javascript执行机制
首先大家大家要知道javaScrip是单线程语言、都是同步执行的。那为什么我们还需要异步呢?
是因为:
如果JS中不存在异步,只能自上而下执行,如果上一行解析时间很长,那么下面的代码就会被阻塞。 对于用户而言,阻塞就意味着"卡死",这样就导致了很差的用户体验
那么执行顺序又是怎么样的呢?
- 首先判断JS是同步还是异步,同步就进入主线程,异步就进入event table
- 异步任务在event table中注册函数,当满足触发条件后,被推入event queue
- 同步任务进入主线程后一直执行,直到主线程空闲时,才会去event queue中查看是否有可执行的异步任务,如果有就推入主线程中
如下
console.log(1)
setTimeout(function(){
console.log(2)
},0)
console.log(3)
运行结果是: 1 3 2
宏任务微任务划分
例子:
setTimeout(function(){
console.log('定时器开始啦')
});
new Promise(function(resolve){
console.log('马上执行for循环啦');
for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log('执行then函数啦')
});
console.log('代码执行结束');
执行结果: 马上执行for循环啦 --- 代码执行结束 --- 执行then函数啦 --- 定时器开始啦
那么,难道是异步任务的执行顺序,不是前后顺序,而是另有规定? 事实上,按照异步和同步的划分方式,并不准确。
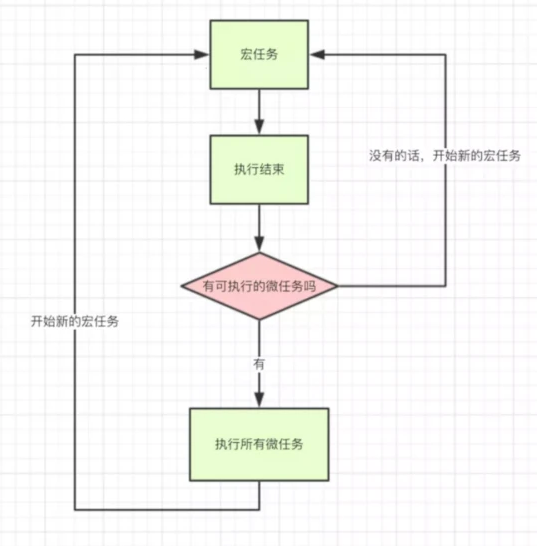
而准确的划分方式是:
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick

本文来自博客园,作者:青石小巷,转载请注明原文链接:https://www.cnblogs.com/lgnblog/p/15251187.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号