11月春招准备帖子记录自己春招准备
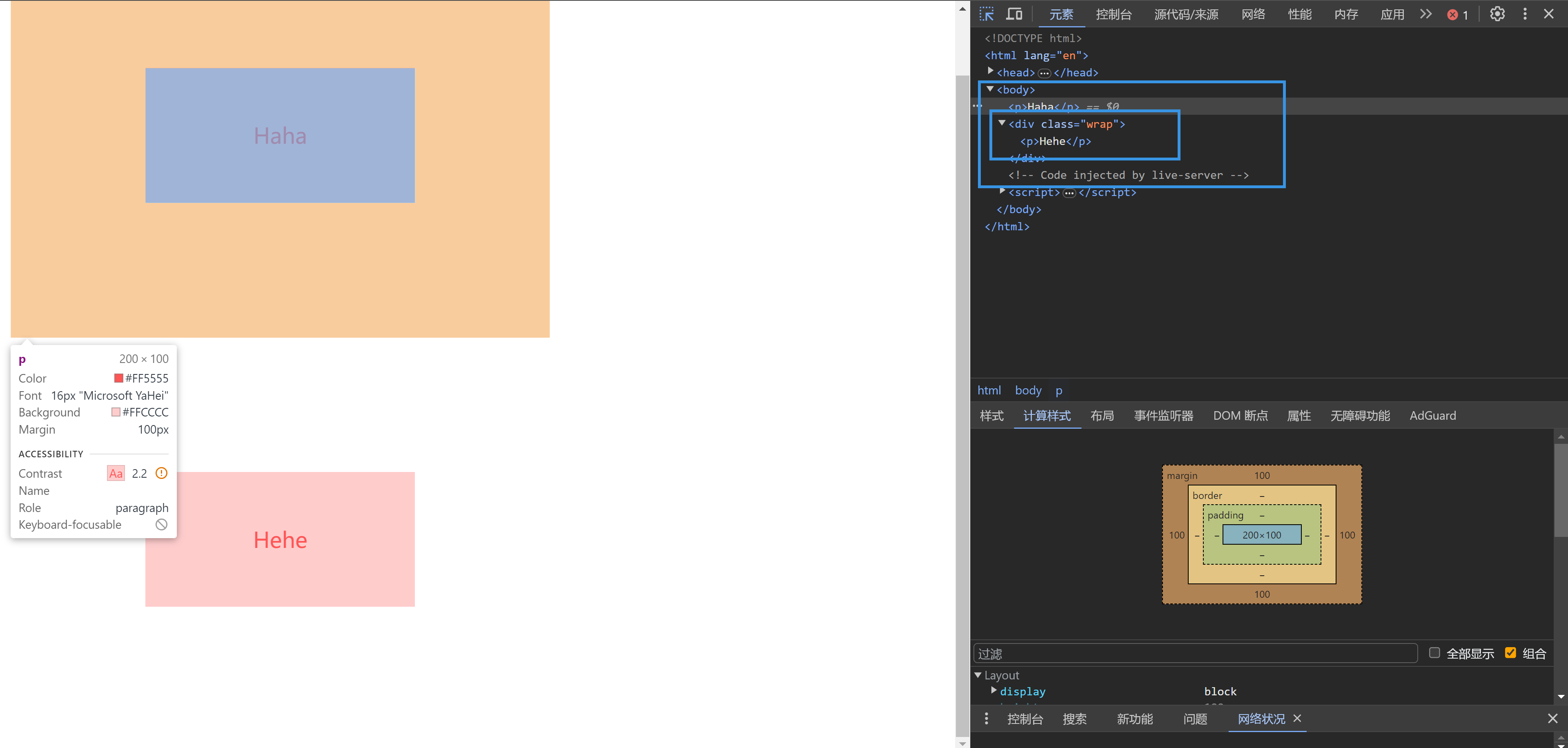
1 <style> 2 .wrap { 3 overflow: hidden; 4 /* // 新的BFC */ 5 /* 可以看到上面几个案例, 6 都体现了BFC实际就是页面一个独立的容器, 7 里面的子元素不影响外面的元素 */ 8 } 9 p { 10 color: #f55; 11 background: #fcc; 12 width: 200px; 13 line-height: 100px; 14 text-align: center; 15 margin: 100px; 16 } 17 </style>
<body> <p>Haha</p> <div class="wrap"> <p>Hehe</p> </div> </body>

开起元素BFC 块级元素作用域防止元素塌陷



 浙公网安备 33010602011771号
浙公网安备 33010602011771号