html1 -- link标签之icon 和 bookmark
1.shortcut和bookmark两者说明
shortcut icon:特指浏览器中地址栏左侧显示的图标,一般放大小为16x16 或者 32*32(再大是完全没有必要的!16、32、48、64、128、),后缀名为.icon的图标;
bookmark:浏览器书签、收藏用的图标;
<head>
<title>shortcut icon VS bookmark</title>
<!-- 地址栏左侧显示的图标 -->
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<!-- 书签、收藏用的图标 -->
<link rel="bookmark" type="image/x-icon" href="favicon.ico">
</head>
2.shortcut各浏览器兼容
对于不同的浏览器,方法是有差别的
(firefox和chrome可以直接在物理地址访问,其他要用服务器地址如127.0.0.1)
1/4. 浏览器通用:这大概是所有浏览器通用的在标签页加入指定图标的方法:
把favicon.ico图标放到网站根目录下,
在网页的<head></head>中加入<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
<head>
<title>shortcut icon</title>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
</head>
2/4. 对于**IE**浏览器:把需要显示的16x16像素的ICO图标命名为favicon.ICO放置在网站根目录下,浏览器会自动检索
3/4. 对于**火狐、Safari、Chrome、\**Edge\****浏览器:图标格式没有IE低版本那么严格,**GIF**(兼容性差)**和PNG**格式的图标也可以显示,图标名称也可以不是favcion 把图标放在根目录后,在``````中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="gif_favicon.gif" type="image/gif" >
或(显示最下面的图标(除Edge),如下png)
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="png_favicon.png" type=" image/png" >
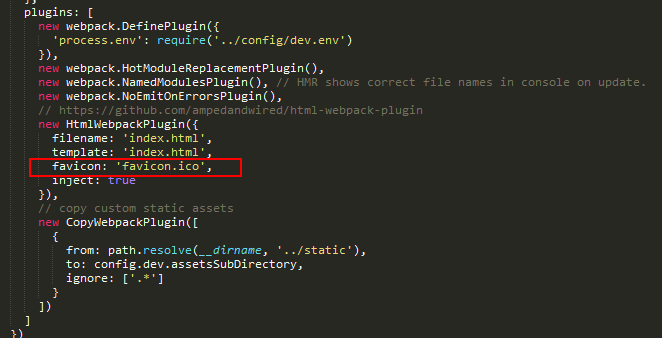
4/4. **Vue**: Vue框架要改配置文件build/webpack.dev.conf.js,
plugins:[new HtmlWebpackPlugin({favicon: 'favicon.ico'})]

3. icon制作
- 图片转化为ico格式(在线工具:比特虫)
- 测试用图片(16x16)
① ico
② png
③ gif
参考
.lgyong



 浙公网安备 33010602011771号
浙公网安备 33010602011771号