每日日报2021.12.1
完成内容:
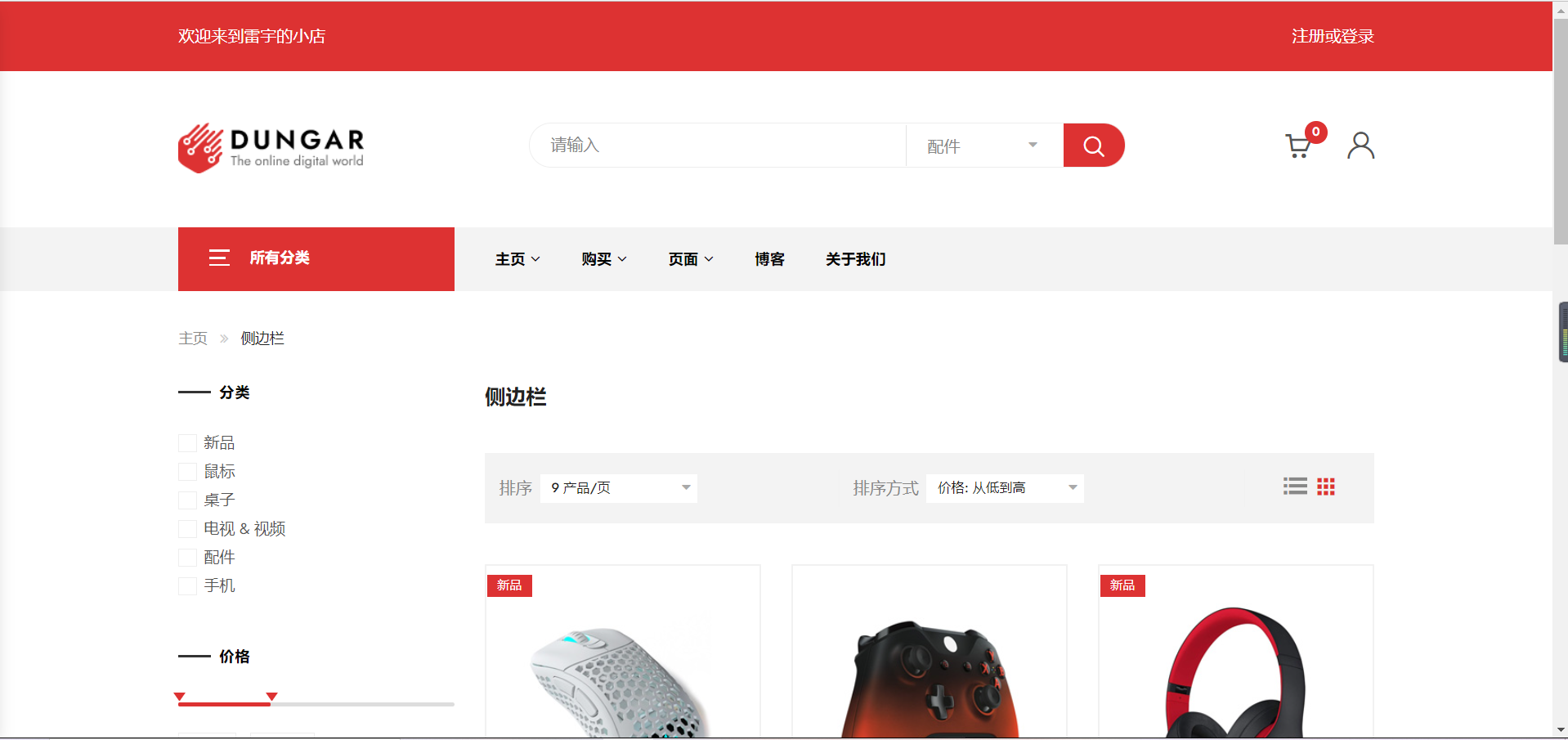
人机交互 BS
<!DOCTYPE html>
<html lang="en">
<head>
<title>Products Grid Left Sidebar</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="static/css/css2.css" rel="stylesheet">
<link rel="stylesheet" href="static/css/bootstrap.min.css">
<link rel="stylesheet" href="static/css/font-awesome.min.css">
<link rel="stylesheet" href="static/css/owl.carousel.min.css">
<link rel="stylesheet" href="static/css/animate.min.css">
<link rel="stylesheet" href="static/css/jquery-ui.css">
<link rel="stylesheet" href="static/css/slick.css">
<link rel="stylesheet" href="static/css/chosen.min.css">
<link rel="stylesheet" href="static/css/pe-icon-7-stroke.css">
<link rel="stylesheet" href="static/css/magnific-popup.min.css">
<link rel="stylesheet" href="static/css/lightbox.min.css">
<link rel="stylesheet" href="static/css/jquery.fancybox.css">
<link rel="stylesheet" href="static/css/jquery.scrollbar.min.css">
<link rel="stylesheet" href="static/css/mobile-menu.css">
<link rel="stylesheet" href="static/css/flaticon.css">
<link rel="stylesheet" href="static/css/style.css">
</head>
<body class="productsgrid-page">
<header class="header style7">
<div class="top-bar">
<div class="container">
<div class="top-bar-left">
<div class="header-message">
欢迎来到雷宇的小店
</div>
</div>
<div class="top-bar-right">
<ul class="header-user-links">
<li>
<a href="login.html">注册或登录</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="main-header">
<div class="row">
<div class="col-lg-3 col-sm-4 col-md-3 col-xs-7 col-ts-12 header-element">
<div class="logo">
<a href="index.html">
<img src="static/picture/logo.png" alt="img">
</a>
</div>
</div>
<div class="col-lg-7 col-sm-8 col-md-6 col-xs-5 col-ts-12">
<div class="block-search-block">
<form class="form-search form-search-width-category">
<div class="form-content">
<div class="category">
<select title="cate" data-placeholder="All Categories" class="chosen-select" tabindex="1">
<option value="United States">配件</option>
<option value="United Kingdom">电视 & 视频</option>
<option value="Afghanistan">桌子</option>
<option value="Aland Islands">沙发</option>
<option value="Albania">新品上市</option>
<option value="Algeria">存储</option>
</select>
</div>
<div class="inner">
<input type="text" class="input" name="s" value="" placeholder="请输入">
</div>
<button class="btn-search" type="submit">
<span class="icon-search"></span>
</button>
</div>
</form>
</div>
</div>
<div class="col-lg-2 col-sm-12 col-md-3 col-xs-12 col-ts-12">
<div class="header-control">
<div class="block-minicart dungar-mini-cart block-header dungar-dropdown">
<a href="javascript:void(0);" class="shopcart-icon" data-dungar="dungar-dropdown">
Cart
<span class="count">
0
</span>
</a>
<div class="no-product dungar-submenu">
<p class="text">
你的购物车有
<span>
0 个
</span>
物品
</p>
</div>
</div>
<div class="block-account block-header dungar-dropdown">
<a href="javascript:void(0);" data-dungar="dungar-dropdown">
