24.讲师管理前端开发
目录
1、在路由文件router/index.js中添加路由 2、创建路由对应页面
3、创建对应js文件 4、引用js文件获取数据 5、页面显示
一、讲师列表
1、在路由文件router/index.js中添加路由
{
path: '/teacher',
component: Layout,
redirect: '/teacher/table',
name: '讲师管理',
meta: { title: '讲师管理', icon: 'example' },
children: [
{
path: 'table',
name: '讲师列表',
component: () => import('@/views/edu/teacher/list'),//@表示根目录,即src
meta: { title: '讲师列表', icon: 'table' }
}
]
}
2、创建路由对应页面

3、创建对应js文件
在api文件夹中创建teacher.js文件,定义访问的接口地址
import request from '@/utils/request'
export default {
// 讲师列表(条件查询分页)
//current当前页 limit每页记录数 teacherQuery条件对象
getTeacherListPage(current,limit,teacherQuery){
return request({
// url: '/table/list/'+current+"/"+limit,
url: `/eduservice/edu-teacher/pageTeacherCondition/${current}/${limit}`,//不是引号,是piao`
method: 'post',
//teacherQuery条件对象,后端使用RequestBody获取数据
//data表示把对象转换json进行传递到接口里面
data:teacherQuery
})
}
}
注意:url对应后端的接口地址,参数使用${}进行引用
4、引用js文件获取数据
在讲师列表页面list.vue中引入teacher.js文件
//引入调用teacher.js文件 import teacher from '@/api/edu/teacher'
获取接口返回数据
export default {
//核心代码位置
// data:{
// },
data() {//定义变量和初始值
return {
list:null,//查询之后接口返回集合
page:1,//当前页
limit:3,//每页记录数
total:0,//总记录数
teacherQuery:{}//条件封装对象
}
},
created() {//页面渲染之前执行,一般调用methods定义的方法
//方法调用
this.getList()
},
methods: {//创建具体的方法,调用teacher.js定义的方法
//讲师列表的方法
getList(page = 1) { //用于分页,知道当前页
this.page = page
teacher.getTeacherListPage(this.page,this.limit,this.teacherQuery)
.then(response=>{//请求成功
//response接口返回的数据
console.log(response)
this.list = response.data.rows
this.total = response.data.total
console.log(this.list)
console.log(this.total)
})
.catch(error=>{//请求失败
console.log(error)
})
}
}
5、页面显示
使用组件element-ui将请求接口获取的数据在list.vue页面进行显示(https://element.eleme.cn/#/zh-CN/component/installation)
<!-- 表格 -->
<el-table
:data="list"
border
fit
highlight-current-row>
<el-table-column
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="name" label="名称" width="80" />
<el-table-column label="头衔" width="80">
<template slot-scope="scope">
{{ scope.row.level===1?'高级讲师':'首席讲师' }}
</template>
</el-table-column>
<el-table-column prop="intro" label="资历" />
<el-table-column prop="gmtCreate" label="添加时间" width="160"/>
<el-table-column prop="sort" label="排序" width="60" />
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<router-link :to="'/teacher/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit">修改</el-button>
</router-link>
<el-button type="danger" size="mini" icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
二、讲师列表--分页及条件查询
1、分页
在list.vue页面下方添加分页代码:
<!-- 分页 -->
<el-pagination
:current-page="page" <!-- 当前页 -->
:page-size="limit" <!-- 每页记录数 -->
:total="total" <!-- 总记录数 -->
style="padding: 30px 0; text-align: center;"
layout="total, prev, pager, next, jumper"
@current-change="getList" <!-- 分页的方法 -->
/>
2、条件查询
在列表上方添加条件输入表单,使用v-model进行数据绑定
<!--查询表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="teacherQuery.name" placeholder="讲师名"/>
</el-form-item>
<el-form-item>
<el-select v-model="teacherQuery.level" clearable placeholder="讲师头衔">
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="添加时间">
<el-date-picker
v-model="teacherQuery.begin"
type="datetime"
placeholder="选择开始时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="teacherQuery.end"
type="datetime"
placeholder="选择截止时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="getList()">查询</el-button>
<el-button type="default" @click="resetData()">清空</el-button>
</el-form>
3、清空功能
resetData() {//清空的方法
//表单输入项数据清空
this.teacherQuery = {}
//查询所有讲师数据
this.getList()
}
三、讲师删除功能
1、添加删除按钮并绑定事件
<el-button type="danger" size="mini" icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除</el-button>
2、在teacher.js中定义删除接口的地址
//删除讲师
deleteTeacherId(id) {
return request({
url: `/eduservice/edu-teacher/${id}`,
method: 'delete'
})
}
3、页面调用接口实现删除
removeDataById(id) {//删除讲师的方法
this.$confirm('此操作将永久删除该讲师记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//调用删除的方法
teacher.deleteTeacherId(id)
.then(response=>{
//提示信息
this.$message({
type: 'success',
message: '删除成功!'
});
//回到列表页面
this.getList()
})
})
}
四、添加讲师功能
1、在路由文件router/index.js中添加路由
{
path: 'save',
name: '添加讲师',
component: () => import('@/views/edu/teacher/save'),
meta: { title: '添加讲师', icon: 'tree' }
}
2、创建路由对应页面save.vue
3、在teacher.js文件中定义添加接口的地址
//添加讲师
addTeacher(teacher) {
return request({
url: `/eduservice/edu-teacher/addTeacher`,
method: 'post',
data: teacher
})
}
3、页面调用接口实现添加
//添加讲师方法
saveTeacher() {
teacherApi.addTeacher(this.teacher)
.then(response=>{//添加成功
//提示信息
this.$message({
type: 'success',
message: '添加成功!'
});
//回到列表页面 列表跳转
this.$router.push({path:'/teacher/table'})
})
}
五、讲师修改功能
1、添加修改按钮并设置路由
<router-link :to="'/teacher/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit">修改</el-button>
</router-link>
2、在路由文件router/index.js中添加路由
{
path: 'edit/:id',
name: 'EduTeacherEdit',
component: () => import('@/views/edu/teacher/save'),
meta: { title: '编辑讲师', noCache: true },
hidden: true
}
修改页面不需要专门的一个页面,和添加页面一致即可。
需要设置hidden:true,并传入id参数,知道修改的是哪条数据。
3、在表单页面实现数据回显
在teacher.js定义根据id查询接口
//根据id获取讲师信息
getTeacherInfo(id) {
return request({
url: `/eduservice/edu-teacher/getTeacher/${id}`,
method: 'get'
})
}
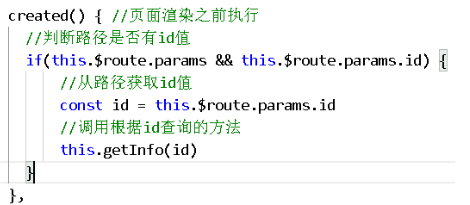
在save.vue页面调用接口实现数据回显
//根据讲师id查询方法
getInfo(id) {
teacherApi.getTeacherInfo(id)
.then(response=>{
this.teacher = response.data.teacher
})
}

