在用JavaScript实现某个简单的复制到剪切板功能的时候,会考虑一下浏览器兼容性,主要是重点在IE和FireFox,把这个两个浏览器搞定后,基本上其他浏览器也不用太操心了,Chrome也一样,没出什么问题。但是Chrome用的好好的,突然过了一个月,就无法实现复制到剪切板了。一时不知道什么原因。网上查了一下,有这样一原因:安全问题,浏览器默认禁止访问剪贴板。
从代码层面,想了各种方法,去解决兼容性,都无济于事,就是解决不了Chrome的兼容性。
贴一下JavaScript一款通用的复制粘贴方法,引用clipboard类库,再去实现。具体大家可以参考一下
https://clipboardjs.com/
clipboard.on('success', function(e) { console.info('Action:', e.action); console.info('Text:', e.text); console.info('Trigger:', e.trigger); e.clearSelection(); }); clipboard.on('error', function(e) { console.error('Action:', e.action); console.error('Trigger:', e.trigger); });
后来仔细想想,问题应该不在代码层面,于是就从浏览器默认设置里面去查找问题。
有一种说法是,要必须利用JavaScript + flash来实现复制粘贴,解决兼容性,看了一下,这方方法很复杂。于是就从flash方面下手。
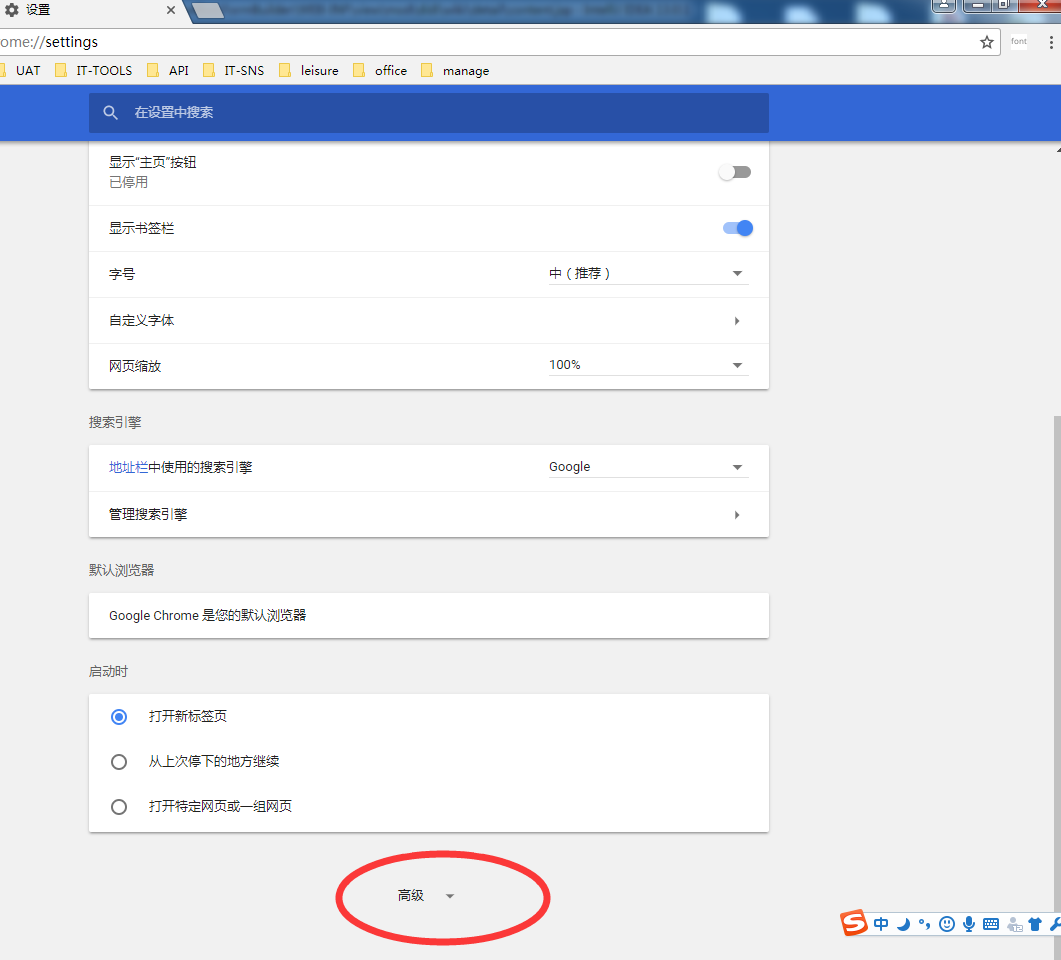
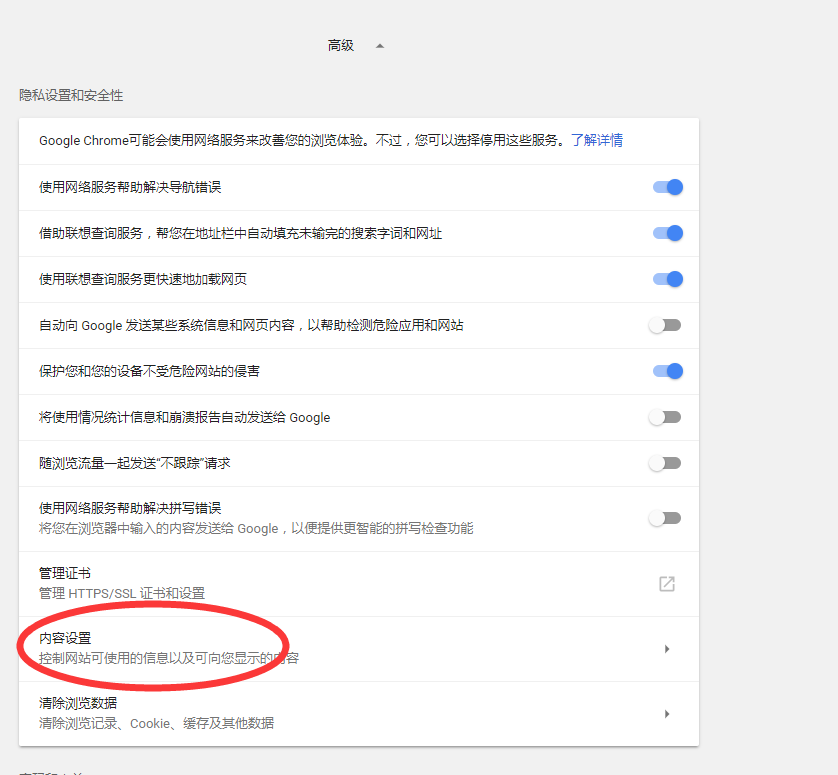
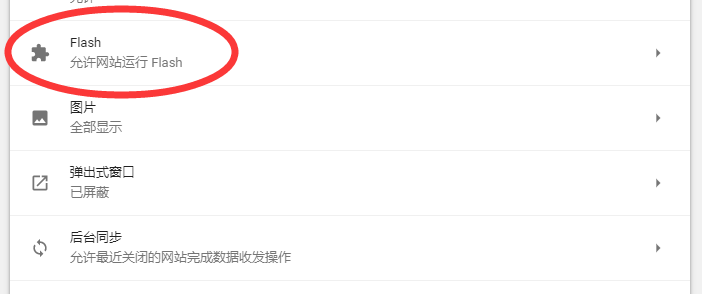
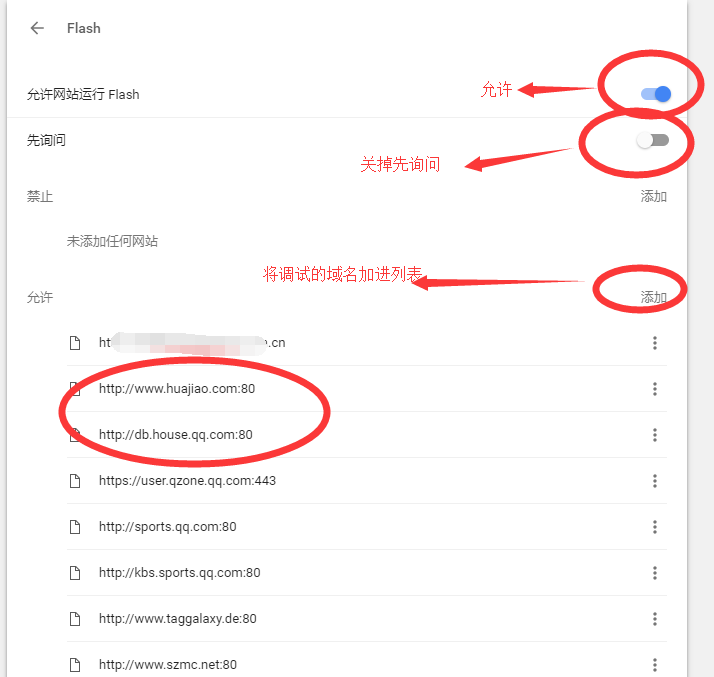
允许浏览器默认设置里面的flash加载即可。




这样可以从技术上解决这个问题。
但是在业务人员使用的时候,可能不知道这么做,可以加上一个业务上的友好提示:
clipboard.on('success', function(e) { //复制粘贴成功回调函数。代码执行到这里,说明可以chrome设置成功 //成功后则写入本地 window.localStorage.setItem("chromeAllowFlash","true"); }
然后,在具体点击复制到剪切板的时候,前面加一个判断:
var chromeAllowFlash = window.localStorage.getItem("chromeAllowFlash"); //解决chrome浏览器由于安全原因,禁止脚本访问剪切板的问题 if(navigator.userAgent.indexOf("Chrome")>-1 && !chromeAllowFlash){ alert("如果chrome浏览器复制失败,请在[设置]-[高级设置]-[内容设置]-[Flash]设置下,设置允许Flash,关闭[先询问]"); }
以上,仅供参考。


