js对象的合并
项目需求
将多个对象的属性进行合并,即最后合并为一个object{.....}传递给后端。
解决办法:Object.assign 方法
Object.assign(form, obj)----->Object.assign(目标对象, 被合并的对象)
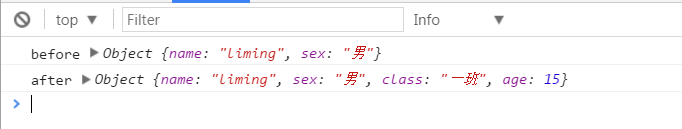
<script> let form = {name: 'liming', sex: '男'}; let obj = {class: '一班', age: 15}; console.log('before', form); Object.assign(form, obj); console.log('after', form); </script>

注意
直接拿原有一个对象作为目标对象,合并后,原对象会被改变。例如上面的“form“, 通过最后一句after的打印可以看出,form被改变了,有可能会影响页面中用到它的地方。所以,如果是两个对象在其他处还有用,建议声明一个额外的空对象作为目标对象,这样不会影响到2个原对象。
作者:Lemoncool
更多:没有办法维护原创版权,欢迎关注我的公粽号:前端便利贴,文章更早、更全,免费获取完整代码
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号