【系统学习ES6】新专题发布
🔊 我要发免费专题了,向下看⤵⤵
公众号和博客都有一阵没更新了,丢了一些粉儿,但是也很庆幸,时时还会有人关注。我并不是什么专业讲师,文章都是利用业余时间手工原创。在这里非常感谢各位的支持和厚爱。
这个月开始,各平台会慢慢地恢复更新。本篇也是想对我这段时间的情况做一些陈述,以及概述一下接下来的文章计划。
断更原因
断更原因是工(ge)作(ren)比(tou)较(lan)忙(le),同时也在处理个人的一些事情。期间有收到了一些私信和留言,我都有认真阅读和回复。我还在,没有跑路。不要连环发图片轰炸我 。
。
这几个月手头项目比较紧,每天忙完后脑子很累,没有很多精力去搞自己的事。期间还在带实习生,培训、制定短期、中期计划。好像自己当初学习都没这么认真过 。
。
总是尽量把东西说细一点、需求拆解再拆解,听明白和能实现之间可能还有一段距离。但是每个人刚入行时都是这样的,我能做的只是引导和鼓励。不想辜负别人,但偶尔还是会感到心有余而力不足。
断更其实还有一个自身原因:知识体系不清晰。
开始以为公众号和博客可以共用一套方法论,整理开发中遇到的问题并记录解决办法。但是慢慢发现,博客更倾向于实用型,博客的常见使用场景是:网页中输入问题,检索到博客,照着调整代码,问题解决了。所以博客的浏览量是靠时间积累,而不是刚发出去的一段时间。
但是如果公众号这么做,会做死。因为受众面很窄。至少我没见过很多人去公众号里检索开发问题。公众号可能更偏理论型,面向群体是广大开发攻城狮们,而不是和你遇到相似问题的人。所以就需要内容有实质知识点,如果能成体系、有深度,那是更理想的。
写了20篇文章后,我也意识到一个问题,虽然内容都是原创,也都是干货。但是我开始不会写了,写着写着就觉得这样设计不对,归类不对等等问题。大脑中的知识和见解很零散,不够系统。
这种趋势是不对的,继续分享下去没什么意义。
基于这一点,我用了一点时间去输入、沉淀。


