LeetCode36.有效的数独 JavaScript
判断一个 9x9 的数独是否有效。只需要根据以下规则,验证已经填入的数字是否有效即可。
- 数字
1-9在每一行只能出现一次。 - 数字
1-9在每一列只能出现一次。 - 数字
1-9在每一个以粗实线分隔的3x3宫内只能出现一次。

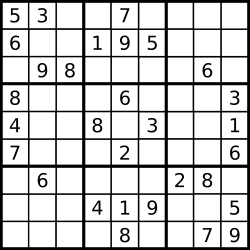
上图是一个部分填充的有效的数独。
数独部分空格内已填入了数字,空白格用 '.' 表示。
示例 1:
输入: [ ["5","3",".",".","7",".",".",".","."], ["6",".",".","1","9","5",".",".","."], [".","9","8",".",".",".",".","6","."], ["8",".",".",".","6",".",".",".","3"], ["4",".",".","8",".","3",".",".","1"], ["7",".",".",".","2",".",".",".","6"], [".","6",".",".",".",".","2","8","."], [".",".",".","4","1","9",".",".","5"], [".",".",".",".","8",".",".","7","9"] ] 输出: true
示例 2:
输入:
[
["8","3",".",".","7",".",".",".","."],
["6",".",".","1","9","5",".",".","."],
[".","9","8",".",".",".",".","6","."],
["8",".",".",".","6",".",".",".","3"],
["4",".",".","8",".","3",".",".","1"],
["7",".",".",".","2",".",".",".","6"],
[".","6",".",".",".",".","2","8","."],
[".",".",".","4","1","9",".",".","5"],
[".",".",".",".","8",".",".","7","9"]
]
输出: false
解释: 除了第一行的第一个数字从 5 改为 8 以外,空格内其他数字均与 示例1 相同。
但由于位于左上角的 3x3 宫内有两个 8 存在, 因此这个数独是无效的。
说明:
- 一个有效的数独(部分已被填充)不一定是可解的。
- 只需要根据以上规则,验证已经填入的数字是否有效即可。
- 给定数独序列只包含数字
1-9和字符'.'。 - 给定数独永远是
9x9形式的。
答案参考:
/** * @param {character[][]} board * @return {boolean} */ var isValidSudoku = function(board) { // 检查每一行 for (let arr of board) { let row = [] for (let c of arr) { if (c !== '.') row.push(c); } let set = new Set(row) if (set.size !== row.length) return false; } // 检查每一列 for (let i = 0; i < 9; i++) { let col = [] board.map( arr => { if (arr[i] !== '.') col.push(arr[i]) }) let set = new Set(col) if (set.size !== col.length) return false; } // 检查每个小方块 for (let x = 0; x < 9; x += 3) { for (let y = 0; y < 9; y += 3) { let box = [] for (let a = x; a < 3 + x; a ++) { for (let b = y; b < 3 + y; b ++) { if (board[a][b] !== '.') box.push(board[a][b]) } } let set = new Set(box) if (set.size !== box.length) return false } } return true };




 浙公网安备 33010602011771号
浙公网安备 33010602011771号