弹性伸缩布局-flex
弹性伸缩布局-flex
引言:本文主要参照阮一峰的网络日志 、郭锦荣的博客总结完成。
正文:
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
一、Flex 布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
设置为弹性伸缩盒的display属性值有两个:
- flex :将容器盒模型作为块级弹性伸缩盒显示
- inline-flex :将容器盒模型作为内联级弹性伸缩盒显示
div {
display: flex;
}

行内元素也可以使用 Flex 布局。
div {
display:inline-flex;
}

Webkit 内核的浏览器,加上-webkit前缀。
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、Flex布局的好处
Flexbox通常能让我们更好的操作他的子元素布局,例如:
如果元素容器没有足够的空间,我们无需计算每个元素的宽度,就可以设置他们在同一行;
可以快速让他们布局在一列; 可以方便让他们对齐容器的左、右、中间等; 无需修改结构就可以改变他们的显示顺序; 如果元素容器设置百分比和视窗大小改变,不用担心未指定元素的确切宽度而破坏布局,因为容器中的每个子元素都可以自动分配容器的宽度或高度的比例。
四、容器的属性
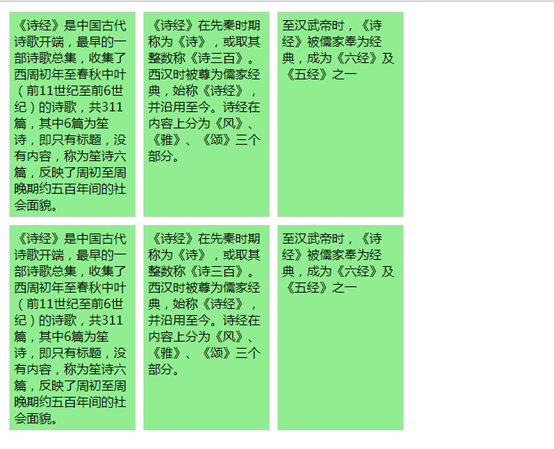
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
决定主轴的方向(即用于设置伸缩项目的排列方式)。
此属性的属性值有:
- row :设置从左到右排列
- row-reverse :设置从右到左排列
- column :设置从上到下排列
- column-reverse :设置从下到上排列




row row-reverse column column-reverse
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,设置项目的换行方式(当容器宽度不足以容纳所有子项目时)

此属性的属性值有:
- nowrap :默认值,都在一行或者一列中显示
- wrap :伸缩项目无法容纳时,自动换行
- wrap-reverse :伸缩项目无法容纳时,自动换行,方向和wrap相反
flex-flow属性
是flex-direction属性(设置伸缩项目的排列方式)和flex-wrap属性(设置项目的换行方式)的简写形式,默认值为row nowrap。
justify-content属性
当flex容器内的各项目没有占用主轴上所有可用的空间时对齐容器内的各项(水平)
div {
display: flex;
justify-content: space-around;
}

所有项目平均分布,而且两端也有保留一半的空间
此属性的属性值有:
- flex-start :伸缩项目以起始点靠齐
- flex-end :伸缩项目以结束点靠齐
- center :伸缩项目以中心点靠齐
- space-between :伸缩项目平均分布
- space-around :伸缩项目平均分布,但两端保留一半的空间
align-items属性
规定灵活容器内的各项的默认对齐方式,处理伸缩项目容器的额外空间。(交叉轴方向)
div {
align-items: center;
}

此属性的属性值有:
- flex-start :伸缩项目以顶部为基准,清理下部的额外空间
- flex-end :伸缩项目以底部为基准,清理上部的额外空间
- center :伸缩项目以中部为基准,平均清理上下部的额外空间
- baseline :伸缩项目以基线为基准,清理额外的空间
- stretch :伸缩项目填充整个容器,默认值
五、伸缩项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
align-self 属性
和align-items 一样,都是清理额外空间,但它是单独设置某一个伸缩项目的。所有的值和align-itmes 一致。
p:nth-child(2) {
align-self: center;
}

其他属性值的效果同align-items
order属性
order 属性控制伸缩项目出现的顺序。数值越小,排列越靠前,默认为0。若有多个项目有相同的order值,这些项目照文件顺序排。这个步骤影响了伸缩项目生成的盒子的顺序,也影响了后面的演算法如何处理各项目。
p:nth-child(1) {
order: 2;
}
p:nth-child(2) {
order: 3;
}
p:nth-child(3) {
order: 1;
}
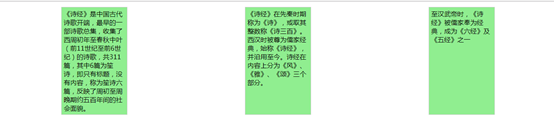
flex-grow属性
flex-grow属性定义伸缩项目的放大比例,默认为0,即即使存在剩余空间,也不放大。
p {
flex-grow:<number>;/* default 0 */
}
p:nth-child(1) {
flex-grow: 1;
}
p:nth-child(2) {
flex-grow: 2;
}
p:nth-child(3) {
flex-grow: 1;
}
![]()
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
p {
flex-shrink:0;/* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
p {
flex-basis:100px;/* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
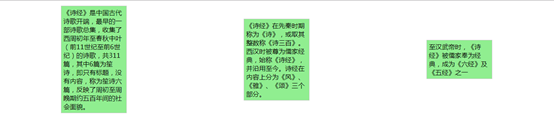
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
用来控制伸缩容器的比例分配
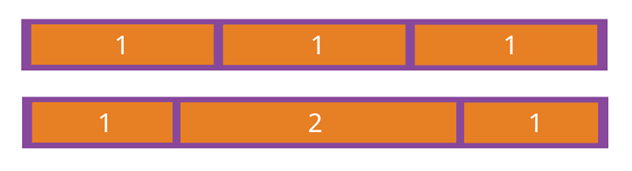
p:nth-child(1) {
flex: 1;
}
p:nth-child(2) {
flex: 3;
}
p:nth-child(3) {
flex: 1;
}
(相当于将空间分成5等分,按照每个项目的flex值来划分空间)
p {
flex:none | [<'flex-grow'><'flex-shrink'>? ||<'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号