零、前言
webpack升级的时候,会碰到各种个样的问题,大多数网上都能查到解决方案最简单的方案。
思路如下:
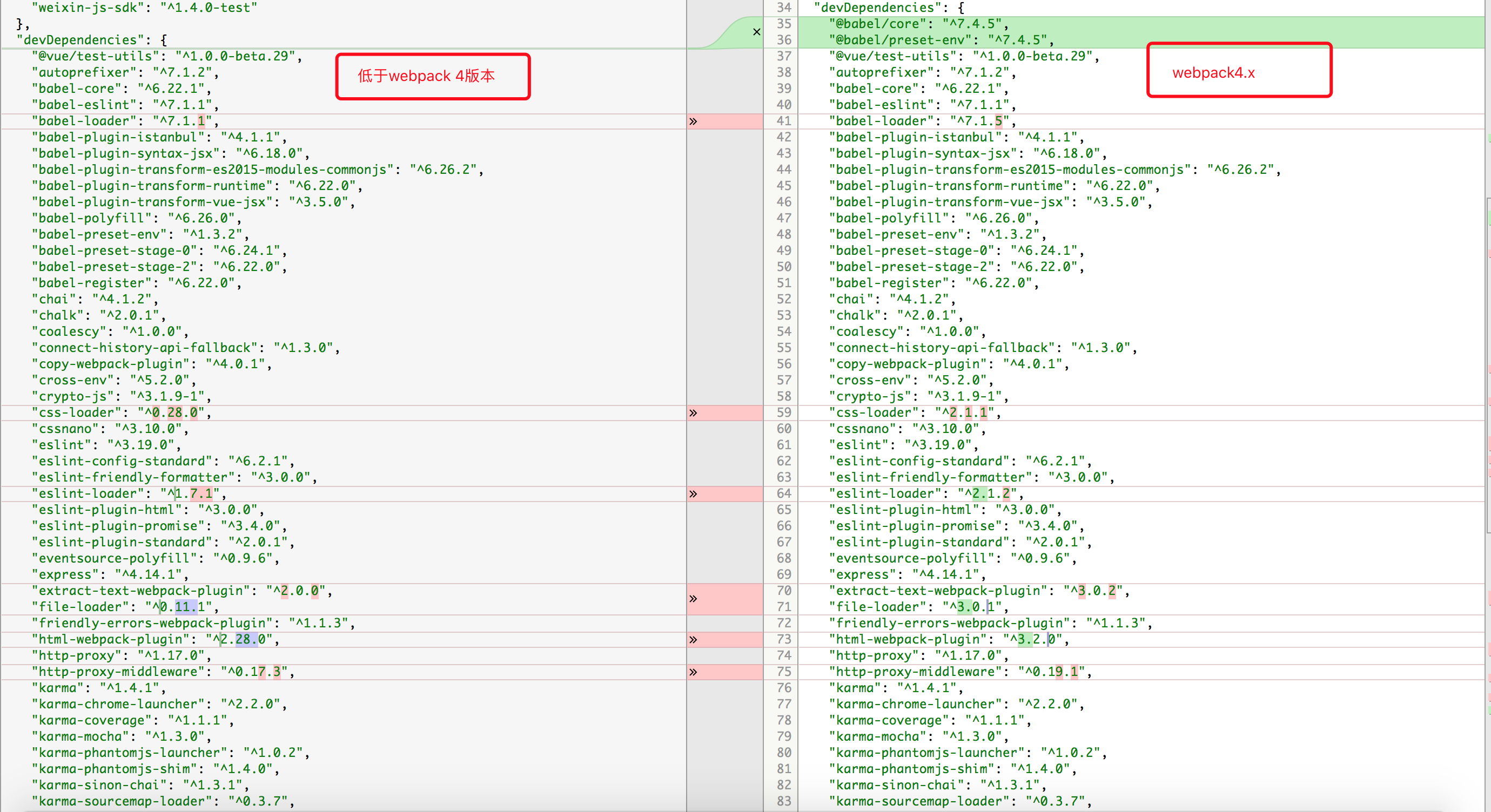
1、把css-loader,xxxloader等依赖都升级到最新
2、根据webpack4修改webpack.confg .js文件,要注意哪些配置废弃,哪些配置修改移动。
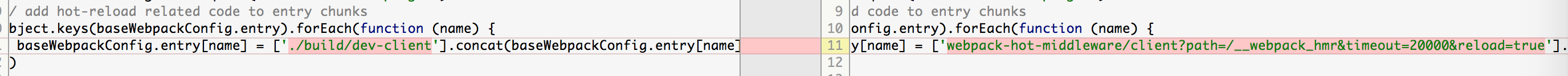
3、dev环境启动后,热更新都是刷新页面,而非局部刷新的问题,解决方案如下:
// add hot-reload related code to entry chunks
