webpack 遇到的error
-
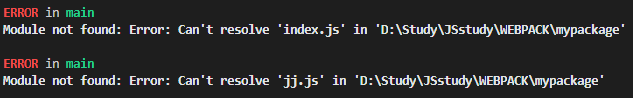
ERROR in main: Module not found: Error: Can't resolve 'index.js' in 'D:\Study\JSstudy\WEBPACK\myp

-
解决:
- webpack2版本中: webpack 入口(相对路径) 出口(这里仅是一个目录)
- webpack4版本中: webpack 入口 -o 出口
- 直接webpack,默认在src找index.js,放在dist/main.js出口
- npm uninstall webpack webpack-cli -g
- npm i webpack webpack-cli -g
- 'resolve' 与 'in' 中的地址拼接后是否正确
-
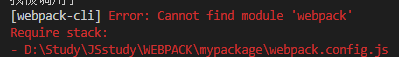
使用webpack.config.js 打包遇到的错误
命令行输入webpack,会自动查找当前目录中的webpack.config.js文件,并根据其打包

-
解决:
- 将webpack.config.js文件中的 const webpack = require('webpack') 删除

-
解决:
- webpack.config.js文件中的 入口地址写错了
-
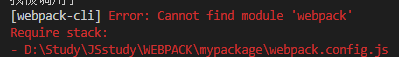
依旧是前面webpack的问题

-
解决:
- const webpack = require('webpack') //require不能引入全局安装的模块
- npm install/i webpack



 浙公网安备 33010602011771号
浙公网安备 33010602011771号