vue入门1(搭建项目)
安装node.js

安装cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org

安装vue-cli脚手架构建工具
npm install -g vue-cli

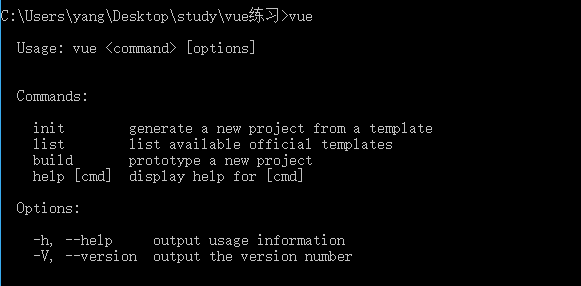
直接执行vue可以列出vue-cli的用法列表

执行vue list会列出可以使用哪些模板

使用vue-cli构建项目
cd到项目目录
vue init webpack firstVue
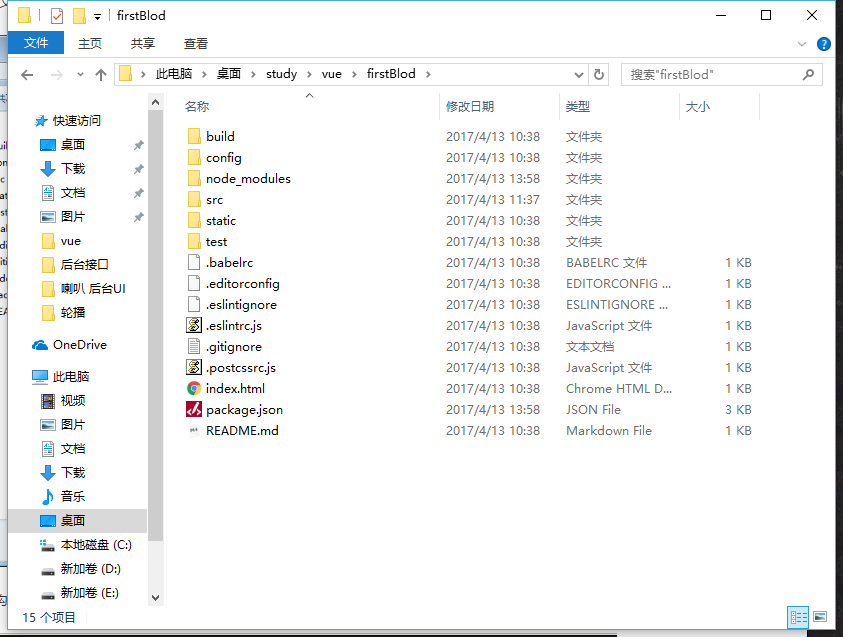
这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

安装项目所需的依赖

安装后会生成module文件夹
运行项目
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。此刻会自动打开浏览器
默认端口8080,最好不要用这个端口 我改成了不常用的端口

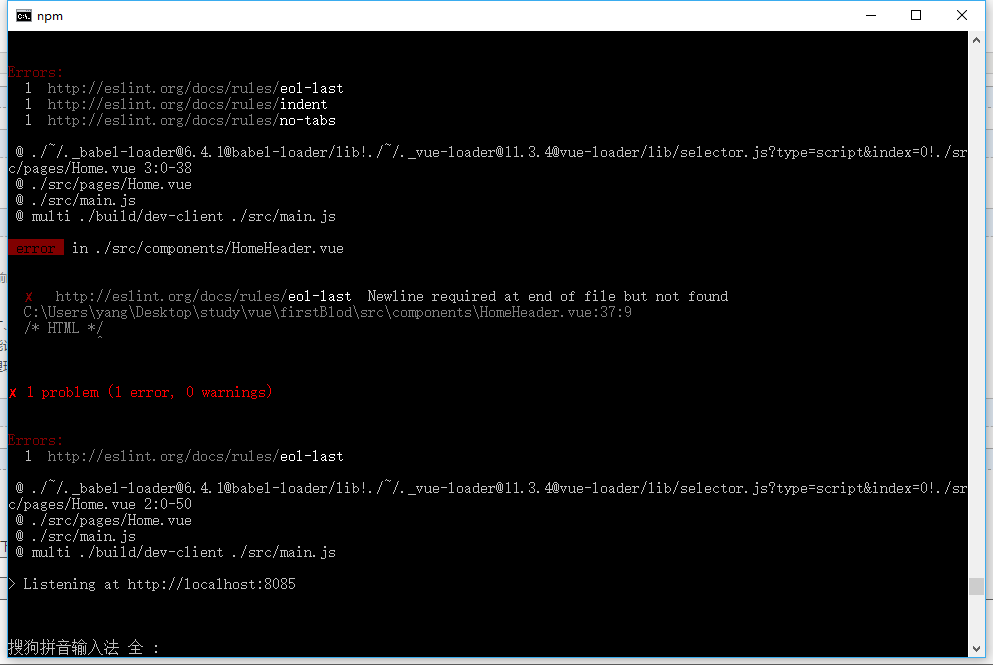
bs: 创建工程的时候,提示是否启用eslint检测的。 Use ESLint to lint your code? No

不然的话

扎心了老铁
可以设置webpack.base.conf.js

或者设置.eslintrc文件 0为不使用此规则,1为警告,2为报错



 浙公网安备 33010602011771号
浙公网安备 33010602011771号