Object.keys(baseWebpackConfig.entry).forEach(function (name) {
baseWebpackConfig.entry[name] = ['webpack-hot-middleware/client?path=/__webpack_hmr&timeout=20000&reload=true'].concat(baseWebpackConfig.entry[name])
})

根据如下的修改前后的文件对比,抓住关键点,基本上能解决大部分升级来的问题。
【坑1】-webkit-box-orient: vertical 这个属性失效
webpack3以上的版本中,optimize-css-assets-webpack-plugin这个插件的自身的bug,导致打包后的版本失去了-webkit-box-orient: vertical这个css样式。
【解决方法】
/* autoprefixer: off */ -webkit-box-orient: vertical; // 参考 https://github.com/postcss/autoprefixer/issues/776 /* autoprefixer: on */
一、对比依赖包


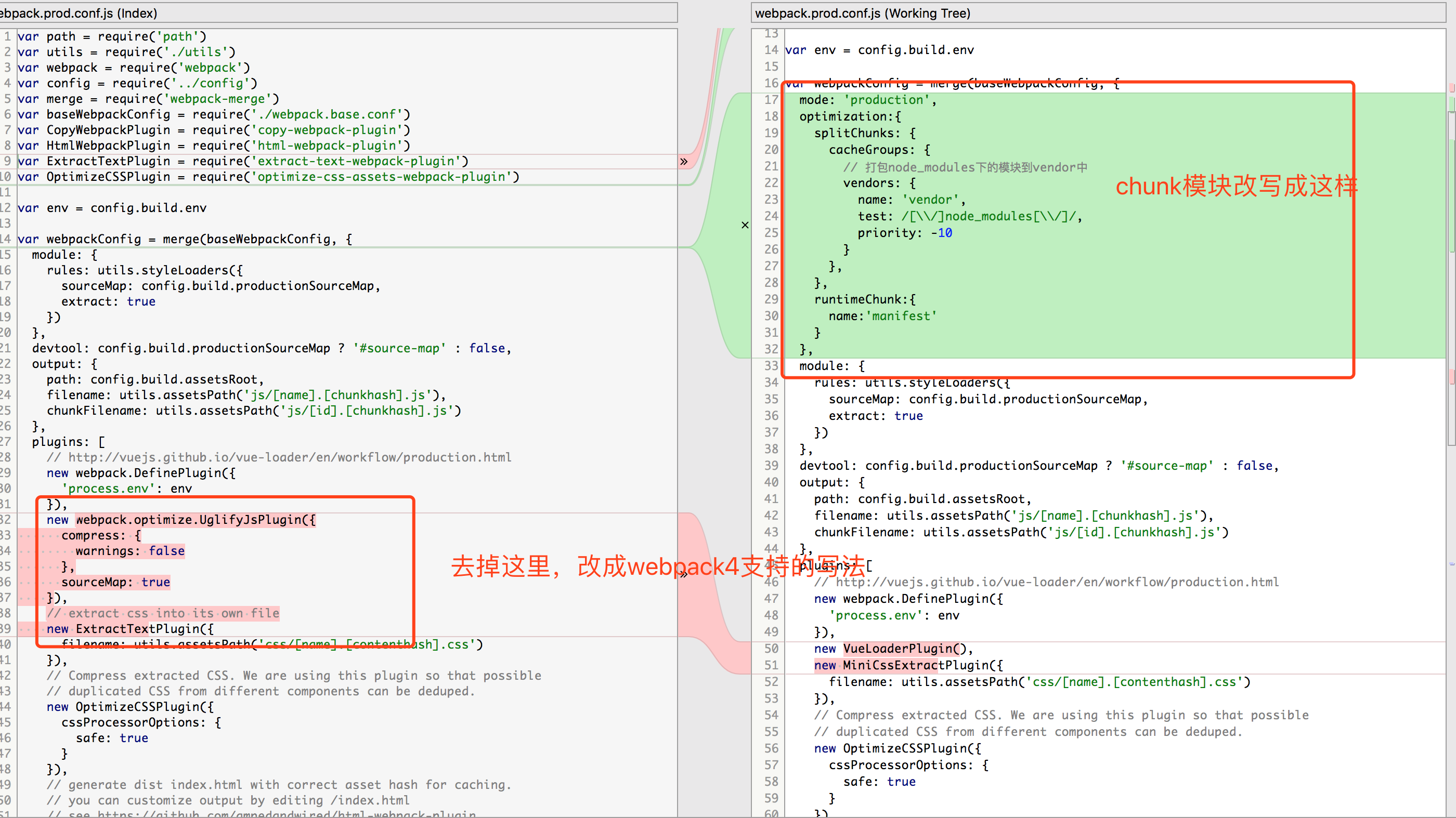
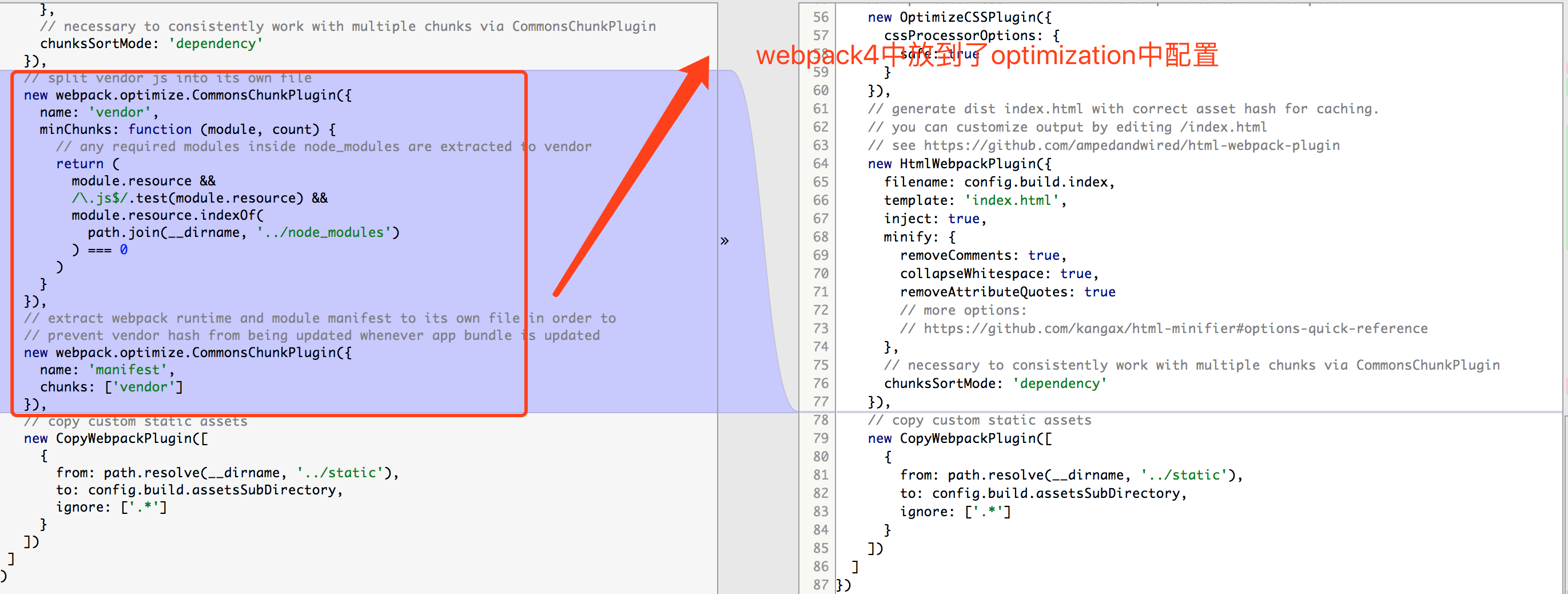
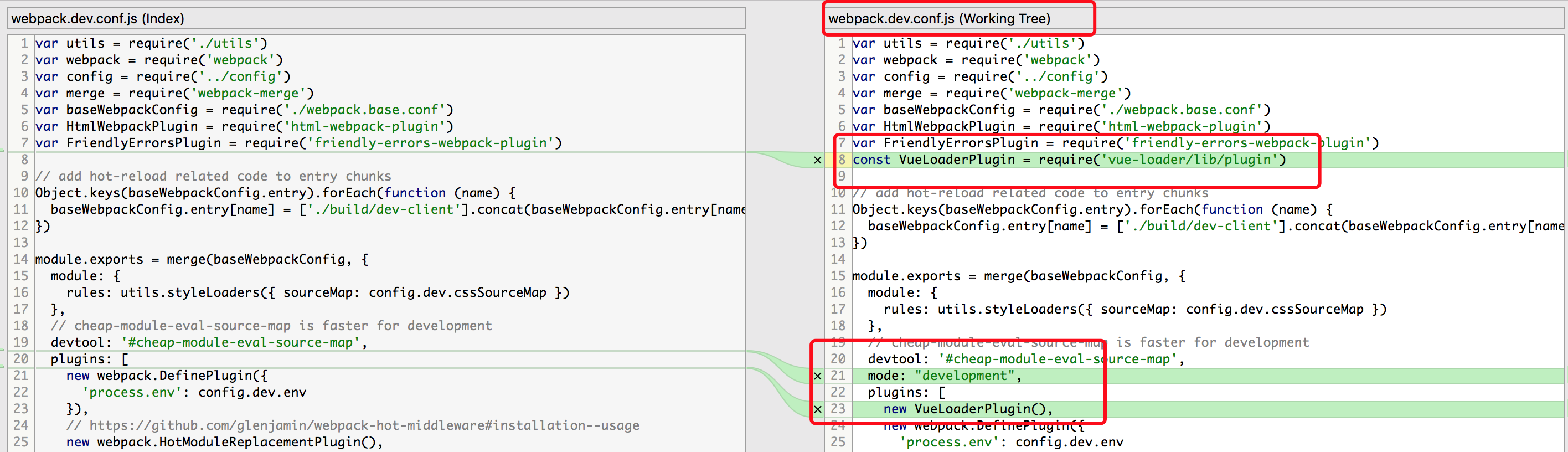
