Nuxt从入门到放弃
听老大说,俺们公司以后要用Nuxt了,做服务端渲染,打算做个技术分享。所以呐……我打算提前玩一下,防止到时候听的一脸懵逼 : |
如果有幸看到这篇瞎写的文档的小伙伴,也想入门一下……
那你就来对啦!欸嘿嘿……跟着我来踩一踩这些坑吧!
一. 天才第一步,跟着官网输
$ npx create-nuxt-app <项目名>
这行命令给咱安装了一个脚手架工具,就像安装vue-cli一样,我们可以选择做一些配置:
大家可以一路回车,但这里提个醒,在选择你想要的Nuxt模式的时候,建议选择 Universal 。
用nuxt的人多半是为了解决SEO的问题,而Universal 和 Spa 的区别也恰好就在于对seo的实现存在差异。想了解更多的亲可以点下这里 :)
二. 兴奋的喊:走你!
在第一步里面,nuxt已经帮我们安装了所有依赖项,因此下一步是启动项目:
$ npm run dev
然后这里有个小坑(敲黑板注意了)!

我们可能会遇到这个报错。
咋办呢? 我自信的百度了一下并找到了前辈总结的原因:
extract-text-webpack-plugin目前版本不支持webpack4。
解决方案也很简单:使用extract-text-webpack-plugin的最新的beta版
$ npm install extract-text-webpack-plugin@next
当我觉得这样就解决了的时候……
错误一毛一样的又出现在我面前(小声骂了一句百度)
然后经过一番研究,问题应该是我选择了element作为UI框架的原因,在切换各个版本都未解决后,我决定把element从我的项目中干掉!
然后……正常了!
看到了我努力一个小时得到的结果:

翻译一下中间的一行英文: 我简单粗暴的nuxt.js项目。
听起来牛逼闪闪的样子。
三. 诶!目录咋跟我的不一样呢?
好吧,目录这个玩意可以带我们很好的了解一个项目,包括nuxt. 我先截个图bia在这里:

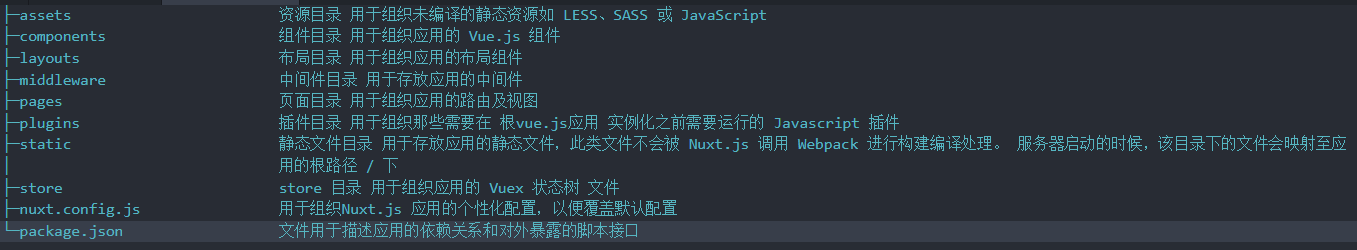
然后写个注释再bia一遍哈哈:

各位看官想要详细了解他们的配置,请移步官网,毕竟这只是一篇流水账哈哈……
四. 我的项目我说了算!
很多框架中,配置是其最有魅力但很少被众多开发者注意的东西,因为这个东西一个不小心就报错,报的莫名其妙。
其实是我们不够了解它们。
当对每一项都调试一遍后,你就会嚼的这玩意真是太踏马的牛逼啦!
好吧牛逼归牛逼,我们还是要知道知道它咋这么牛逼,SO! 接下来看看他的配置文件: nuxt.config.js !
……
……
……
好吧 我这里贴出官网的配置地址,大伙儿看看吧,对不起大家我懒得复制了哈哈哈哈哈!
如果了解过webpack的配置的话,应该对这个不陌生的。
我们可以配置模式,环境变量,路由,根目录,服务器实例变量等等你能想到的都可以在这里配置,五脏六腑啥的,做我们个性化的项目。想配啥,您说了算!
五. 等会? 你把我的路由给干掉了?
细心得玩家会注意到,nuxt项目中的路由目录不见了。
孔子说的好啊,关上一扇窗户就少一扇门什么的…… 诶!我们的路由跑哪里去了呢?
答案是:自!动!生!成!
当然这个牛逼不是我吹的,是官网这么说的:

牛逼不? 智能不?
咱先说基础的:

