第7天:input和label标签
今天学的不多,就只学了表单元素中的input和label标签。搬了房子,收拾了一下东西,太累了,所以没有学很多。明天还上班,今天就先到这。
一、input
input标签type属性有以下几个:
text、password、textarea、radio、checkbox、button、submit、reset
按钮
1、<input type="button" value="确定">
2、<input type="submit" > 提交
3、<input type="reset" > 重置
二、label标签
checked默认被选择;radio单选name属性必须一致。
<input type="radio" name="sex" id="nan" checked="checked"/><label for="nan">男</label>
<input type="radio" name="sex" id="nv"/><label for="nv">女</label>
复选框也如同
<input type="checkbox" id="kk"/><label for="kk">10天内免登陆</label>
所有表单元素都有label,label标签作用于选择框和文字,简言之,就是用户点击选择框和文字都可以选择内容
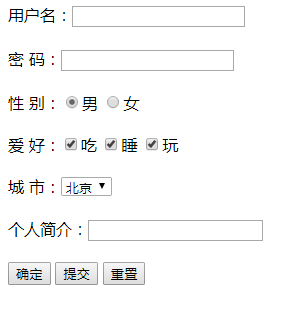
下面是小练习,没有添加样式,有点丑。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单元素</title>
</head>
<body>
<div>
用户名:<input type="text"><br/><br/>
密 码:<input type="password"><br/><br/>
性 别:<input type="radio" name="sex" id="nan" checked="checked"><label for="nan">男</label>
<input type="radio" name="sex" id="nv"><label for="nv">女</label><br/><br/>
爱 好:<input type="checkbox" id="chi" checked="checked"><label for="chi">吃</label>
<input type="checkbox" id="shui" checked="checked"><label for="shui">睡</label>
<input type="checkbox" id="wan" checked="checked"><label for="wan">玩</label><br/><br/>
城 市:<select>
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
</select><br/><br/>
个人简介:<input type="textarea"><br/><br/>
<input type="button" value="确定">
<input type="submit">
<input type="reset">
</div>
</body>
</html>
运行效果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号