<span class="flaticon-user"></span>
</a>
<div class="header-account dungar-submenu">
<div class="header-user-form-tabs">
<ul class="tab-link">
<li class="active">
<a data-toggle="tab" aria-expanded="true" href="#header-tab-login">登录</a>
</li>
<li>
<a data-toggle="tab" aria-expanded="true" href="#header-tab-rigister">注册</a>
</li>
</ul>
<div class="tab-container">
<div id="header-tab-login" class="tab-panel active">
<form method="post" class="login form-login">
<p class="form-row form-row-wide">
<input type="email" placeholder="邮箱" class="input-text">
</p>
<p class="form-row form-row-wide">
<input type="password" class="input-text" placeholder="密码">
</p>
<p class="form-row">
<label class="form-checkbox">
<input type="checkbox" class="input-checkbox">
<span>
记住
</span>
</label>
<input type="submit" class="button" value="登录">
</p>
<p class="lost_password">
<a href="#">忘记密码?</a>
</p>
</form>
</div>
<div id="header-tab-rigister" class="tab-panel">
<form method="post" class="register form-register">
<p class="form-row form-row-wide">
<input type="email" placeholder="邮箱" class="input-text">
</p>
<p class="form-row form-row-wide">
<input type="password" class="input-text" placeholder="密码">
</p>
<p class="form-row">
<input type="submit" class="button" value="注册">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
<a class="menu-bar mobile-navigation menu-toggle" href="#">
<span></span>
<span></span>
<span></span>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="header-nav-container">
<div class="container">
<div class="header-nav-wapper main-menu-wapper">
<div class="vertical-wapper block-nav-categori">
<div class="block-title">
<span class="icon-bar">
<span></span>
<span></span>
<span></span>
</span>
<span class="text">所有分类</span>
</div>
<div class="block-content verticalmenu-content">
<ul class="dungar-nav-vertical vertical-menu dungar-clone-mobile-menu">
<li class="menu-item">
<a href="#" class="dungar-menu-item-title" title="New Arrivals">新品上市</a>
</li>
<li class="menu-item">
<a title="Hot Sale" href="#" class="dungar-menu-item-title">热销</a>
</li>
<li class="menu-item menu-item-has-children">
<a title="Accessories" href="#" class="dungar-menu-item-title">配件</a>
<span class="toggle-submenu"></span>
<ul role="menu" class=" submenu">
<li class="menu-item">
<a title="Clock" href="#" class="dungar-item-title">时钟</a>
</li>
<li class="menu-item">
<a title="TV & Video" href="#" class="dungar-item-title">电视 & 视频</a>
</li>
<li class="menu-item">
<a title="New Arrivals" href="#" class="dungar-item-title">新品上市</a>
</li>
<li class="menu-item">
<a title="Storage" href="#" class="dungar-item-title">存储</a>
</li>
</ul>
</li>
<li class="menu-item">
<a title="TV & Video" href="#" class="dungar-menu-item-title">电视 & 视频</a>
</li>
<li class="menu-item">
<a title="Headphones" href="#" class="dungar-menu-item-title">耳机</a>
</li>
<li class="menu-item">
<a title="Mouse" href="#" class="dungar-menu-item-title">鼠标</a>
</li>
