echarts柱状图横(x)轴文字显示不全,一招解决
柱状图底部X轴文字过长时,将会出现文字显示不全的问题,这是echarts为了美观默认的设置
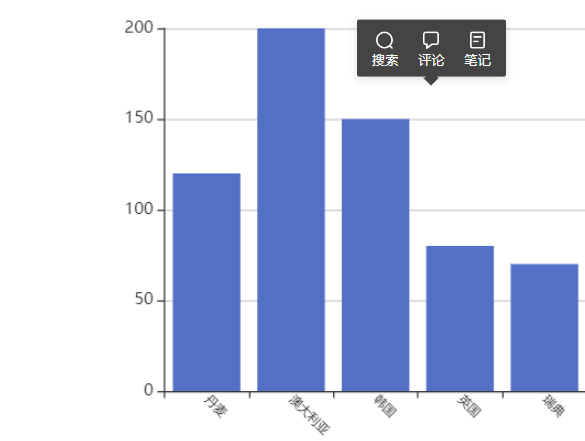
现在我们把文章倾斜旋转点角度即可全部显示

以下是代码
scale() {
var chartDom = document.getElementById("twenty");
var myChart = this.$echarts.init(chartDom);
var option;
option = {
xAxis: {
type: "category",
data: [
`${this.data1[0].countries_regions}`,
`${this.data1[1].countries_regions}`,
],
axisLabel: {
interval: 0,//横轴信息全部显示
rotate: -45, //倾斜度 -90 至 90 默认为0
margin: 5, //刻度标签与轴线之间的距离
textStyle: {
fontSize: 9, //横轴字体大小
color: "#000000",//颜色
},
},
},
yAxis: {
type: "value",
},
color: ["#5470c6"],
series: [
{
data: [
`${this.data1[0].value}`,
`${this.data1[1].value}`,
],
type: "bar",
},
],
};
option && myChart.setOption(option);
},




 浙公网安备 33010602011771号
浙公网安备 33010602011771号