JQ,JS笔记
jquery怎样获得父节点的父节点的兄弟节点
$(this).parent().parent().siblings();
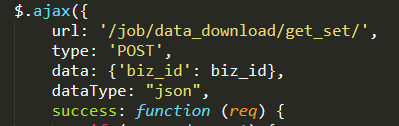
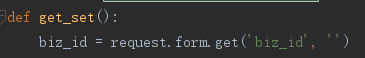
jQuery Ajax方法与 python flask模板传输数据


最好要把biz_id类型转换为int型
判断一个table是否为空:
function generateUUID() {
var d = new Date().getTime();
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random()*16)%16 | 0;
d = Math.floor(d/16);
return (c=='x' ? r : (r&0x3|0x8)).toString(16);
});
return uuid;
};
$('#host-table tr').length == 1 //即为空
因为head还有一个tr
datatables的一些使用技巧
$("[tabindex='1']:checked").each(function (index, element) {
var rowIndex = $(this).parents("tr").index(); //获取当前复选框所在行
var pageInfo = host_file_table.page.info() //获取表格当前页的页数信息
var job_data = host_file_table.row(rowIndex + 5*pageInfo.page).data(); //这个是为了找到第二页的表格的数据
var job_status = job_data[3] //一行数据是一个数组,通过下标找到当前所需要列的信息
解决textarea光标不是在最左边的问题,将textarea标签写在一行,<textarea></textarea>标签中间不要出现空格。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号