<li class="menu-item">
<a title="Cell Phones" href="#" class="dungar-menu-item-title">手机</a>
</li>
<li class="menu-item">
<a title="Camera" href="#" class="dungar-menu-item-title">相机</a>
</li>
</ul>
</div>
</div>
<div class="header-nav">
<div class="container-wapper">
<ul class="dungar-clone-mobile-menu dungar-nav main-menu " id="menu-main-menu">
<li class="menu-item menu-item-has-children">
<a href="index.html" class="dungar-menu-item-title" title="Home">主页</a>
<span class="toggle-submenu"></span>
<ul class="submenu">
<li class="menu-item">
<a href="index.html">主页</a>
</li>
<li class="menu-item">
<a href="home2.html">副页</a>
</li>
</ul>
</li>
<li class="menu-item menu-item-has-children">
<a href="gridproducts.html" class="dungar-menu-item-title" title="Shop">购买</a>
<span class="toggle-submenu"></span>
<ul class="submenu">
<li class="menu-item">
<a href="gridproducts.html">网格</a>
</li>
<li class="menu-item">
<a href="gridproducts_leftsidebar.html">侧边栏</a>
</li>
<li class="menu-item">
<a href="listproducts.html">列表</a>
</li>
</ul>
</li>
<li class="menu-item menu-item-has-children item-megamenu">
<a href="#" class="dungar-menu-item-title" title="Pages">页面</a>
<span class="toggle-submenu"></span>
<div class="submenu mega-menu menu-page">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-3 menu-page-item">
<div class="dungar-custommenu default">
<h2 class="widgettitle">购物页面</h2>
<ul class="menu">
<li class="menu-item">
<a href="shoppingcart.html">购物车</a>
</li>
<li class="menu-item">
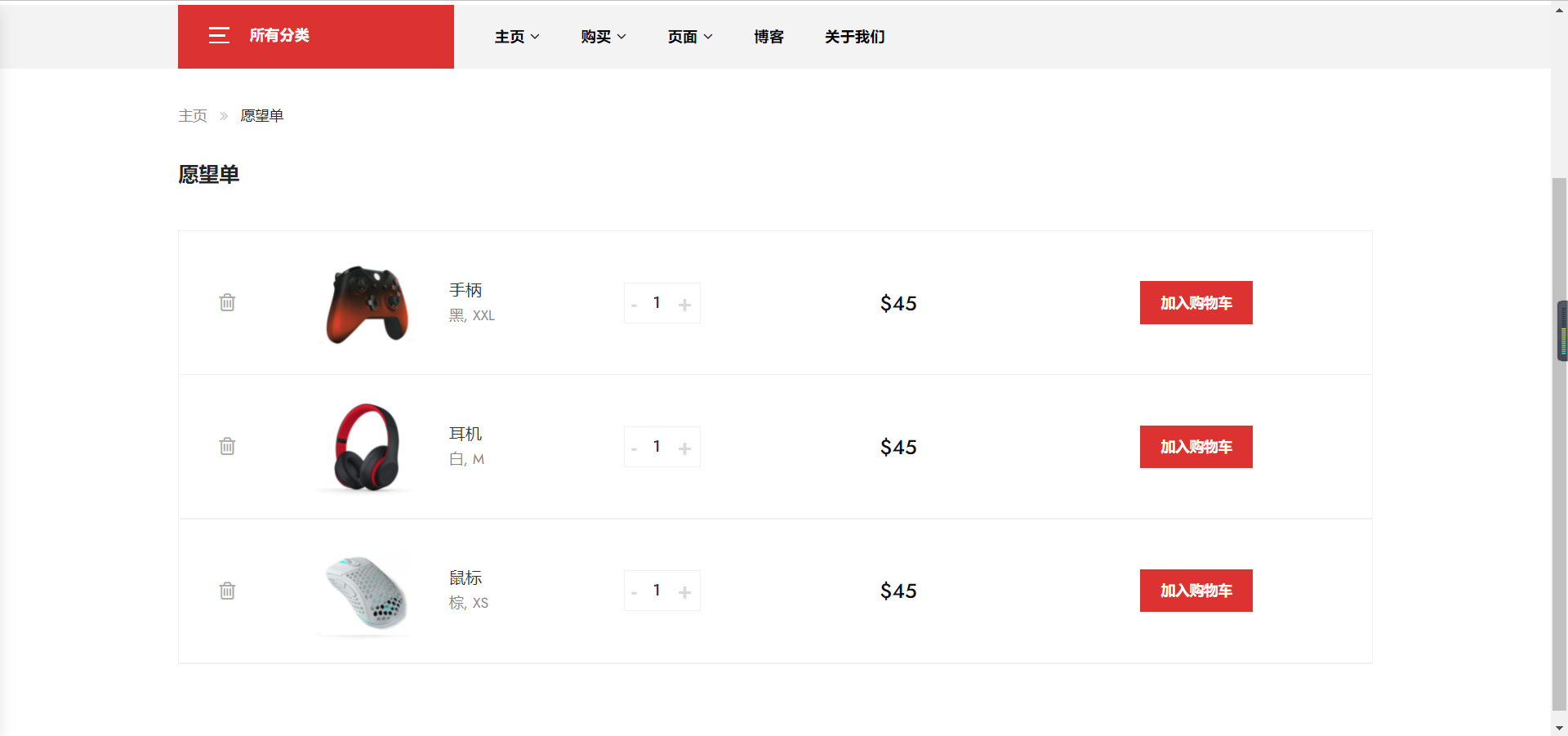
<a href="wishlist.html">愿望清单</a>
</li>
<li class="menu-item">
<a href="checkout.html">付款</a>
</li>
<li class="menu-item">
<a href="contact.html">联系我们</a>
</li>
<li class="menu-item">
<a href="404page.html">404</a>
</li>
<li class="menu-item">
<a href="login.html">登录/注册</a>
</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-3 menu-page-item">
<div class="dungar-custommenu default">
<h2 class="widgettitle">产品</h2>
<ul class="menu">
<li class="menu-item">
<a href="productdetails-fullwidth.html">产品详细</a>
</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-3 menu-page-item">
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-3 menu-page-item">
</div>
</div>
</div>
</li>
<li class="menu-item">
<a href="bloggrid.html" class="dungar-menu-item-title" title="Blogs">博客</a>
<span class="toggle-submenu"></span>
</li>
<li class="menu-item">
<a href="about.html" class="dungar-menu-item-title" title="About">关于我们</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</header>
<div class="main-content main-content-product left-sidebar">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="breadcrumb-trail breadcrumbs">
<ul class="trail-items breadcrumb">
<li class="trail-item trail-begin">
<a href="index.html">主页</a>
</li>
<li class="trail-item trail-end active">
侧边栏
</li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="content-area shop-grid-content no-banner col-lg-9 col-md-9 col-sm-12 col-xs-12">
