vue+ elementUI 打包发布到服务器后,element-icons.woff文件404
问题场景1:js文件报404
原因:打包的项目静态资源的路径需要设置为绝对路径。如果是相对路径会出错
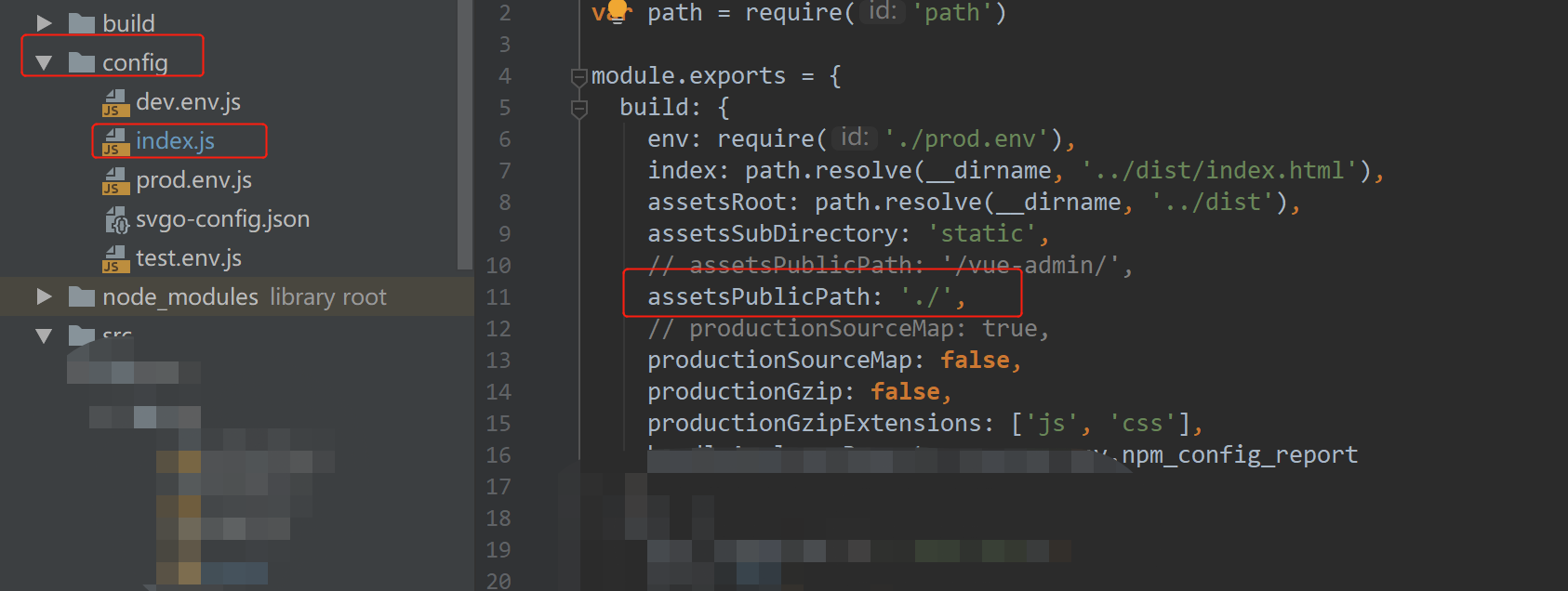
解决办法:修改config/index.js文件,将 assetsPublicPath修改为'./'

