优秀前端开发教程:超炫的 Mobile App 3D 演示
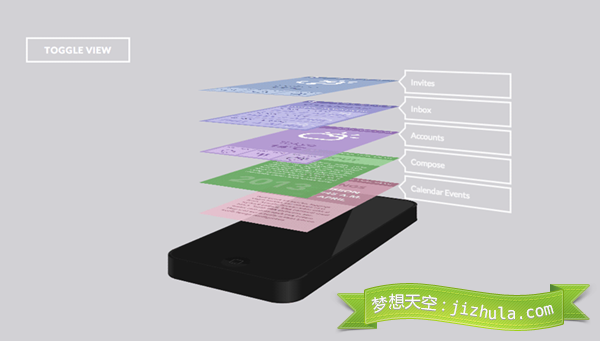
今天,我们想与您分享一个实验性的3D效果。它涉及到一个3D移动设备和一些移动应用程序截图。点击切换按钮时,我们将让移动设备转动并移动每个画面,使我们能看到一个分层的视图。你可能之前没见过这种应用程序演示模式,使用 CSS 来实现这样的效果是十分有趣的事情。
您可能感兴趣的相关文章
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。