html和css网上教程很多,这里我也给大家一个网址:https://www.cnblogs.com/majj/
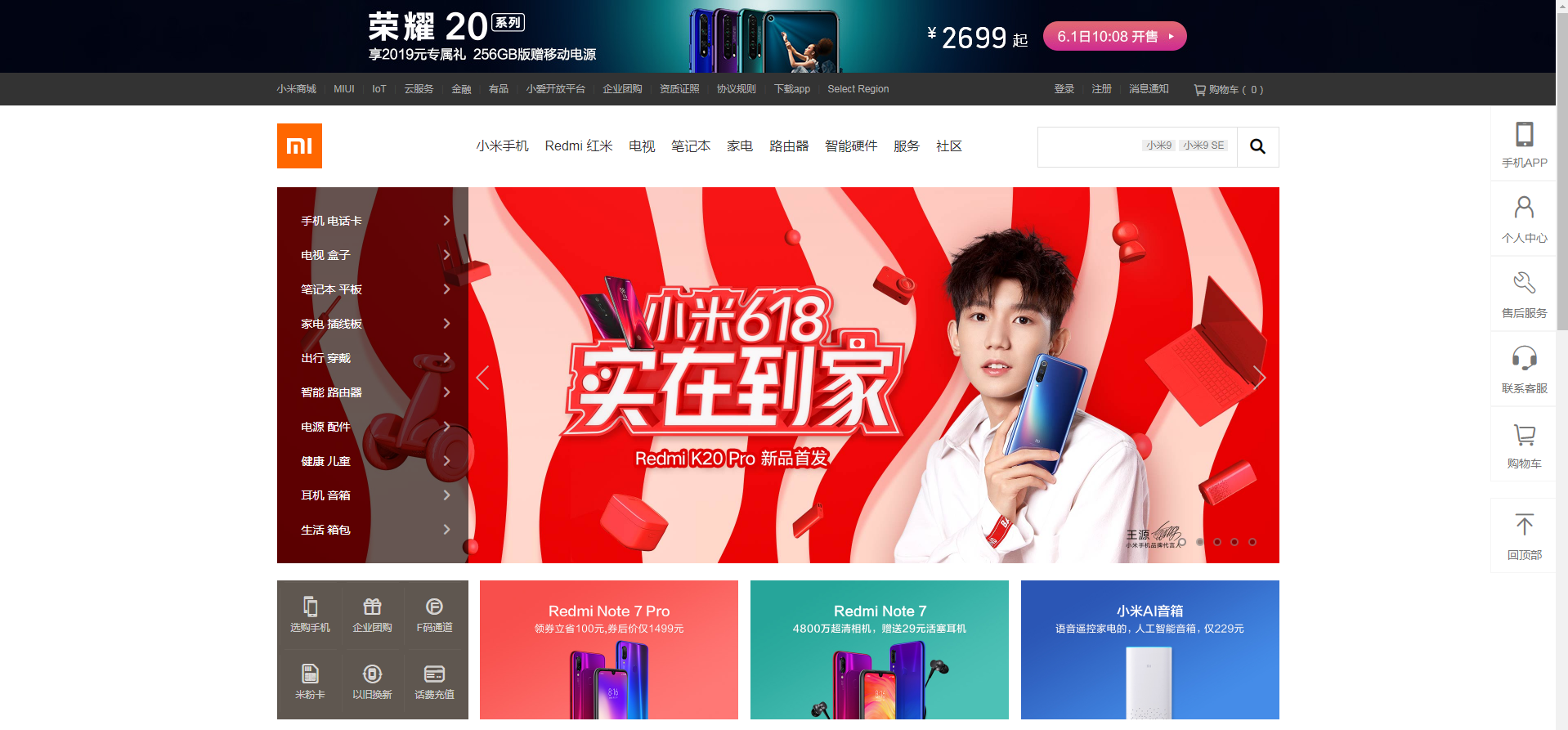
今天心血来潮就模仿着小米的官网写了部分代码,效果图如下:(本人故意加了个华为广告栏在最上方,表示支持华为,哈哈哈)



代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> <link rel="icon" href="./images/xm_t.ico"> <link rel="stylesheet" href="./css/base.css"> <link rel="stylesheet" href="./css/index.css"> </head> <body> <!--广告栏位置--> <div class="site-top-banner"> <a href="https://www.mi.com/"> </a> </div> <!--顶部的导航栏--> <div class="site-top-bar"> <div class="container clearfix"> <div class="top-l"> <a href="javascript:void(0)">小米商城</a> <span class="sep">|</span> <a href="javascript:void(0)">MIUI</a> <span class="sep">|</span> <a href="javascript:void(0)">IoT</a> <span class="sep">|</span> <a href="javascript:void(0)">云服务</a> <span class="sep">|</span> <a href="javascript:void(0)">金融</a> <span class="sep">|</span> <a href="javascript:void(0)">有品</a> <span class="sep">|</span> <a href="javascript:void(0)">小爱开放平台</a> <span class="sep">|</span> <a href="javascript:void(0)">企业团购</a> <span class="sep">|</span> <a href="javascript:void(0)">资质证照</a> <span class="sep">|</span> <a href="javascript:void(0)">协议规则</a> <span class="sep">|</span> <a href="javascript:void(0)">下载app</a> <span class="sep">|</span> <a href="javascript:void(0)">Select Region</a> </div> <div class="top-shop"> <a href="javascript:void(0)"> <i class="iconfont"></i> 购物车( <span class="count">0</span>) </a> <div class="cart-menu"> </div> </div> <div class="top-info"> <a href="javascript:void(0)">登录</a> <span class="sep">|</span> <a href="javascript:void(0)">注册</a> <span class="sep">|</span> <a href="javascript:void(0)">消息通知</a> </div> </div> </div> <!--网站的头部--> <div class="site-header"> <div class="container clearfix"> <div class="header-logo"> <a href="javascript:void(0)"> <img src="./images/xm-logo.png" alt="小米logo" title="小米商城"> </a> </div> <div class="header-nav"> <ul class="nav-list"> <li class="nav-category"> <a class="link-category" href="#"> <span>全部商品</span> </a> <div class="site-category"> <ul class="site-category-list"> <li class="category-item"> <a href="javascript:void(0)" class="title"> 手机 电话卡 <i class="iconfont"></i> </a> </li> <li class="category-item"> <a href="javascript:void(0)" class="title"> 电视 盒子 <i class="iconfont"></i> </a> </li> <li class="category-item"> <a href="javascript:void(0)" class="title"> 笔记本 平板 <i class="iconfont"></i> </a> </li> <li class="category-item"> <a href="javascript:void(0)" class="title"> 家电 插线板 <i class="iconfont"></i> </a> </li> <li class="category-item"> <a href="javascript:void(0)" class="title"> 出行 穿戴 <i class="iconfont"></i> </a> </li> <li class="category-item"> <a href="javascript:void(0)" class="title"> 智能 路由器 <i class="iconfont"></i> </a> </li> <li class="category-item"> <a href="javascript:void(0)" class="title"> 电源 配件 <i class="iconfont"></i> </a> </li> <li