前端开发者必备的20个文档和在线工具
之前给大家分了很多的在线工具和参考文档,这里又为大家搜集了前端开发必备的20个在线工具和指南。新的一周,你需要计划学习新的东西或者能够提升你的能力。相信你会在这个列表中发现对你很有用的资料。
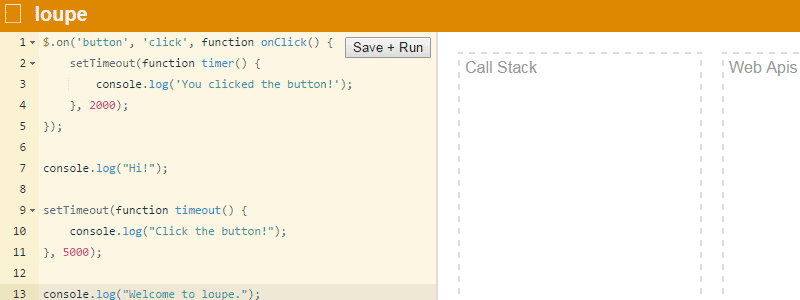
1. Loupe
This is “a little visualisation to help you understand how JavaScript’s call stack/event loop/callback queue interact with each other.” It’s interactive, allowing you to include your own custom code and then execute it, and there’s also a video presentation on the same topic.
2. First Aid Git
“A searchable collection of the most frequently asked Git questions.” This looks useful for anyone with average or below average skills with Git. Currently has 38 separate topics that can be found via an on-page search filter.
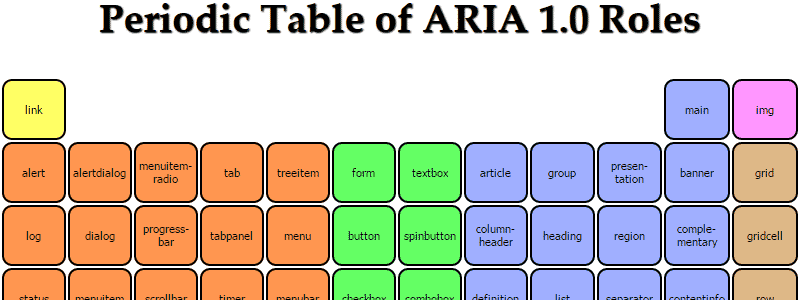
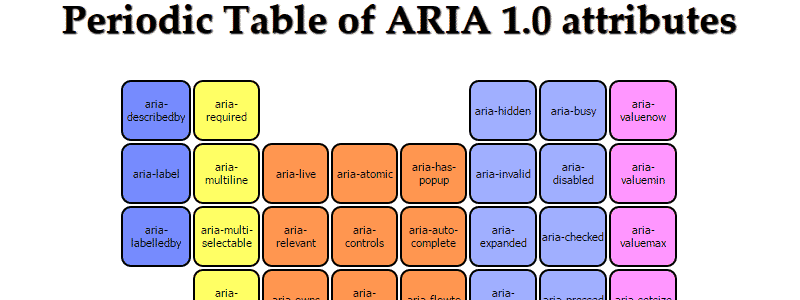
3. Periodic Table of ARIA 1.0 Roles & Attributes
This is two separate pages — which I suppose brings this list to 21 — documenting detailed info on ARIA roles and attributes.
Just click on a role or attribute and an overlay will display information from the spec on that feature.
4. Is Service Worker Ready?
The Service Workers specification is a promising (no pun intended!) new standard that isn’t quite ready for production because of lack of browser support and being still in flux. This little info site has a description of the spec’s features and how they measure up in the different browsers.
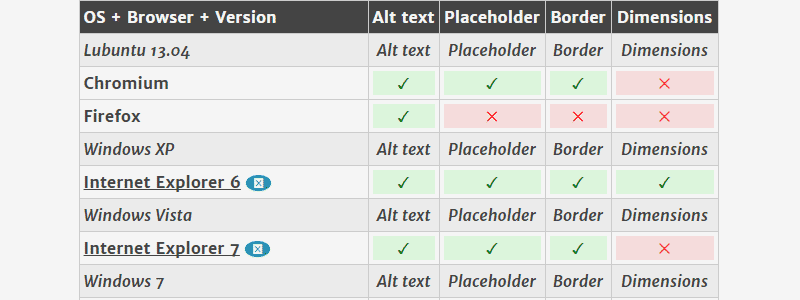
5. Browser support for broken/missing images
This is something we probably all take for granted most of the time. This is a CodePen-based document by Bart Veneman that outlines exactly how the different browsers/OSes handle broken images (with placeholder, alt text, border, etc.)
6. 2014 Responsive Report
This is an annual responsive survey conducted by the folks at Gridset. Over 1000 participants in this survey provide information on challenges they face in their RWD workflow, in relation to clients, testing, and so forth. The survey also looks at optimism (or lack of it), trends, and tools used in RWD.