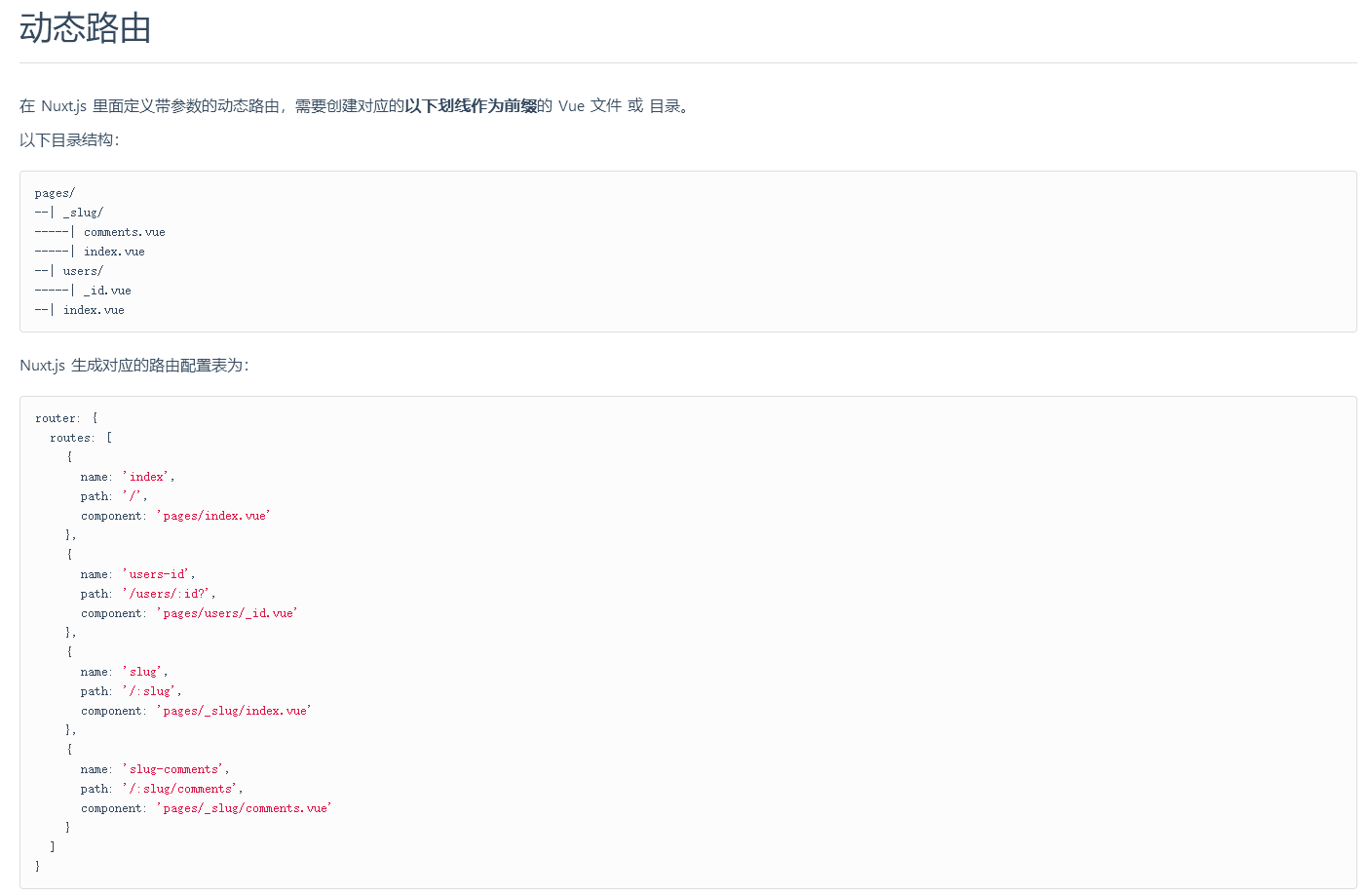
当然这属于初级用法,像咱们这个档次的必须玩出点花儿来:

呐! 动态的!哈哈 其实就是动态路由,聪明的你一眼就看出来了吧,那个:id? 参数,表示该路由是可选的,如果你想将它设置为必选的路由,需要在 users/_id 目录内创建一个 index.vue 文件。
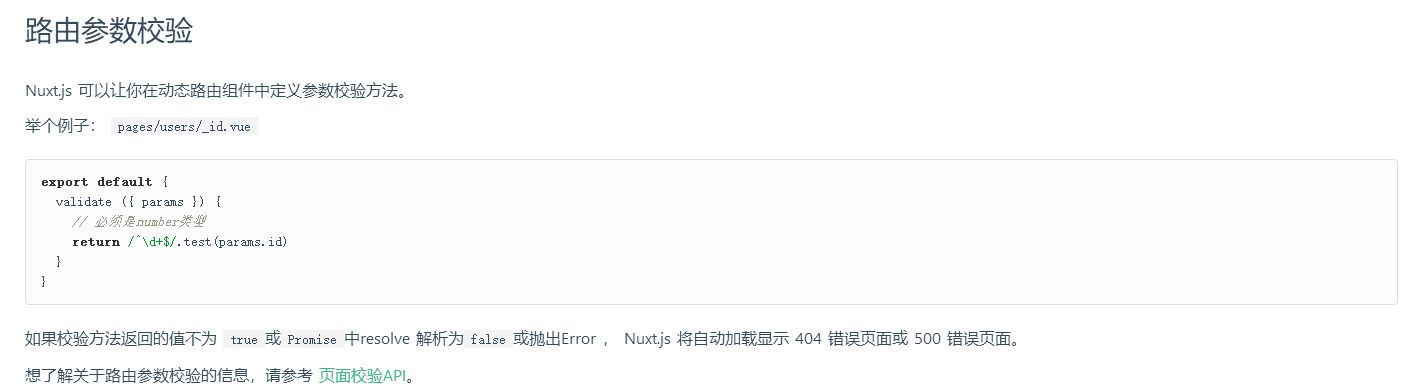
这都不叫花儿,Nuxt.js 的炫酷之处在于可以让你在动态路由组件中定义参数校验方法。