class="category-item"> <a href="javascript:void(0)" class="title"> 健康 儿童 <i class="iconfont"></i> </a> </li> <li class="category-item"> <a href="javascript:void(0)" class="title"> 耳机 音箱 <i class="iconfont"></i> </a> </li> <li class="category-item"> <a href="javascript:void(0)" class="title"> 生活 箱包 <i class="iconfont"></i> </a> </li> </ul> </div> </li> <li class="nav-item"> <a class="link" href="#"> <span class="text">小米手机</span> </a> </li> <li class="nav-item"> <a class="link" href="#"> <span>Redmi 红米</span> </a> </li> <li class="nav-item"> <a class="link" href="#"> <span>电视</span> </a> </li> <li class="nav-item"> <a class="link" href="#"> <span>笔记本</span> </a> </li> <li class="nav-item"> <a class="link" href="#"> <span>家电</span> </a> </li> <li class="nav-item"> <a class="link" href="#"> <span>路由器</span> </a> </li> <li class="nav-item"> <a class="link" href="#"> <span>智能硬件</span> </a> </li> <li class="nav-item"> <a class="link" href="#"> <span>服务</span> </a> </li> <li class="nav-item"> <a class="link" href="#"> <span>社区</span> </a> </li> </ul> </div> <div class="header-search"> <form class="search-form" action=""> <label for="search"></label> <input class="search-text" type="text" id="search"> <div class="search-text-value"> <a href="javascript:void(0)">小米9</a> <a href="javascript:void(0)">小米9 SE</a> </div> <input class="search-btm iconfont" type="submit" value=""> </form> </div> </div> </div> <!--头部下方轮播图--> <div class="site-slide"> <div class="container site-lunbo"> <a href="javascript:void(0)"> <img src="./images/lunbo1.jpg" alt=""> </a> <a class="ui-prev" href="javascript:void(0)">上一张</a> <a class="ui-next" href="javascript:void(0)">下一张</a> <div class="ui-pager"> <span class="ui-pager-item"> <a href="javascript:void(0)">1</a> </span> <span class="ui-pager-item"> <a href="javascript:void(0)">2</a> </span> <span class="ui-pager-item"> <a href="javascript:void(0)">3</a> </span> <span class="ui-pager-item"> <a href="javascript:void(0)">4</a> </span> <span class="ui-pager-item"> <a href="javascript:void(0)">5</a> </span> </div> </div> </div> <!--中间衔接home部分--> <div class="home-hero-sub"> <div class="container clearfix"> <div class="home-l"> <ul class="home-l-list clearfix"> <li class="top-l"> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li class="top-l"> <a href="#"> <i class="iconfont"></i> 企业团购 </a> </li> <li class="top-l"> <a href="#"> <i class="iconfont"></i> F码通道 </a> </li> <li class="top-l"> <a href="#"> <i class="iconfont"></i> 米粉卡 </a> </li> <li class="top-l"> <a href="#"> <i class="iconfont"></i> 以旧换新 </a> </li> <li class="top-l"> <a href="#"> <i class="iconfont"></i> 话费充值 </a> </li> </ul> </div> <div class="home-r"> <ul class="clearfix"> <li class="first"> <a href="javascript:void(0)"> <img src="./images/home-r-1.jpg" alt=""> </a> </li> <li> <a href="javascript:void(0)"> <img src="./images/home-r-2.jpg" alt=""> </a> </li> <li> <a href="javascript:void(0)"> <img src="./images/home-r-3.jpg" alt=""> </a> </li> </ul> </div> </div> </div> <!