DWZ&MVC的探索系列——十分钟完成MVC列表
2011-08-31 22:03 E2Home 阅读(6446) 评论(3) 编辑 收藏 举报上一篇已经演示了Demo的效果,从这一篇开始我们来完成这个Demo的制作,今天我们来编写简单到不能再简单的MVC列表。
以所有系统都会用到的数据字典为例子,采用ASP.NET MVC结合Entity Framework的方式,可以非常快速的创建一个带数据库的列表。
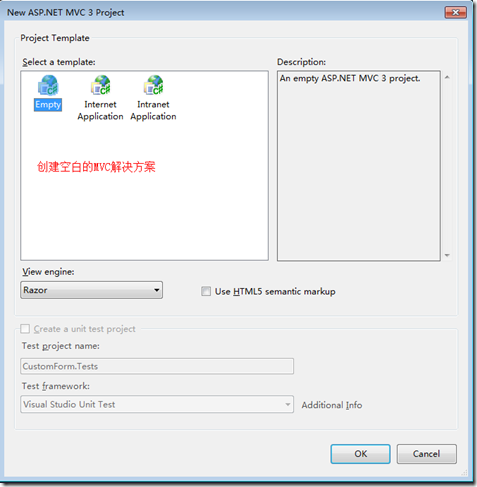
第一步:创建一个空的MVC应用程序,因为我们有DWZ华丽的外衣,所以就不需要MVC默认的样式了。
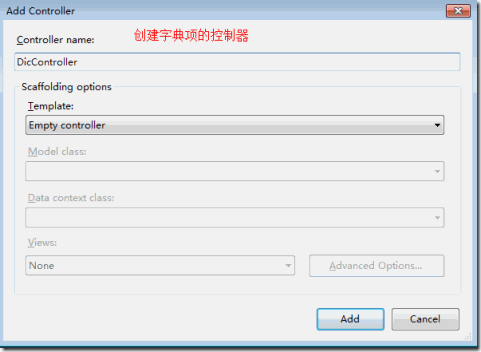
第二步:创建字典项的控制器,这里采用空模板,因为我们需要更多的定制化。
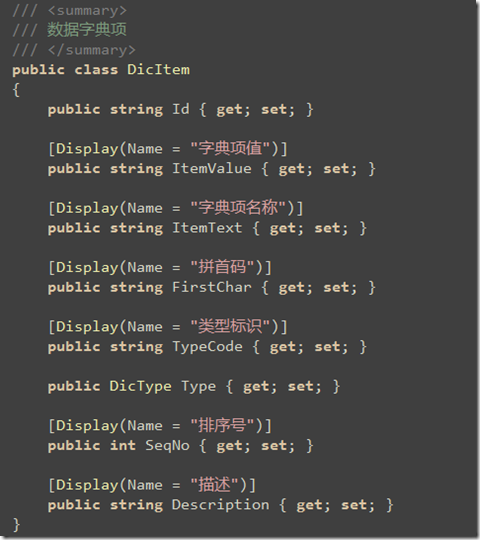
第三步:创建数据字典项和数据字典类型的Model对象,设置了显示文本。
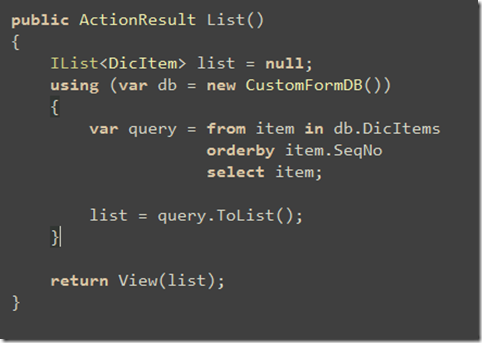
第四步:我们需要编写Action,命名为List,代码如下图所示:
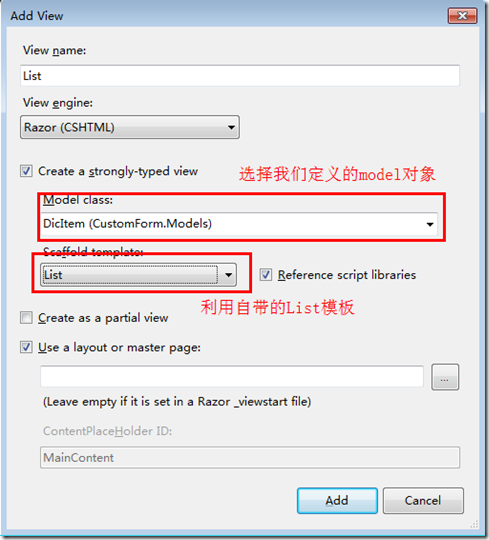
