一、JQ对象
$("#i1")转换成DOM对象$("#i1")[0]
$("DOM对象")转换成JQ对象
二、查找标签
id 选择器 $("#i1")
标签选择器 $("p")
class 选择器$(".c1")
组合选择器
$("#i1,.c1,p")
层级选择器
$("x y")x的所有后代Y(子子孙孙)
$("x>y")X的所有儿子y(儿子)
$("x+y")找到所有紧挨着X后面的Y
$("x~y")X之后的所有的兄弟Y
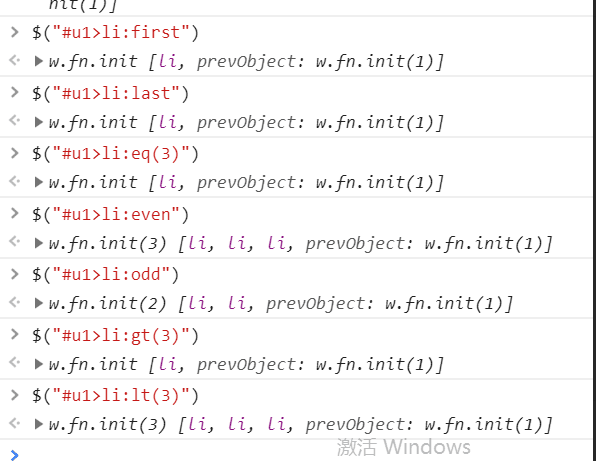
基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

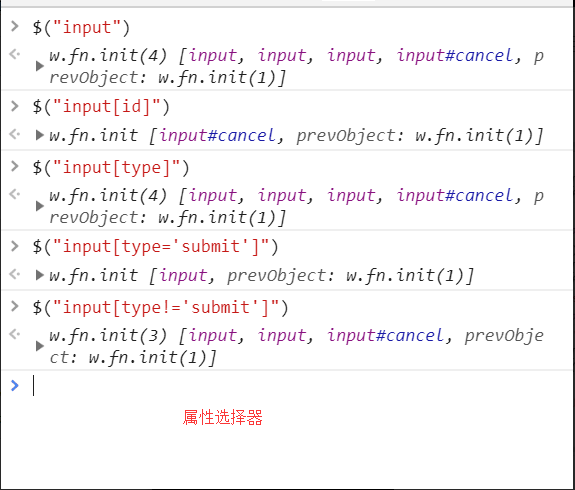
属性选择器

表单常用筛选:
:text
:password
:radio
:checkbox
:submit
:reset
:button
表单对象属性:
:enabled
:disabled
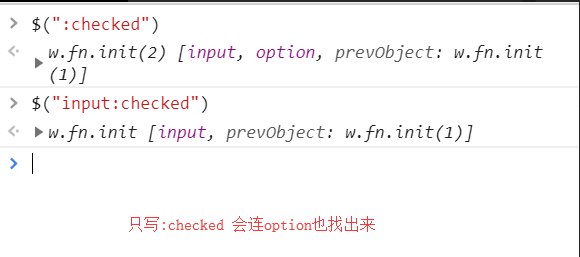
:checked
:selected

筛选器
下一个元素:
$("#id").next()
$('#id').nextAll()
$("#id").nextUntil("#i2")
下一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:parentsUntil直到找到某个标签为止不包括些标签
$("#id").parent()
$("#id").parents()
$("#id").parentsUntil()
儿子和兄弟元素:
$("#id").children();
$("#id").siblings();
查找元素:
$("#id").find()搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代
元素的好方法。
补充推荐用这一种

三操作标签
样式类
addClass();添加指定的CSS类
removeClass();移除指定的CSS类
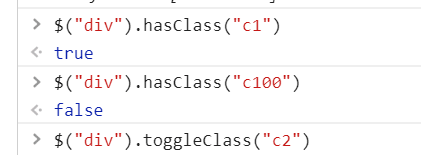
hasClass();判断样式存不存在

toggleClass();如果有就移除,没有就添加




 浙公网安备 33010602011771号
浙公网安备 33010602011771号