[微信小游戏+Three.JS]给场景添加一个天空盒
其实微信小游戏中天空盒的添加方法跟原生Three.js没有什么区别
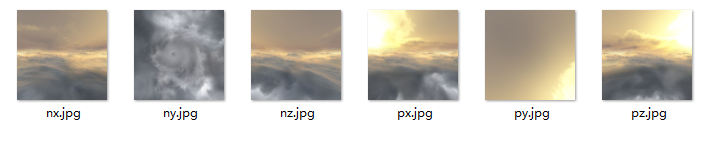
第一步就是设置好天空盒的各个面的贴图

贴图可以去Three.js的项目地址的example里下载
我是根据我的上一篇博客添加的
只用在新建场景之后添加以下代码就可以了
this.scene.background = new THREE.CubeTextureLoader() .setPath('images/Background/') .load(['px.jpg', 'nx.jpg', 'py.jpg', 'ny.jpg', 'pz.jpg', 'nz.jpg']);
下面是测试的图片





 浙公网安备 33010602011771号
浙公网安备 33010602011771号