想详细了解的还是移步官网哈哈!
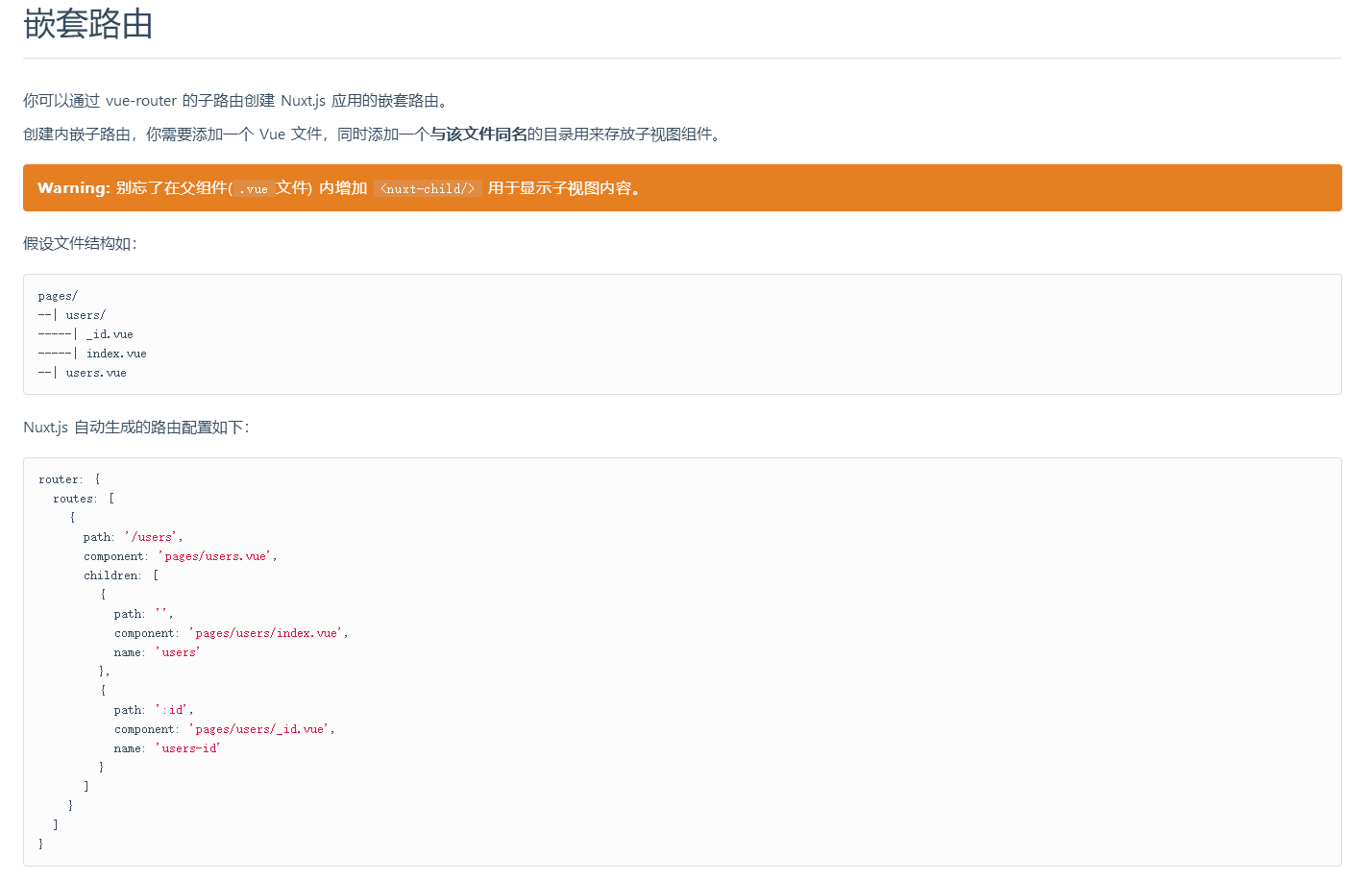
嵌套路由就很好理解了,一看就懂的那种:

六. Emmmm,中间件是个啥?
官网这么说的:中间件允许您定义一个自定义函数运行在一个页面或一组页面渲染之前。


未完待续……




 浙公网安备 33010602011771号
浙公网安备 33010602011771号