二、webpack.config.js相关修改

注意url-loader配置方式:
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
// loader: 'url-loader',
// options: {
// limit: 10000,
// name: utils.assetsPath('img/[name].[hash:7].[ext]')
// }
use: [{
loader:'url-loader',
options:{
limit:8192,//限制打包图片的大小:
//如果大于或等于8192Byte,则按照相应的文件名和路径打包图片;如果小于8192Byte,则将图片转成base64格式的字符串。
name: utils.assetsPath('img/[name].[hash:7].[ext]'),//images:图片打包的文件夹;
//[name].[ext]:设定图片按照本来的文件名和扩展名打包,不用进行额外编码
//[hash:8]:一个项目中如果两个文件夹中的图片重名,打包图片就会被覆盖,加上hash值的前八位作为图片名,可以避免重名。
}
}]
},
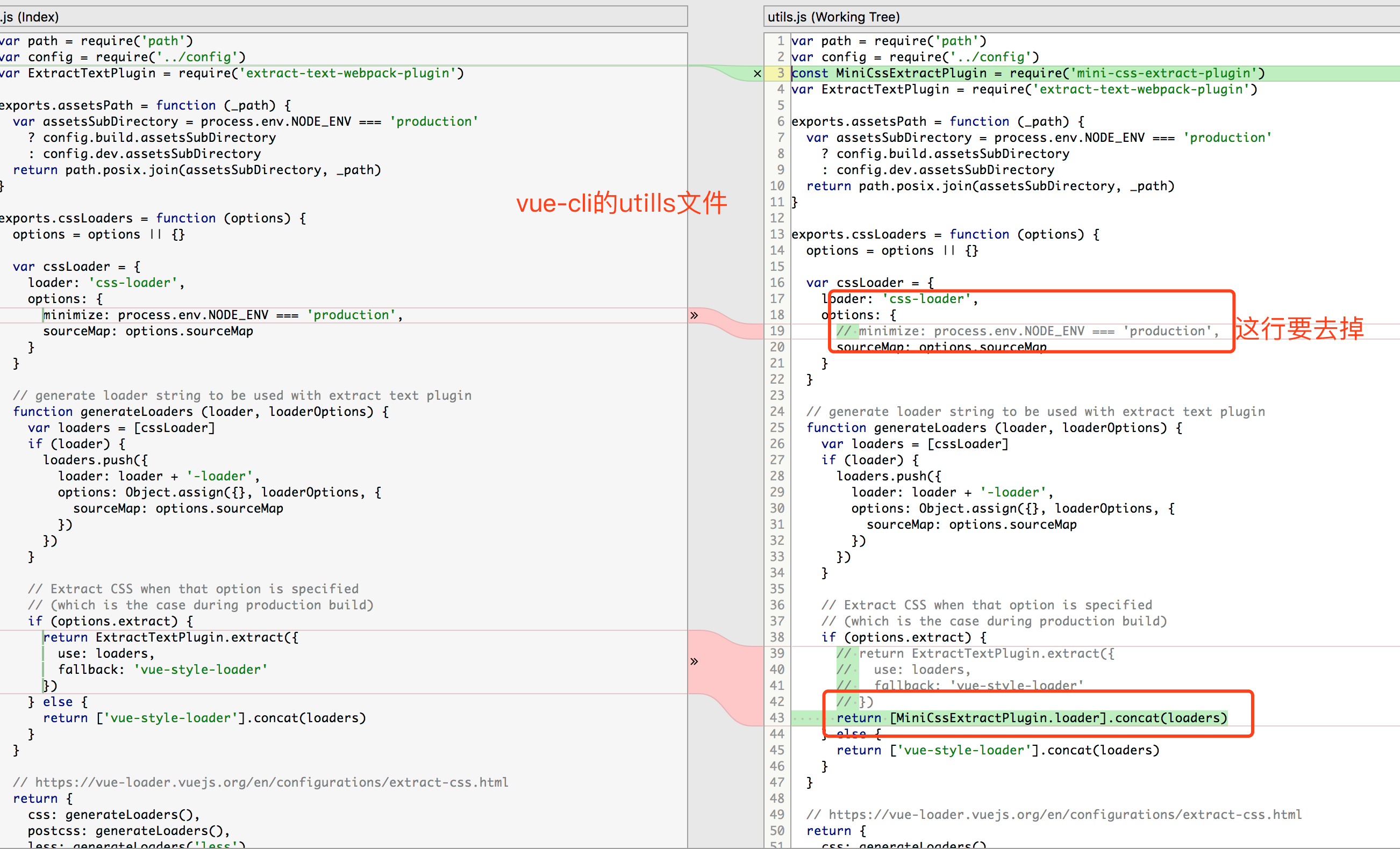
四、css-loader配置修改对比(基于vue-cli生成的uitls文件)

五、webpack.config.js文件