Big Plan
修整完成,也该步入正轨,干点正经事了~
我发现组内小伙伴,大多数更习惯于与ES5编码,这很正常,毕竟ES5还很“fashion”,但是ES6引入的新特性,是非常高效的。很多是ES5无法比拟的。
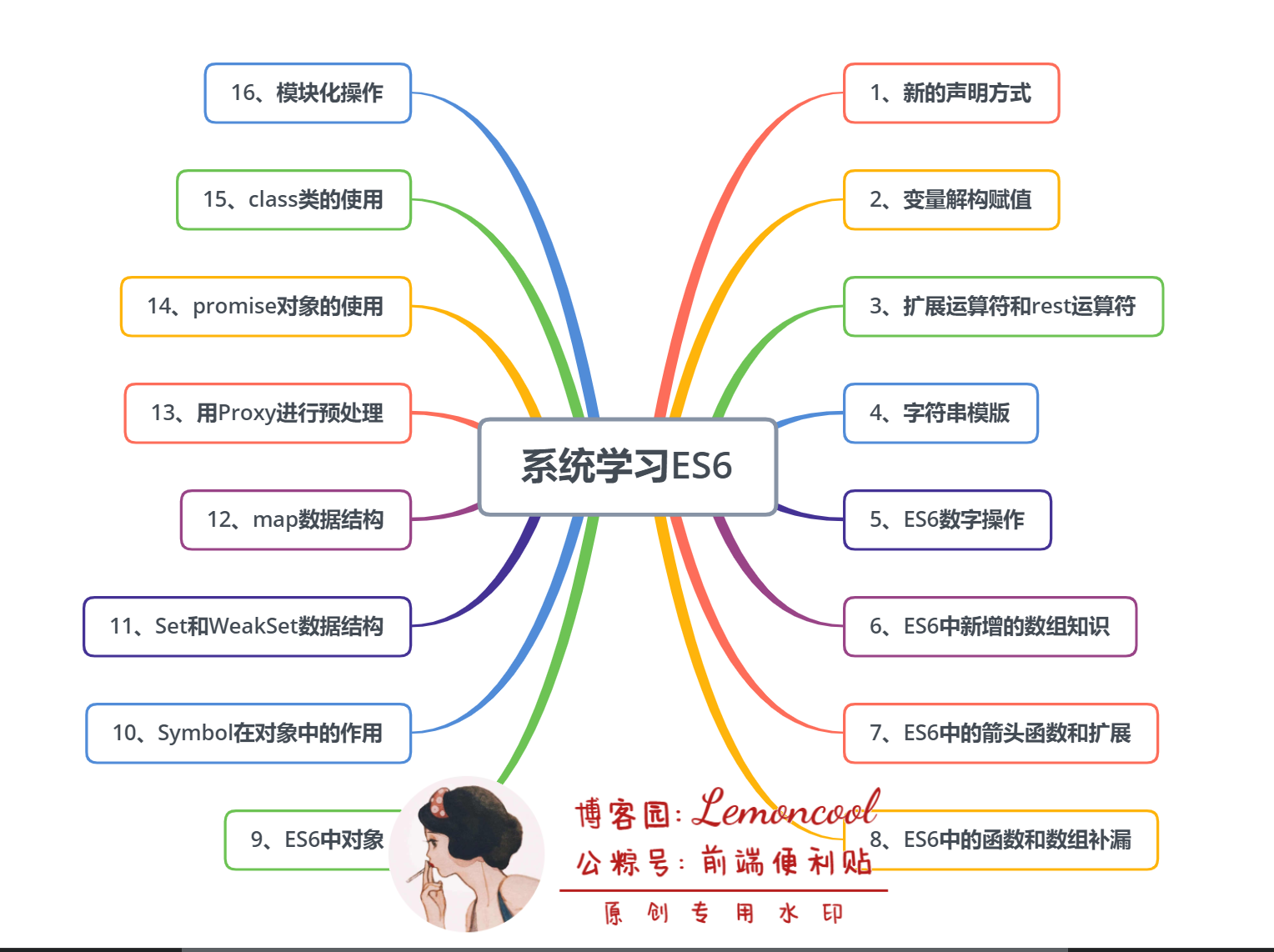
所以我整理了一个专题【系统学习ES6】,想鼓励前端小伙伴多使用ES6的语法,这也是我整理这个专题的初衷。

同时,在写业务代码时,发现 js 的某些行为很奇怪,比如【0.1 + 0.2 > 0.3】、【"" - 1 = -1】、【[ ] + [ ] = ?】,这些怪异的现象简直是bug源头!
于是我将这些怪异的行为做成一个专题【奇妙的JavaScript】,内容都是选择题,可先尝试解答。答题完成后,在公众号后台中获取答案和解析,帮助你更好的理解JavaScript的奇妙之处。
以上两个专题会同步更新,计划每周1-2篇。我尽量不迟到  !
!
做难而正确的事情,在你犹疑不定一事无成的时候,埋头做事的人已经越走越远。当然,埋头的同时也要抽空抬头看天,不然对颈椎不好。
希望你的每一个今天都比昨天更有进步,更希望大家能期待接下来的两个专题吖!!
![]()
![]() 公棕号【前端便利贴】记录着一个程序媛的所见所得所想,分享日常技术笔记,内容覆盖了阅读、技术和个人思考~,关注公棕号更早获取更多文章。
公棕号【前端便利贴】记录着一个程序媛的所见所得所想,分享日常技术笔记,内容覆盖了阅读、技术和个人思考~,关注公棕号更早获取更多文章。
觉得有用的话,小手点点【推荐】再走吖~~![]()


 浙公网安备 33010602011771号
浙公网安备 33010602011771号