easing--缓动函数--贝塞尔函数--圆盘转动抽奖应用
http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js
http://www.robertpenner.com/easing/penner_chapter7_tweening.pdf
一、transition 和 animation
css上面两个属性允许你指定缓动函数。 不幸的是,他们不支持所有的缓动函数,所以你必须指定贝赛尔曲线实现缓动函数。
选取缓动函数以显示贝赛尔曲线。
div {
-webkit-transition: all 600ms 缓动函数的贝赛尔曲线;
transition: all 600ms 缓动函数的贝赛尔曲线;
}
在线编辑贝塞尔函数
二、easing
使用 jQuery 加上 jQuery Easing 插件是实现缓动函数最简单的方法. 你只需要指定缓动函数名称给 .animate 函数当做第三个参数或是 easing 的键值。
div.animate({ top: '-=100px' }, 600, '缓动函数名称', function () { … })
实现函数
easeInOutQuint: // 缓出函数
function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t*t*t*t + b;
return c/2*((t-=2)*t*t*t*t + 2) + b;
}
t: current time(当前时间),
b: begInnIng value(初始位置值),
c: change In value(单位时间内改变值),
d: duration(持续时间)
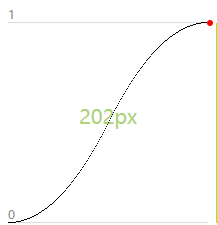
可以笔画一下大概运动的曲线如下;

三、应用-转盘滚动
1、 分配转盘不同区域(角度)对应不同的礼物,把信息存入数组lotteryArray
2、选择运动函数,比如:
easeInOutQuint = function(x, t, b, c, d) {
if ((t /= d / 2) < 1) return c / 2 * t * t * t * t + b;
return -c / 2 * ((t -= 2) * t * t * t - 2) + b;
};
3、 编写旋转函数
var flag = true;
var rotateFunc = function(selector,toDeg, dur, fn) {
$(selector).css("transform",("rotateZ(0deg)"));
var isOver = false;
var startDeg = 0,
startTime = +new Date();
toDeg += Math.ceil(2*Math.random()+2)*360;
var timer = setInterval(function() {
var t = (+new Date) - startTime;
if (t >= dur) {
clearInterval(timer);
t = dur;
isOver = true;
}
var deg = easeInSine(null,t,startDeg,toDeg,dur)
$(selector).css("transform",("rotateZ("+ deg +"deg)"));
if (isOver && fn) {
fn();
}
}, 20);
}
4、点击开始抽奖,请求后台接口,返回本次启动转盘的多下发的礼物
5、根据下发的礼物信息去找数组lotteryArray对应的角度,以此作为本次转盘转动的最终角度
6、请求成功之后,调用转动函数,传入上一步获得的最终角度即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号