7. Typography Cheatsheet
“A comprehensive guide to using proper typographic characters, including correct grammatical usage.” Also available as a one-page PDF, this includes the keyboard shortcuts to produce the different characters for both Mac and Windows, which can be handy.
8. ARIA Examples
Accessibility expert Heydon Pickering’s excellent compilation of HTML examples demonstrating different use cases for various ARIA features. Demos and code for 9 different examples. A really nice starting point for anyone looking to get into advanced ARIA implementation.
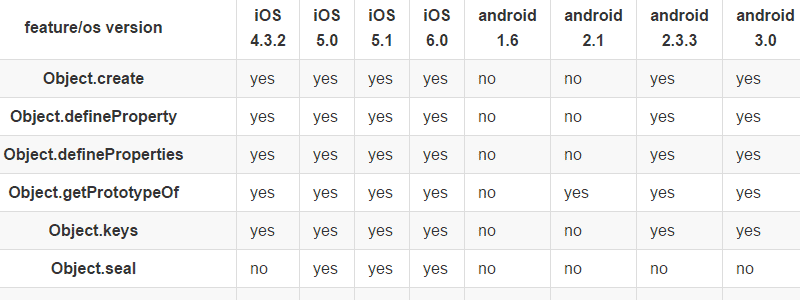
9. ES5 Mobile Compatibility Table
This is a little different and a little more specific as far as compat tables go. It’s a look at all the JavaScript features introduced in ES5 and how they measure up in different mobile browsers.
10. iOS Fonts
“Every font. Every iOS version.” Speaking of being really specific and mobile, this is an insta-filterable list of which fonts are available on iOS devices, including the Apple Watch.
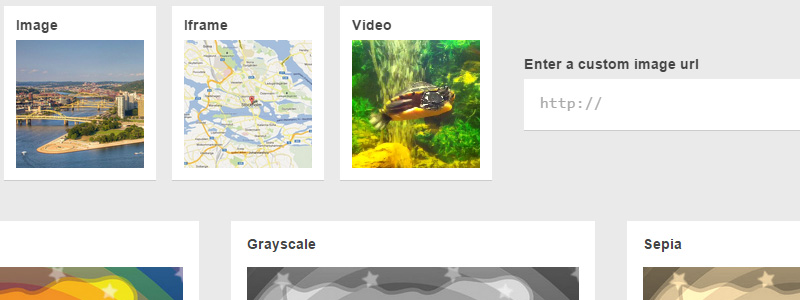
11. CSS Filters Playground
A simple interface to mess around with the various parts of the filters spec. Useful also because you can choose a custom URL and even try it out with an iframe or video.
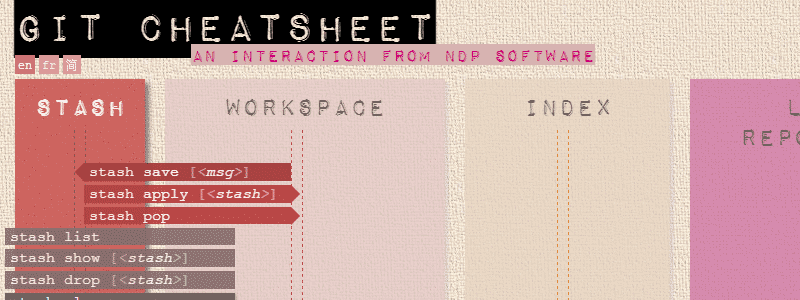
12. Git Cheatsheet
An interactive, clickable cheatsheet for Git commands. The different sections have deep linking too, which is a nice bonus for sharing.
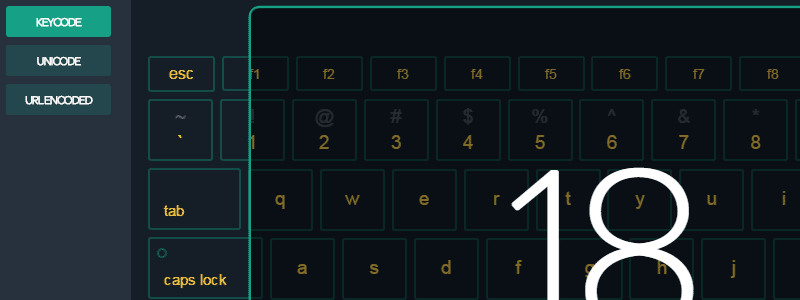
13. Keycodes
A quick-access little info site to obtain codes for keyboard keys, unicode characters, and URL-encoded characters for use in HTML, CSS, or JavaScript.