--广告中间展示--> <div class="home-banner-box"> <div class="container"> <a href=""> <img src="./images/Redmi-7A.jpg" alt=""> </a> </div> </div> <!--页面page内容展示--> <div class="page-main"> <div class="container"> <div class="page-phone"> <div class="box-hd"> <h2 class="title">手机</h2> <div class="more" > <a href="" class="more-link"> 查看全部 <i class="iconfont"></i> </a> </div> </div> <div class="box-bd clearfix"> <div class="box-bd-l"> <ul> <li> <a href="javascript:void(0)"> <img src="./images/page-phone-left.jpg" alt=""> </a> </li> </ul> </div> <div class="box-bd-r"> <ul class="box-bd-rlist"> <li class="box-bd-item"> <div class="figure-img"> <a href=""> <img src="./images/page-phone-r-1.jpg" alt=""> </a> </div> <h3 class="title"> <a href="javascript:void(0)"> 小米9 6GB+128GB </a> </h3> <p class="desc">骁龙855,索尼4800万超广角微距三摄</p> <p class="price"> <span class="num">2999</span> 元 </p> <div class="flag flag-new">新品</div> </li> <li class="box-bd-item"> <div class="figure-img"> <a href=""> <img src="./images/page-phone-r-2.jpg" alt=""> </a> </div> <h3 class="title"> <a href="javascript:void(0)"> 小米9 SE 6GB+64GB </a> </h3> <p class="desc">索尼4800万超广角三摄,骁龙712</p> <p class="price"> <span class="num">1999</span> 元 </p> <div class="flag flag-new">新品</div> </li> <li class="box-bd-item"> <div class="figure-img"> <a href=""> <img src="./images/page-phone-r-3.jpg" alt=""> </a> </div> <h3 class="title"> <a href="javascript:void(0)"> Redmi Note 7 3GB+32G </a> </h3> <p class="desc">4800万拍照千元机,18个月超长质保</p> <p class="price"> <span class="num">2999</span> 元 </p> <div class="flag flag-new">新品</div> </li> <li class="box-bd-item"> <div class="figure-img"> <a href=""> <img src="./images/page-phone-r-4.jpg" alt=""> </a> </div> <h3 class="title"> <a href="javascript:void(0)"> 小米Play 4GB+64GB </a> </h3> <p class="desc">5.84"小水滴全面屏,后置1200万 AI 双摄</p> <p class="price"> <span class="num">2999</span> 元 </p> <div class="flag flag-new">新品</div> </li> <li class="box-bd-item"> <div class="figure-img"> <a href=""> <img src="./images/page-phone-r-5.jpg" alt=""> </a> </div> <h3 class="title"> <a href="javascript:void(0)"> 小米8青春版6GB+64GB </a> </h3> <p class="desc">潮流镜面渐变色,2400万自拍旗舰</p> <p class="price"> <span class="num">1499</span> 元 </p> <div class="flag">减 200 元</div> </li> <li class="box-bd-item"> <div class="figure-img"> <a href=""> <img src="./images/page-phone-r-6.jpg" alt=""> </a> </div> <h3 class="title"> <a href="javascript:void(0)"> 小米8 SE 6GB+64GB </a> </h3> <p class="desc">三星 AMOLED 全面屏,骁龙710</p> <p class="price"> <span class="num">1599</span> 元 </p> <div class="flag">享8折</div> </li> <li class="box-bd-item"> <div class="figure-img"> <a href=""> <img src="./images/page-phone-r-7.jpg" alt=""> </a> </div> <h3 