问题场景2:element-icons.woff 文件 404
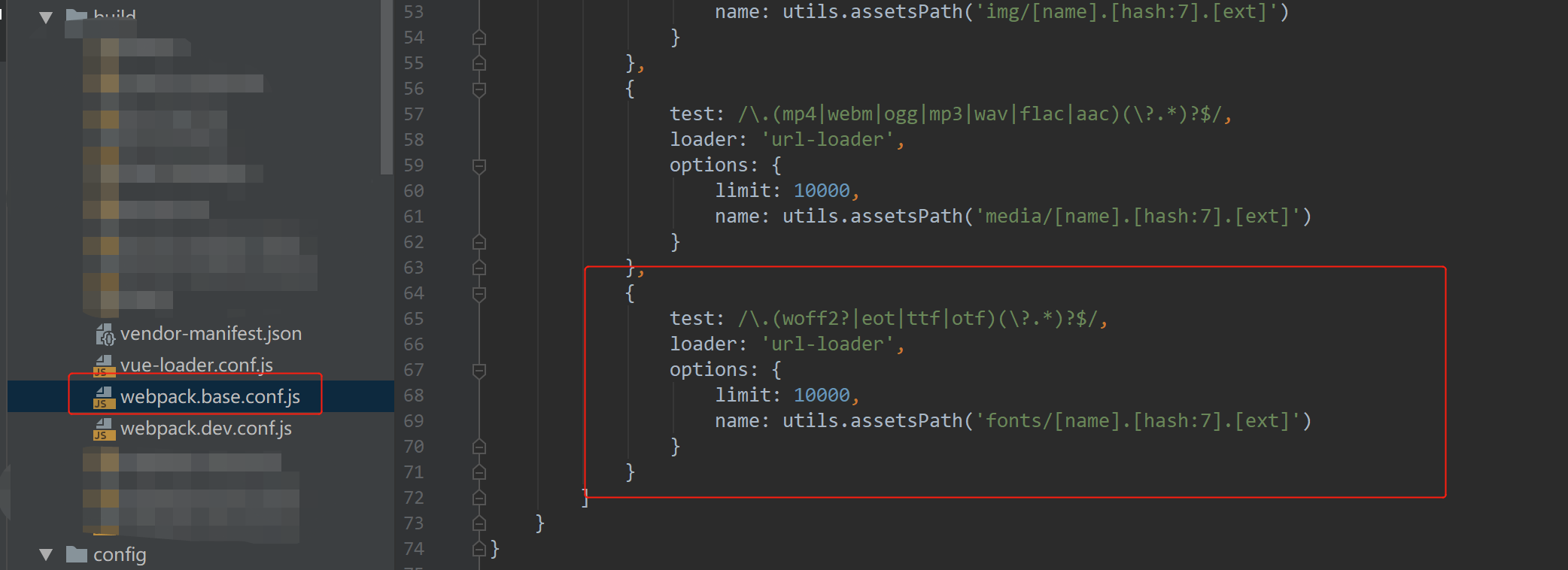
1.从下图可以看到,使用url-loader处理后的文件是在static目录下生成fonts目录下的文件。全部样式文件打包在css目录下app.************.css文件中。

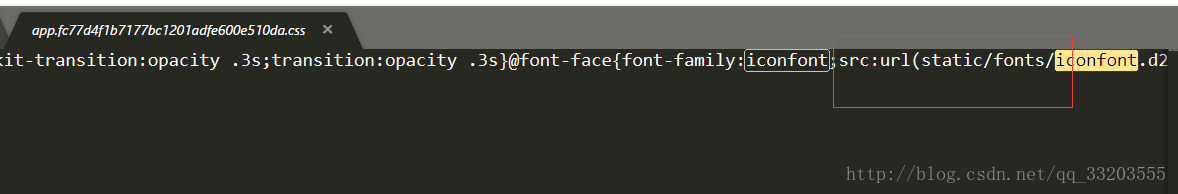
2.打开app.******.css文件后,可以看到css中对字体的引入路径 
解决办法:在build/utils文件中的下图所示位置添加 publicPath:'../../'

这样css文件中引入字体文件路径时就会加上../../了。部署到服务器,静态文件就不会报404了。
作者:Lemoncool
更多:没有办法维护原创版权,欢迎关注我的公粽号:前端便利贴,文章更早、更全,免费获取完整代码
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号