<template>
<h1>后台首页</h1>
<el-button @click="set">设置</el-button>
<el-button @click="get">读取</el-button>
<el-button @click="remove">删除</el-button>
</template>
<script setup>
// cookie-token-导入-01
import { useCookies } from '@vueuse/integrations/useCookies'
// cookie-token-定义响应式对象-02
const cookie = useCookies()
console.log(cookie)
/*
{get: ƒ, getAll: ƒ, set: ƒ, remove: ƒ, addChangeListener: ƒ, …}
*/
// cookie-token-使用set方法设置token-03
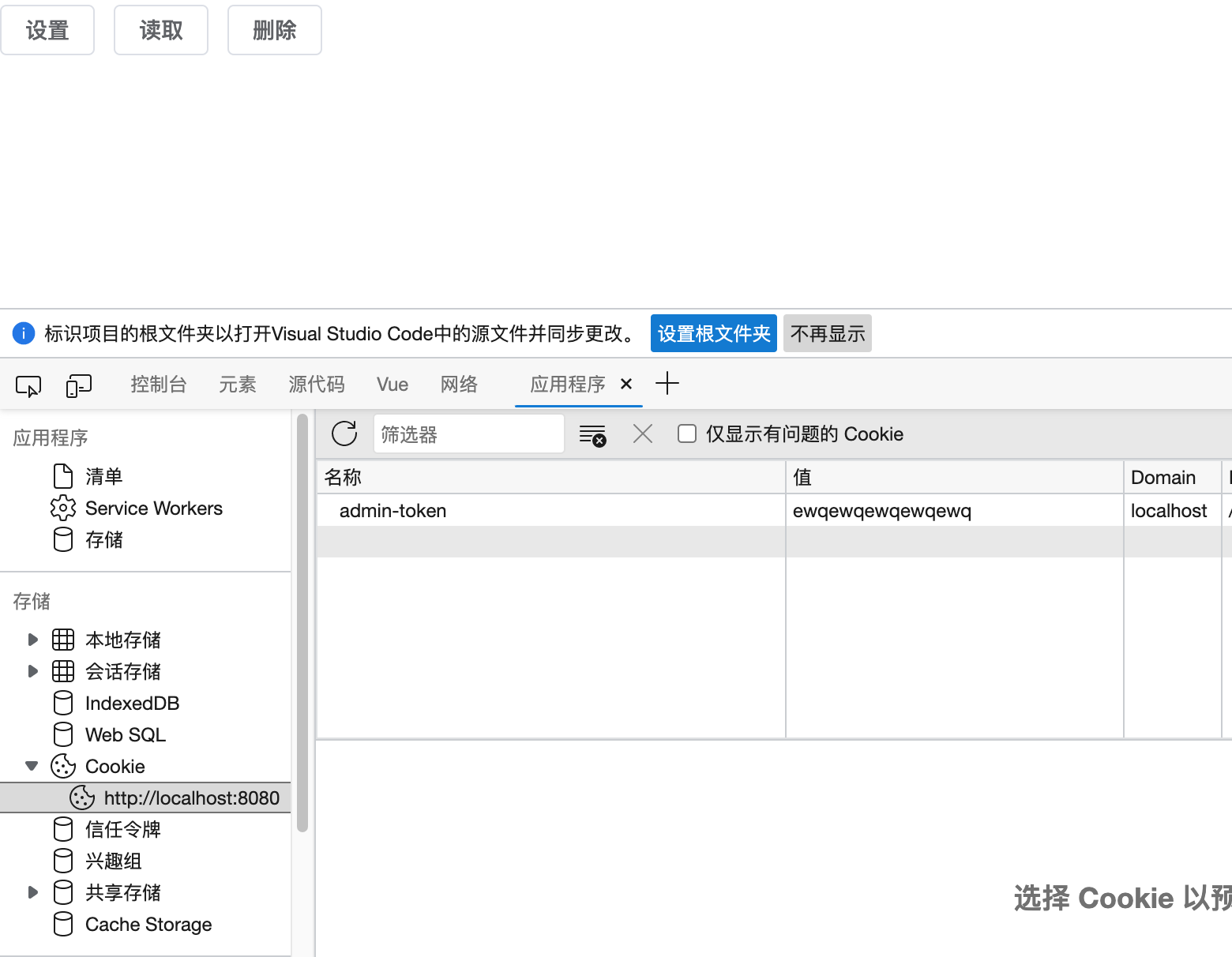
function set() {
cookie.set('admin-token', 'ewqewqewqewqewq')
}
// cookie-token-使用get方法获取token-04
function get() {
console.log(cookie.get('admin-token'))
}
// 使用remove方法删除token
function remove() {
cookie.remove('admin-token')
}
</script>
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号