class="title"> <a href="javascript:void(0)"> 小米6X 6GB+128GB </a> </h3> <p class="desc">轻薄美观的拍照手机</p> <p class="price"> <span class="num">1599</span> 元 </p> <div class="flag">享8折</div> </li> <li class="box-bd-item"> <div class="figure-img"> <a href=""> <img src="./images/page-phone-r-8.jpg" alt=""> </a> </div> <h3 class="title"> <a href="javascript:void(0)"> 红米6A 2GB+16GB </a> </h3> <p class="desc">12nm高性能处理器,1300万高清相机</p> <p class="price"> <span class="num">2999</span> 元 </p> <div class="flag">减 50 元</div> </li> </ul> </div> </div> </div> </div> <!--电视广告中间展示--> <div class="home-banner-box"> <div class="container"> <a href=""> <img src="./images/618xm-ds.jpg" alt=""> </a> </div> </div> </div> <!--右侧悬浮栏 & 返回顶部--> <div class="home-right-bar"> <div class="bar-l"> <ul class="bar-top"> <li class="bar-sort"> <a href="javascript:void(0)"> <i class="iconfont"></i> <p class="bar-text">手机APP</p> </a> </li> <li class="bar-sort"> <a href="javascript:void(0)"> <i class="iconfont"></i> <p class="bar-text">个人中心</p> </a> </li> <li class="bar-sort"> <a href="javascript:void(0)"> <i class="iconfont"></i> <p class="bar-text">售后服务</p> </a> </li> <li class="bar-sort"> <a href="javascript:void(0)"> <i class="iconfont"></i> <p class="bar-text">联系客服</p> </a> </li> <li class="bar-sort"> <a href="javascript:void(0)"> <i class="iconfont"></i> <p class="bar-text">购物车</p> </a> </li> </ul> <div class="bar-sort bar-totop"> <a class="" href="#"> <i class="iconfont"></i> <p class="bar-text">回顶部</p> </a> </div> </div> </div> <!--网站底部--> <div class="site-footer"> <div class="container"> <div class="footer-service"> <ul class="list-service clearfix"> <li> <a href="javascript:void(0)"> <i class="iconfont"></i> 预约维修服务 </a> </li> <li> <a href="javascript:void(0)"> <i class="iconfont"></i> 7天无理由退货 </a> </li> <li> <a href="javascript:void(0)"> <i class="iconfont"></i> 15天免费换货 </a> </li> <li> <a href="javascript:void(0)"> <i class="iconfont"></i> 满150元包邮 </a> </li> <li> <a href="javascript:void(0)"> <i class="iconfont"></i> 520余家售后网点 </a> </li> </ul> </div> <div class="footer-links clearfix"> <dl class="col-links"> <dt>帮助中心</dt> <dd> <a href="javascript:void(0)">账号管理</a> </dd> <dd> <a href="javascript:void(0)">购物指南</a> </dd> <dd> <a href="javascript:void(0)">订单操作</a> </dd> </dl> <dl class="col-links"> <dt>服务支持</dt> <dd> <a href="javascript:void(0)">售后政策</a> </dd> <dd> <a href="javascript:void(0)">自助服务</a> </dd> <dd> <a href="javascript:void(0)">相关下载</a> </dd> </dl> <dl class="col-links"> <dt>线下门店</dt> <dd> <a href="javascript:void(0)">小米之家</a> </dd> <dd> <a href="javascript:void(0)">服务站点</a> </dd> <dd> <a href="javascript:void(0)">授权体验店</a> </dd> </dl> <dl class="col-links"> <dt>关于小米</dt> <dd> <a href="javascript:void(0)">了解小米</a> </dd> <dd> <a href="javascript:void(0)">加入小米</a> </dd> <dd> <a href="javascript:void(0)">投资者关系</a> </dd> </dl> <dl