<div class="site-main">
<h3 class="custom_blog_title">
侧边栏
</h3>
<div class="shop-top-control">
<form class="select-item select-form">
<span class="title">排序</span>
<select title="sort" data-placeholder="9 Products/Page" class="chosen-select">
<option value="2">9 产品/页</option>
<option value="1">12 产品/页</option>
<option value="3">10 产品/页</option>
<option value="4">8 产品/页</option>
<option value="5">6 产品/页</option>
</select>
</form>
<form class="filter-choice select-form">
<span class="title">排序方式</span>
<select title="sort-by" data-placeholder="Price: Low to High" class="chosen-select">
<option value="1">价格: 从低到高</option>
<option value="2">最受欢迎</option>
<option value="3">评分</option>
<option value="4">新品</option>
<option value="5">价格: 从高到低</option>
</select>
</form>
<div class="grid-view-mode">
<div class="inner">
<a href="listproducts.html" class="modes-mode mode-list">
<span></span>
<span></span>
</a>
<a href="gridproducts.html" class="modes-mode mode-grid active">
<span></span>
<span></span>
<span></span>
<span></span>
</a>
</div>
</div>
</div>
<ul class="row list-products auto-clear equal-container product-grid">
<li class="product-item col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
<div class="flash">
<span class="onnew">
<span class="text">
新品
</span>
</span>
</div>
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-1.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">鼠标</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item product-type-variable col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-2.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">手柄</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item product-type-variable col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
<div class="flash">
<span class="onnew">
<span class="text">
新品
</span>
</span>
</div>
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-3.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">耳机</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item product-type-variable col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-4.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">华为手机</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-5.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">智能手表</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item product-type-variable col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
<div class="flash">
<span class="onnew">
<span class="text">
新品
</span>
</span>
</div>
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-6.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">金色手柄</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item product-type-variable col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-7.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">智能手表Pro </a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-20.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">白色手柄</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item product-type-variable col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
