nrm使用详解
一、什么是nrm
当我们安装好node.js之后,我们就可以使用npm下载包了。但是如果你直接使用npm命令去下载任何包的时候,你一定会失望,因为npm的默认下载仓储地址是: https://registry.npmjs.org/,这是外国的网站,下载速度超级慢,往往会被卡死。肿么办呢?
淘宝团队做了一件大好事,他做了一个npm的镜像网站,而且这个网站是国内的服务器,下载起来当然是飞快。
其实这个世界上不止有淘宝团队的npm镜像,还有好多,如何能快速的切换这些仓储呢?
我们可以借助一个非常好的工具叫nrm。
nrm本身不是网站,更不提供npm镜像仓储。nrm 是一个 npm 源管理器,使用nrm的命令,就可以快速地在 npm 源间切换,从而省去了记忆仓储url地址的烦恼。
二、安装cnpm
npm i cnpm -g --registry=https://registry.npm.taobao.org // 最后的参数就是淘宝的镜像仓储url
安装完了,你可以使用: cnpm -v 来查看版本号,同时也能验证你是否安装正确。
三、nrm使用详解
1.安装
安装非常简单,只需要执行命令:
npm i nrm -g //一定要全局安装
注意:nrm不支持使用 nrm -v的指令来查看版本。
2.查看所有仓储
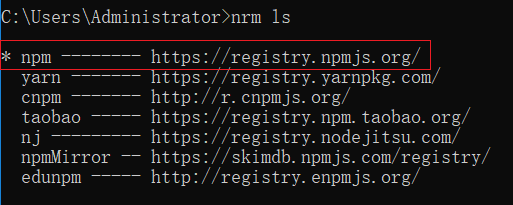
nrm ls
执行该命令,将在控制台中显示所有备用仓储,及其地址。如图所示:

其中npm的前边有1个星号*,带星号的仓储是当前使用仓储。
3.切换仓储。
nrm use [仓储名]
比如我们要使用淘宝的仓储,可以输入命令:nrm use taobao。
4.切换仓储后下载包
切换仓储后,如果下载包,仍然要使用npm作为命令,既不能使用nrm,也不能使用切换后的仓储名做下载命令;比如切换到淘宝镜像后,不能把taobao作为下载命令,此时仍然使用npm命令下载安装第三方包。
例如,我们切换到taobao镜像后,下载安装webpack,我们需要使用命令: npm i webpack -g
PS:切不可在安装了node.js后,直接使用npm i nrm -g来直接安装nrm,因为这么做会从npm原始网站上下载nrm,这么做多半会被卡死。我们第二步中,先通过--registry参数,直接从淘宝镜像上下载了cnpm,此后才下载安装nrm,这时候已经是从taobao镜像上下载东西了,当然很快了。后面再安装nrm,仅仅是为了切换仓储方便,实际上只使用cnpm也行。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号