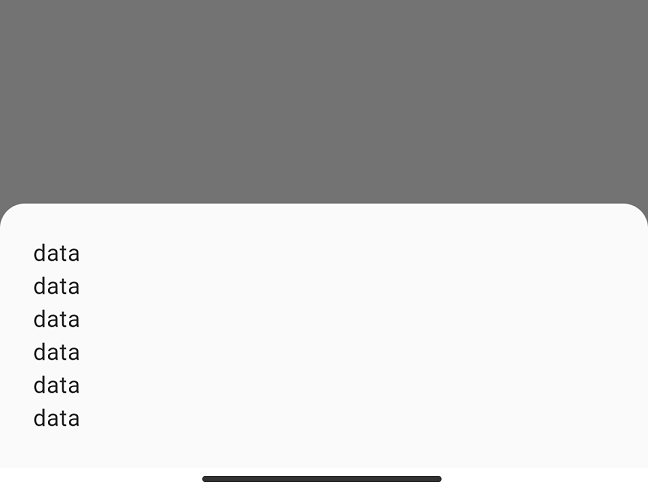
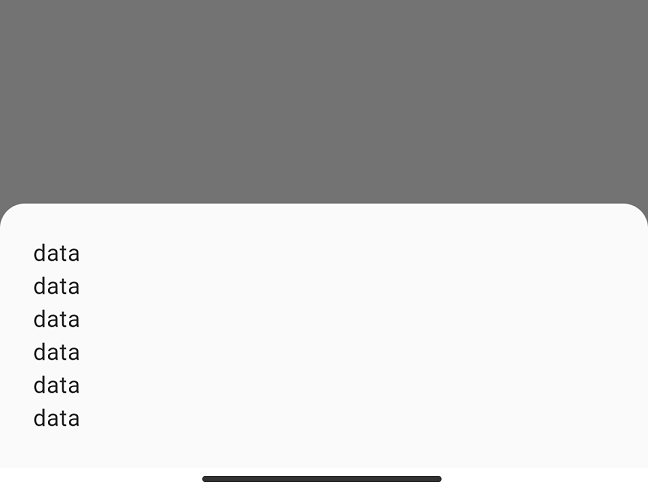
showModalBottomSheet(
context: context,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15),
topRight: Radius.circular(15),
),
),
isScrollControlled: true,
builder: (BuildContext context) {
return ConstrainedBox(
constraints: const BoxConstraints(maxHeight: double.infinity),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Flexible( // 如果要读上层的变量 可以不用 Flexible
child: ListView(
shrinkWrap: true,
padding: const EdgeInsets.all(20.0),
children: const [
Text("data"),
Text("data"),
Text("data"),
Text("data"),
Text("data"),
Text("data"),
]))
],
),
);
},
);




 浙公网安备 33010602011771号
浙公网安备 33010602011771号