<div class="flash">
<span class="onnew">
<span class="text">
新品
</span>
</span>
</div>
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-9.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">智能手表mini</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-8.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">手柄Pro</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
<div class="flash">
<span class="onnew">
<span class="text">
新品
</span>
</span>
</div>
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-21.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">镂空鼠标</a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
<li class="product-item col-lg-4 col-md-6 col-sm-6 col-xs-6 col-ts-12 style-1">
<div class="product-inner equal-element">
<div class="product-top">
<div class="flash">
<span class="onnew">
<span class="text">
新品
</span>
</span>
</div>
</div>
<div class="product-thumb">
<div class="thumb-inner">
<a href="productdetails-fullwidth.html">
<img src="static/picture/product-item-22.jpg" alt="img">
</a>
<div class="thumb-group">
<div class="yith-wcwl-add-to-wishlist">
<div class="yith-wcwl-add-button">
<a href="wishlist.html">Add to Wishlist</a>
</div>
</div>
<a href="#" class="button quick-wiew-button">Quick View</a>
<div class="loop-form-add-to-cart">
<a href="shoppingcart.html" class="single_add_to_cart_button button">Add to cart
</a>
</div>
</div>
</div>
</div>
<div class="product-info">
<h5 class="product-name product_title">
<a href="productdetails-fullwidth.html">Iphone 8 </a>
</h5>
<div class="group-info">
<div class="stars-rating">
<div class="star-rating">
<span class="star-3"></span>
</div>
<div class="count-star">
(3)
</div>
</div>
<div class="price">
<del>
$65
</del>
<ins>
$45
</ins>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="sidebar col-lg-3 col-md-3 col-sm-12 col-xs-12">
<div class="wrapper-sidebar shop-sidebar">
<div class="widget woof_Widget">
<div class="widget widget-categories">
<h3 class="widgettitle">分类</h3>
<ul class="list-categories">
<li>
<input type="checkbox" id="cb1">
<label for="cb1" class="label-text">
新品
</label>
</li>
<li>
<input type="checkbox" id="cb2">
<label for="cb2" class="label-text">
鼠标
</label>
</li>
<li>
<input type="checkbox" id="cb3">
<label for="cb3" class="label-text">
桌子
</label>
</li>
<li>
<input type="checkbox" id="cb4">
<label for="cb4" class="label-text">
电视 & 视频
</label>
</li>
<li>
<input type="checkbox" id="cb5">
<label for="cb5" class="label-text">
配件
</label>
</li>
<li>
<input type="checkbox" id="cb6">
<label for="cb6" class="label-text">
手机
</label>
</li>
</ul>
</div>
<div class="widget widget_filter_price">
<h4 class="widgettitle">
价格
</h4>
<div class="price-slider-wrapper">
<div data-label-reasult="Range:" data-min="0" data-max="3000" data-unit="$" class="slider-range-price " data-value-min="0" data-value-max="1000">