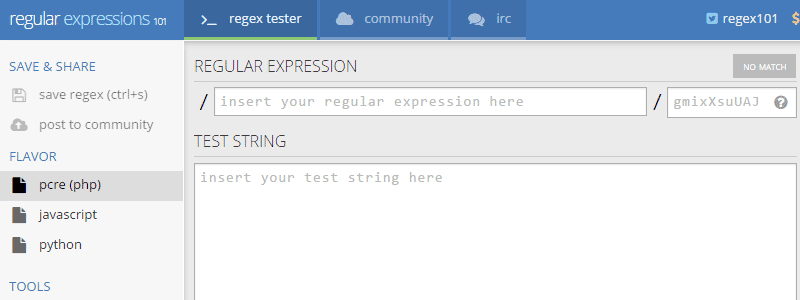
14. Regular Expressions 101
A very nicely done little app to help you test and learn regular expressions. I like how it displays an “explanation” and “match information” and it lets you choose 3 different flavors of regex.
15. CIUM
This is a mobile app that “provides compatibility tables for features in HTML5, CSS3, JS API, SVG and other upcoming web technologies.” I’m assuming the name is supposed to be a play on “Can I Use Mobile”, but they don’t seem to use that exact phrase, probably to avoid copyright issues, but I’m not sure.
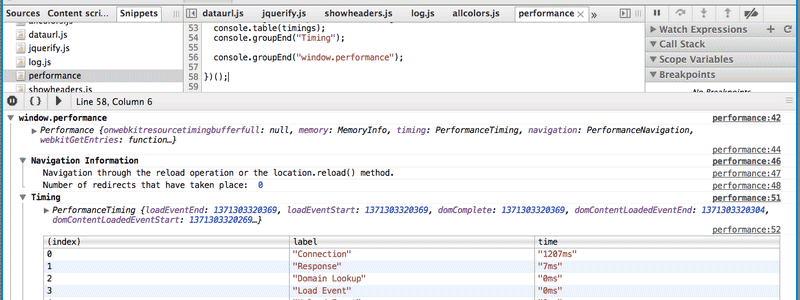
16. DevTools Snippets
“A collection of helpful snippets to use inside of browser devtools.” Looks to be about 20 of them and you can contribute your own.
17. Codrops CSS Reference
In case you missed this one, Codrops, with help from Sara Soueidan produced their own very nicely designed and comprehensive CSS reference.
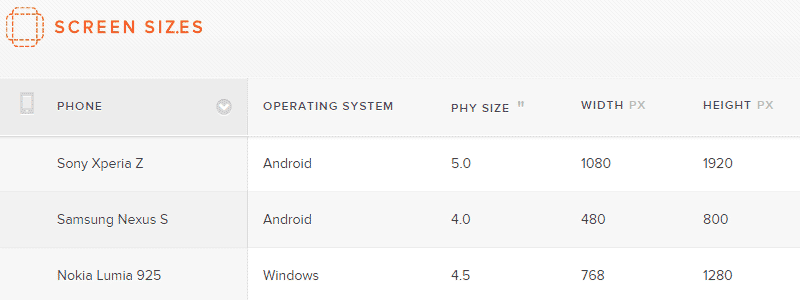
18. Screen Sizes
A really extensive list of mobile devices and laptops with their respective screen sizes. The devices even link to their product pages on Amazon.
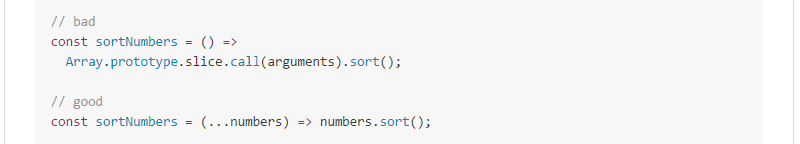
19. Frontend Guidelines
One developer’s tips for code style in various aspects of HTML/CSS/JavaScript. Lots of good tips here.
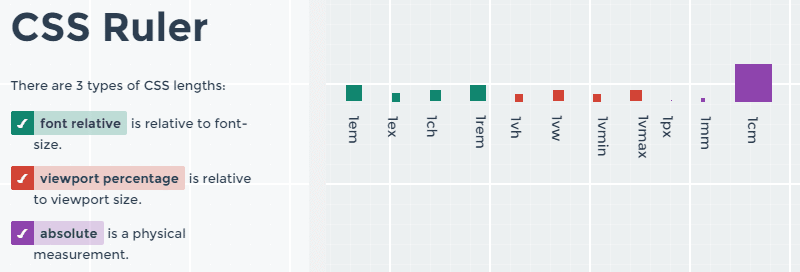
20. CSS Ruler
A simple, interactive little tool to help you understand the different ways CSS handles relative and absolute font sizes.
Suggest Yours
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。

























 浙公网安备 33010602011771号
浙公网安备 33010602011771号