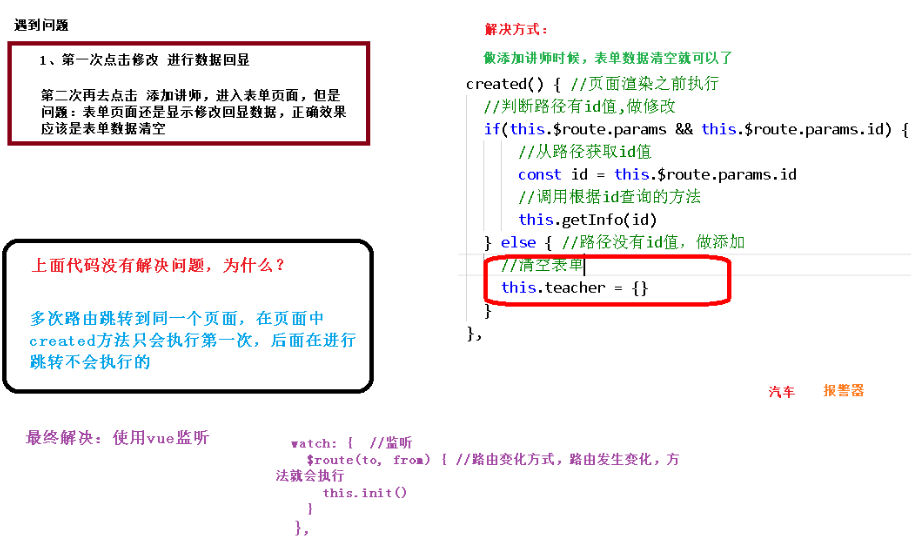
因为添加和修改都使用save页面,区别在于只有修改时候查询数据回显。
判断路径里面是否有讲师id值,如果有id值修改,没有id值直接添加。
4、在teacher.js定义修改接口
//修改讲师
uodateTeacherInfo(teacher) {
return request({
url: `/eduservice/edu-teacher/updateTeacher`,
method: 'post',
data: teacher
})
}
5、页面调用接口实现添加
//修改讲师的方法
uodateTeacher() {
teacherApi.uodateTeacherInfo(this.teacher)
.then(response=>{
//提示信息
this.$message({
type: 'success',
message: '修改成功!'
});
//回到列表页面 列表跳转
this.$router.push({path:'/teacher/table'})
})
}
通过判断id值来调用添加接口还是修改接口
saveOrUpdate() {
//判断修改还是添加
//根据teacher是否有id
if(this.teacher.id) {
//修改
this.uodateTeacher()
} else {
//添加
this.saveTeacher()
}
}
6、存在的问题




 浙公网安备 33010602011771号
浙公网安备 33010602011771号