</div>
<div class="price-slider-amount">
<span class="from">45元</span>
<span class="to">215元</span>
</div>
</div>
</div>
<div class="widget widget-brand">
<h3 class="widgettitle">品牌</h3>
<ul class="list-brand">
<li>
<input id="cb7" type="checkbox">
<label for="cb7" class="label-text">华为</label>
</li>
<li>
<input id="cb8" type="checkbox">
<label for="cb8" class="label-text">苹果</label>
</li>
<li>
<input id="cb9" type="checkbox">
<label for="cb9" class="label-text">小米</label>
</li>
<li>
<input id="cb10" type="checkbox">
<label for="cb10" class="label-text">三星</label>
</li>
<li>
<input id="cb11" type="checkbox">
<label for="cb11" class="label-text">索尼</label>
</li>
<li>
<input id="cb12" type="checkbox">
<label for="cb12" class="label-text">其他</label>
</li>
</ul>
</div>
<div class="widget widget_filter_size">
<h4 class="widgettitle">尺寸</h4>
<ul class="list-brand">
<li>
<input id="cb13" type="checkbox">
<label for="cb13" class="label-text">14.0 毫米</label>
</li>
<li>
<input id="cb14" type="checkbox">
<label for="cb14" class="label-text">14.4 毫米</label>
</li>
<li>
<input id="cb15" type="checkbox">
<label for="cb15" class="label-text">14.8 毫米</label>
</li>
<li>
<input id="cb16" type="checkbox">
<label for="cb16" class="label-text">15.2 毫米</label>
</li>
<li>
<input id="cb17" type="checkbox">
<label for="cb17" class="label-text">15.6 毫米</label>
</li>
<li>
<input id="cb18" type="checkbox">
<label for="cb18" class="label-text">16.0 毫米</label>
</li>
</ul>
</div>
<div class="widget widget-color">
<h4 class="widgettitle">
颜色
</h4>
<div class="list-color">
<a href="#" class="color1"></a>
<a href="#" class="color2 "></a>
<a href="#" class="color3 active"></a>
<a href="#" class="color4"></a>
<a href="#" class="color5"></a>
<a href="#" class="color6"></a>
<a href="#" class="color7"></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="static/js/jquery-1.12.4.min.js"></script>
<script src="static/js/jquery.plugin-countdown.min.js"></script>
<script src="static/js/jquery-countdown.min.js"></script>
<script src="static/js/bootstrap.min.js"></script>
<script src="static/js/owl.carousel.min.js"></script>
<script src="static/js/magnific-popup.min.js"></script>
<script src="static/js/isotope.min.js"></script>
<script src="static/js/jquery.scrollbar.min.js"></script>
<script src="static/js/jquery-ui.min.js"></script>
<script src="static/js/mobile-menu.min.js"></script>
<script src="static/js/chosen.min.js"></script>
<script src="static/js/slick.min.js"></script>
<script src="static/js/jquery.elevateZoom.min.js"></script>
<script src="static/js/jquery.actual.min.js"></script>
<script src="static/js/jquery.fancybox.js"></script>
<script src="static/js/lightbox.min.js"></script>
<script src="static/js/owl.thumbs.min.js"></script>
<script src="static/js/jquery.scrollbar.min.js"></script>
<script src="static/js/frontend-plugin.js"></script>
</body>
</html>

愿望单

等等
遇到问题:
无
目标:继续学习



 浙公网安备 33010602011771号
浙公网安备 33010602011771号