class="col-links"> <dt>关注我们</dt> <dd> <a href="javascript:void(0)">新浪微博</a> </dd> <dd> <a href="javascript:void(0)">官方微信</a> </dd> <dd> <a href="javascript:void(0)">联系我们</a> </dd> </dl> <dl class="col-links"> <dt>特色服务</dt> <dd> <a href="javascript:void(0)">F 码通道</a> </dd> <dd> <a href="javascript:void(0)">礼物码</a> </dd> <dd> <a href="javascript:void(0)">防伪查询</a> </dd> </dl> <div class="col-contact"> <p class="phone"> 400-100-5678 </p> <p> 周一至周日 8:00-18:00 <br> (仅收市话费) </p> <a class="small-btm" href="javascript:void(0)"> <i class="iconfont"></i> 联系客服 </a> </div> </div> </div> </div> <!--网页最底下一句话--> <div class="site-info"> <div class="container"> <div class="slogan">探索黑科技,小米为发烧而生</div> </div> </div> </body> </html>
css代码如下:
/*清除默认样式*/ *{ margin: 0; padding: 0; } ul,ol{ list-style: none; } a{ text-decoration: none; } input{ border: 0; outline: none; } /*清除浮动*/ .clearfix:after{ content: "."; clear: both; display: block; visibility: hidden; height: 0; } /*设置body的初始属性*/ body{ color: #333; font: 14px/1.5 "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei","Hiragino Sans GB","Heiti SC","WenQuanYi Micro Hei",sans-serif; } /*广告栏位置样式*/ .site-top-banner{ width: 100%; height: 90px; background: url("../images/huawei-gg.jpg") no-repeat center top; } .site-top-banner a{ display: block; height: inherit; width: inherit; } /*网页最上方导航栏*/ .site-top-bar{ width: 100%; height: 40px; font-size: 12px; line-height: 40px; background-color: #333; } .container{ width: 1226px; margin: 0 auto; } /*网页最上方导航栏左侧*/ .site-top-bar .top-l{ float: left; } .site-top-bar a{ color: #b0b0b0; text-align: center; } .site-top-bar a:hover{ color: #fff; } .site-top-bar .sep{ color: #424242; margin: 0 0.5em; } /*网页最上方导航栏右侧*/ .site-top-bar .top-shop{ float: right; margin-left: 15px; position: relative; } .site-top-bar .top-shop .iconfont{ position: relative; top: 1px; } .site-top-bar .top-shop a{ display: block; width: 120px; } .site-top-bar .top-shop a:hover{ background-color: #fff; color: #ff6700; } /*导航栏右侧购物车*/ .site-top-bar .cart-menu{ position: absolute; background-color: #fff; color: #424242; width: 316px; height: 94px; top: 40px; right: 0; border: 1px solid #eeeeee; display: none; z-index: 10; } .site-top-bar .top-shop:hover .cart-menu{ display: block; } .site-top-bar .top-info{ float: right; } /*网页头部header样式*/ .site-header{ width: 100%; height: 100px; } /*网页头部logo样式*/ .site-header .header-logo{ float: left; width: 62px; } .site-header .header-logo a{ display: block; margin-top: 22px; } /*网页头部中间样式*/ .site-header .header-nav{ float: left; width: 850px; } .site-header .nav-list{ width: 100%; padding: 12px 0 0 30px; } .site-header .nav-list .nav-category{ width: 127px; padding-right: 15px; position: relative; } .site-header .nav-list .nav-category .link-category{ padding: 26px 0 38px; display: block; visibility: hidden; } .site-header .nav-list>li{ float: left; } .site-header .nav-item .link{ padding: 26px 10px 38px; color: #333333; display: block; font-size: 16px; } .site-header .nav-item .link:hover{ color: #ff6700; } /*网页头部右侧样式*/ .site-header .header-search{ float: right; width: 296px; margin-top: 25px; } .header-search .search-form{ width: 296px; height: 50px; position: relative; z-index: 2; } .header-search .search-form input{ border: 1px solid #e0e0e0; } .header-search>.search-form:hover input{ border: 1px solid #999; } .header-search .search-text{ width: 223px; height: 48px; padding: 0 10px; } .header-search .search-text-value{ position: absolute; top: 14px; right: 62px; font-size: 12px; text-align: center; } .header-search .search-text-value a{ background-color: #eee; padding: 0 5px; margin-left: 5px; color: #757575; } .header-search .search-text-value a:first-child{ margin-right: -4px; } .header-search .search-text-value a:hover{ background-color: #ff6700; color: #fff; } .header-search .search-btm{ width: 52px; height: 50px; position: absolute; right: 0; font-size: 24px; background-color: #fff; } .header-search .search-btm:hover{ background-color: #ff6700; color: #fff; } /*site-category头部下方左侧导航栏*/ .site-category{ position: absolute; width: 234px; height: 460px; background-color: rgba(0,0,0,0.6); top: 88px; left: -92px; z-index: 30; } .site-category .site-category-list{ padding: 20px 0; height: 420px; font-size: 14px; color: #fff; } .site-category .category-item{ position: relative; } .site-category .category-item:hover{ background-color: #ff6700; } .site-category .site-category-list .title{ display: block; height: 42px; line-height: 42px; padding-left: 30px; color: #fff; } .site-category .site-category-list a i{ position: absolute; right: 20px; color:rgba(255,255,255,0.5); font-size: 12px; } /*头部下方轮播图*/ .site-slide .site-lunbo{ position: relative; } .site-slide a{ display: block; } .site-slide a img{ width: 100%; height: 460px; } /*头部下方轮播图的左右键*/ .site-slide .ui-prev,.ui-next{ position: absolute; top: 50%; margin-top: -35px; width: 41px; height: 69px; text-indent: -9999px; overflow: hidden; } .site-slide .ui-prev{ left:234px; background: url("../images/icon-slides.png") no-repeat -85px 0; } .site-slide .ui-prev:hover{ background-position: 0 0; } .site-slide .ui-next{ right: 0; background: url("../images/icon-slides.png") no-repeat -130px 0; } .site-slide .ui-next:hover{ background-position: -42px 0; } /*头部下方轮播图下方的小圆圈*/ .site-slide .ui-pager{ width: 400px; position: absolute; right: 24px; bottom: 22px; font-size: 12px; text-align: right; } .site-slide .ui-pager .ui-pager-item{ display: inline-block; } .site-slide .ui-pager .ui-pager-item:hover a{ border-color: rgba(0,0,0,0.4); background-color: rgba(255,255,255,0.4); } /*由于没有js就先让第一个默认被选中*/ .site-slide .ui-pager .ui-pager-item:first-child a{ border-color: rgba(0,0,0,0.4); background-color: rgba(255,255,255,0.4); } .site-slide .ui-pager .ui-pager-item a{ display: inline-block; width: 6px; height: 6px; border-radius: 10px; text-indent: -9999px; overflow: hidden; background-color: rgba(0,0,0,0.4); margin: 0 4px; text-align: left; border: 2px solid #fff; border-color: rgba(255,255,255,0.3); } /*中间衔接home部分*/ .home-hero-sub{ margin-top: 15px; } /*中间衔接home左侧部分*/ .home-hero-sub .home-l{ float: left; width: 234px; } .home-hero-sub .home-l-list{ display: block; background-color: #5f5750; padding: 3px; text-align: center; font-size: 12px; } .home-hero-sub .home-l-list .top-l{ position: relative; float: left; width: 70px; height: 82px; padding: 0 3px; } .home-hero-sub .home-l-list .top-l:before{ position: absolute; content: ""; top: -1px; left: 6px; width: 64px; height: 1px; background: #665e57; } .home-hero-sub .home-l-list .top-l:after{ position: absolute; content: ""; top: 6px; left: 0; width: 1px; height: 70px; background: #665e57; } .home-hero-sub .top-l a:hover{ color: #fff; } .home-hero-sub .home-l a{ display: block; padding-top: 18px; color: rgba(255,255,255,0.7) } .home-hero-sub .home-l a i{ display: block; height: 24px; line-height: 24px; font-size: 24px; margin-bottom: 4px; } /*中间衔接home右侧部分*/ .home-hero-sub .home-r{ float: left; } .home-hero-sub .home-r li{ float: left; margin-left: 15px; } .home-hero-sub .home-r li.first{ margin-left: 14px; } .home-hero-sub .home-r li img{ width: 316px; height: 170px; } .home-hero-sub .home-r li a{ display: block; } /*红米广告中间展示*/ .home-banner-box{ margin: 20px 0 42px; } .home-banner-box a img{ width: 1226px; } /*页面page内容展示*/ .page-main{ background-color: #f5f5f5; padding-top: 22px; } /*页面page内容header部分*/ .page-main .box-hd{ position: relative; } .page-main .box-hd .title{ line-height: 58px; font-size: 22px; font-weight: 200; } .page-main .box-hd .more{ position: absolute; right: 0; top: 0; } .page-main .box-hd .more a{ font-size: 16px; line-height: 58px; color: #424242; } .page-main .box-hd .more a:hover{ color: #ff6700; } .page-main .box-hd .more a:hover i{ color: #ff6700; } .page-main .box-hd .more a i{ color: #b0b0b0; font-size: 20px; padding: 4px; } /*页面page内容body左边部分*/ .page-main .box-bd .box-bd-l{ width: 234px; float: left; } .page-main .box-bd li:hover{ position: relative; top: -3px; box-shadow: 2px 2px 2px #eee; } .page-main .box-bd ul{ height: 614px; } .page-main .box-bd .box-bd-l a{ display: block; } .page-main .box-bd .box-bd-l img{ width: 234px; } /*页面page内容body右边部分*/ .box-bd-r{ width: 992px; float: left; /*margin-left: 14px;*/ } .box-bd-r .box-bd-item{ float: left; width: 234px; margin-left: 14px; margin-bottom: 14px; background-color: #fff; text-align: center; position: relative; padding: 20px 0; } .box-bd-r .box-bd-item .figure-img{ height: 160px; width: 160px; margin: 0 37px 18px; } .box-bd-r .box-bd-item .figure-img a{ display: block; } .box-bd-r .box-bd-item .figure-img img{ height: 160px; width: 160px; } .box-bd-r .box-bd-item .title{ font-size: 14px; font-weight: 400; margin: 0 10px 2px; } .box-bd-r .box-bd-item .title a{ color: #333333; } .box-bd-r .box-bd-item .desc{ height: 18px; font-size: 12px; color: #b0b0b0; margin: 0 10px 10px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } .box-bd-r .box-bd-item .price{ color: #ff6700; margin: 0 10px 12px; } .box-bd-r .box-bd-item .flag{ position: absolute; top: 0; left: 50%; background-color: #e53935; font-size: 12px; line-height: 20px; height: 20px; width: 64px; color: #fff; margin-left: -32px; } .box-bd-r .box-bd-item .flag-new{ background-color: #83c44e; } /*右侧悬浮栏 & 返回顶部*/ .home-right-bar{ position: fixed; right: 0; top: 130px; width: 80px; height: 200px; background-color: #f00; } .home-right-bar .bar-sort{ height: 90px; width: 82px; text-align: center; border: 1px solid #f5f5f5; background-color: #fff; } .home-right-bar .bar-sort:hover a{ color: #ff6700; } .home-right-bar .bar-sort a{ color: #757575; display: block; margin-top: 10px; } .home-right-bar .bar-sort i{ font-size: 30px; } .home-right-bar .bar-sort p{ margin-top: 4px; } .home-right-bar .bar-totop{ margin-top: 20px; } /*网页底部*/ .footer-service{ padding: 27px 0; border-bottom: 1px solid #e0e0e0; } .site-footer .list-service li:first-child{ border-left:none; } .site-footer .list-service li{ float: left; font-size: 16px; height: 25px; line-height: 25px; text-align: center; width: 19.8%; border-left: 1px solid #e0e0e0; } .site-footer .list-service li a{ color: #616161; } .site-footer .list-service li a i{ font-size: 24px; line-height: 24px; margin-right: 6px; vertical-align: -4px; /*position: relative;*/ /*top: 4px;*/ } .footer-links{ padding: 40px 0; } .footer-links .col-links{ float: left; width: 160px; } .footer-links .col-links dt{ margin: -1px 0 26px; color: #424242; line-height: 1.25; } .footer-links .col-links dd{ margin-top: 10px; font-size: 12px; } .footer-links .col-links dd a{ color: #757575; } .footer-links .col-contact{ float: right; width: 251px; height: 112px; color: #616161; border-left: 1px solid #e0e0e0; text-align: center; } .footer-links .col-contact .phone{ color: #ff6700; font-size: 22px; margin-bottom: 5px; line-height: 1em; } .footer-links .col-contact p{ font-size: 12px; margin-bottom: 16px; } .footer-links .col-contact .small-btm{ display: inline-block; width: 118px; height: 28px; border: 1px solid #ff6700; color: #ff6700; background: #fff; line-height: 28px; font-size: 12px; } /*网页最底下一句话*/ .site-info .slogan{ margin: 30px auto; text-align: center; color: #b0b0b0; line-height: 22px; background: #fff url("../images/slogan.png") no-repeat center 0; overflow: hidden; text-indent: -9999px; }
完整代码git地址:https://github.com/leixiaobai/web/tree/master/mi_site


 浙公网安备 33010602011771号
浙公网安备 33010602011771号