一、CSS属性相关
字体属性
font-family: "Microsoft Yahei","微软雅黑","Arial",sans-serif
字体大小
font-size:14px;
字重
font-weight 用来设置字体的字重(粗细)

文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0) 红绿蓝
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha,指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align属性规定元素中的文本的水平对齐方式。

文字装饰
text-decoration 属性用来给文字添加效果。

常用为a去掉标签默认的自划线:
a{
text-decoration:none;
}
首先缩进:
p{
text-indent:32px;
}
背景属性
背景色:
background-color:red;
背景图片:
background-image:url('1.jpg');
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
background-repeat: no-repeat 是否允许背景图片重复
背景位置
background-position: right top;
background-position: 200px 200px;
支持简写:background : 背景色 #FFFFFFF 背景图片url('1.png') 不允许背景图片重复 no-repeat
图片位置 right top;
鼠标滚动背景不动就是把背景滚动模式调为固定
background-attachment:fixed;调置为固定
边框:
边框属性
border-width
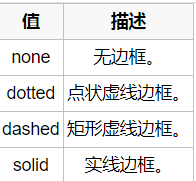
border-style
border-color
边框宽度样式颜色
可以简写 border: 2px solid red;

border-radius
这个属性能把一个方框改变成圆
把值变成50%
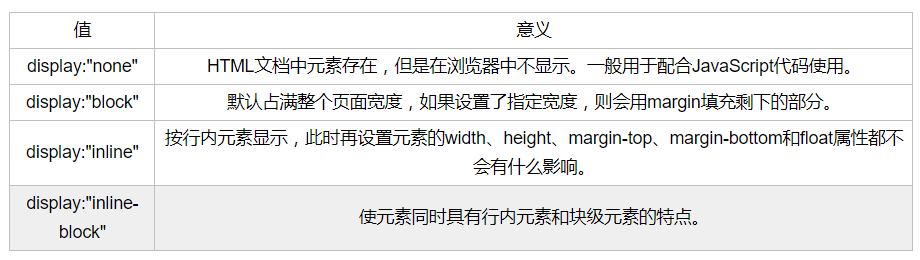
display属性
用于控制HTIML元素的显示效果。

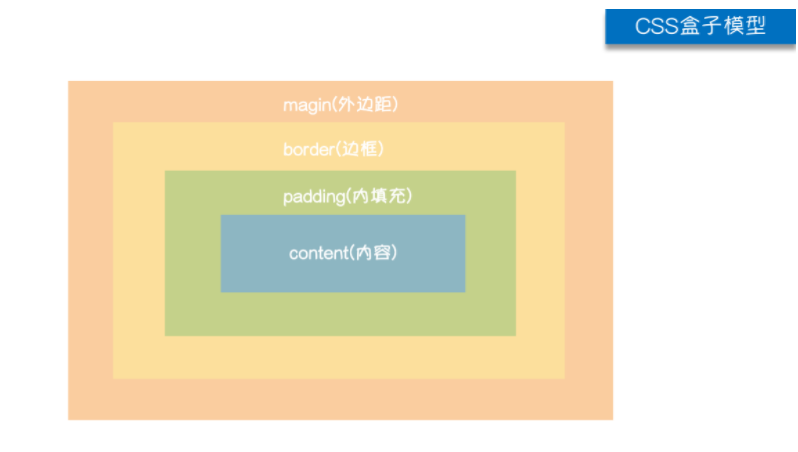
CSS盒子模型
margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,
从视觉角度上达到相互隔开的目的。
padding:用于控制内容与边框之间的距离;
border:围绕在内边距和内容外的边框。
content:盒子的内容,显示文本和图像。

margin外边距
简写: margin: 5px 10px 15px 20px;
顺序:好右下左
居中:margin:0 auto;
padding内填充
padding:5px 10px 15px 20px;
顺序:上右下左
补充padding 的常用简写方式:
提供一个是用于四边;
提供两个,第一个用于上下,第二个用于左右;
提供三个,第一个用于上,第二个用于左-右,第三个用于下;
float
在CSS中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边线碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值:
left:向左浮动
right:向右浮动
none:默认,不浮动
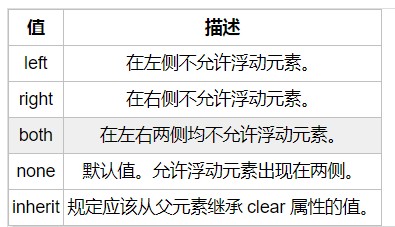
clear
clear 属性规定元素的哪一侧不允许其它浮动元素。
clear属性规定元素的哪一侧不允许其他浮动元素。

clear属性只会对自身起作用,而不会影响其他元素。
父标签塌陷问题
.clearfix:after{
content:"";
display: block;
clear:both;
}
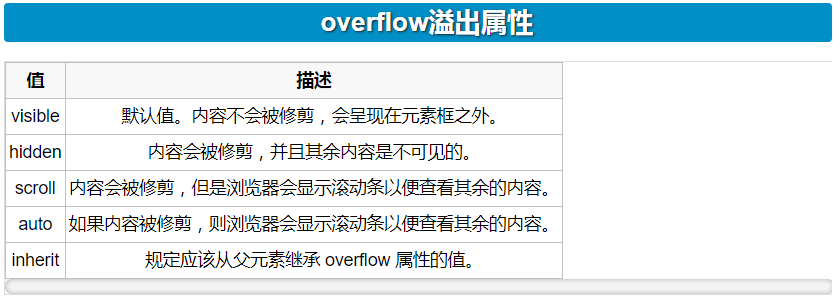
overflow溢出属性

overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
定位position
static默认值,不能当作绝对定位的参照物,并且设置标签对象的left 、top等值是不起作用的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号