第五步:利用ASP.NET MVC框架提供的脚手架,快速创建默认的List视图。
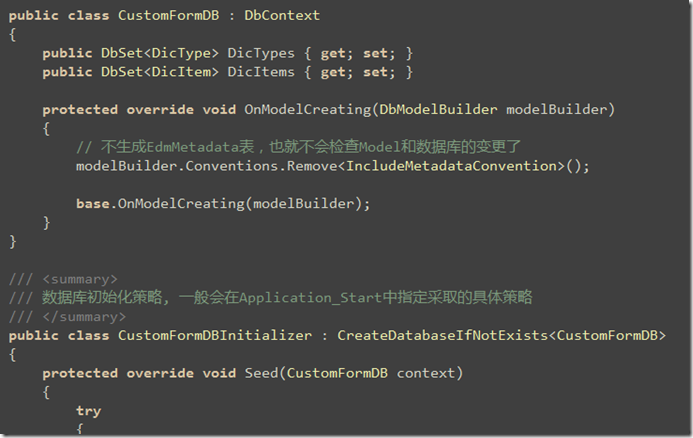
第六步:利用代码优先(Code First)方式来操作数据库,所以我们需要自定义DbContext对象,并且采用自动创建数据库和初始化数据的策略。
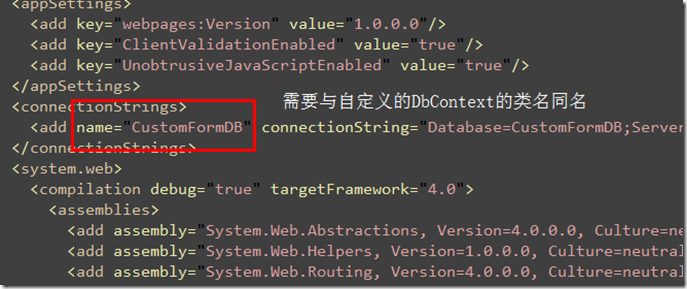
第七步:为了能创建数据库,需要设置连接字符串,由于没有指定连接字符串的名字,所以我们需要定义名称为CustomFormDB的连接字符串。
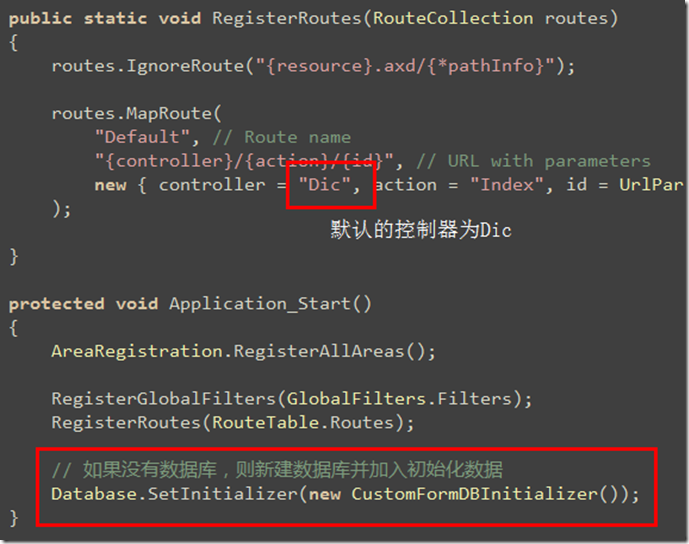
第八步:在用到数据时,自动创建数据库,故在应用程序启动时设置上面定义的策略。同时更改默认的控制器。
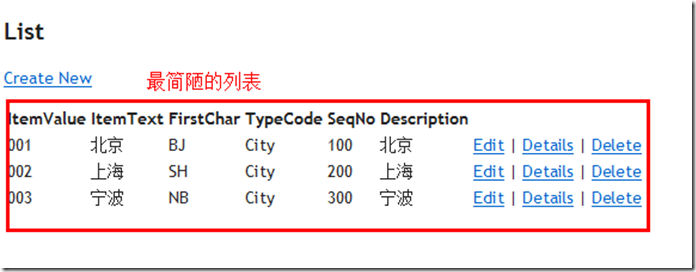
第九步:代码已经编写完成,现在运行起来看看效果,是否与我们预想的一样简陋。
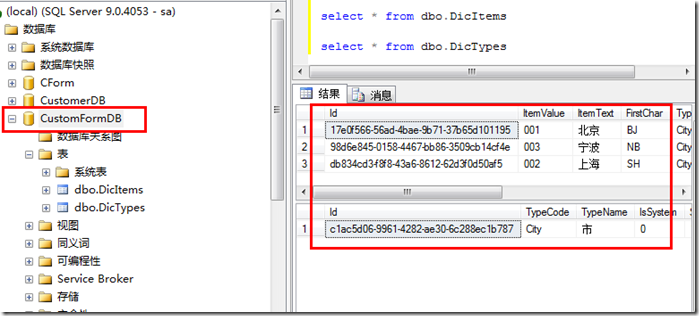
第十步:让我们来看看数据库,是否已经有表结构以及相应的初始化数据。
差不多十分钟完成的这个简陋的列表,下一遍要给这简陋的列表穿上DWZ华丽的外衣,敬请期待!
DWZ的在线演示地址 http://demo.dwzjs.com/