实现简易版德州扑克|学习麻瓜编程以项目为导向入门前端 HTML+CSS+JS
实现简易版德州扑克
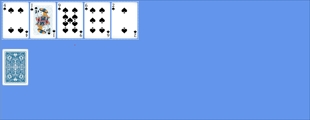
1.先上达到网页效果图(简易版德州扑克)
网页分为发牌区和牌池,上面为发牌区,下面是牌池区

2. 代码实现
2.1 HTML和JS代码
`
<link rel="stylesheet" href="styles.css">
</head>
<body style="background-color:cornflowerblue">
<div class="pool">
</div>
<div style="margin-top: 45px;" class="dealer card"></div>
<script>
function sendCard(){
var randomNum = _.random(1,13)
$('.pool').append(`<div class="card f${ randomNum }"></div>`)
}
$('.dealer').click(sendCard)
</script>
</body>
2.2 CSS代码
1:<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
2:<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" integrity="sha256-G7A4JrJjJlFqP0yamznwPjAApIKPkadeHfyIwiaa9e0=" crossorigin="anonymous"></script>
3:<link rel="stylesheet" href="styles.css">
1是JQuery,2为Underscore,3为link本地自写CSS
下面是自写CSS(style.css)
`body {
background-color: cornflowerblue;
}
.card {
height: 175px;
width: 125px;
background-image: url('./cards/back.png');
background-size: 100% 100%;
margin: 3px;
}
.pool {
display: flex;
border-style: dashed;
border-color: aliceblue;
border-width: 2px;
width: 655px;
height: 181px;
}
.f1 {
background-image: url('./cards/f1.png');
}
.f2 {
background-image: url("./cards/f2.png");
}
.f3 {
background-image: url("./cards/f3.png");
}
.f4 {
background-image: url("./cards/f4.png");
}
.f5 {
background-image: url("./cards/f5.png");
}
.f6 {
background-image: url("./cards/f6.png");
}
.f7 {
background-image: url("./cards/f7.png");
}
.f8 {
background-image: url("./cards/f8.png");
}
.f9 {
background-image: url("./cards/f9.png");
}
.f10 {
background-image: url("./cards/f10.png");
}
.f11 {
background-image: url("./cards/f11.png");
}
.f12 {
background-image: url("./cards/f12.png");
}
.f13 {
background-image: url("./cards/f13.png");
}
`



 浙公网安备 33010602011771号
浙公网安备 33010602011771号