❥微信小程序❥----wx.request,路由跳转,wx数据存取,login授权
啦啦啦啦啦啦啦,好开心 没学懂 还在搞昨天的 快一点了 写不完明天咋办呀!好开心
wx.request
首先,我不多bb 先去开发文档看看哈 写的必定比我的好 官方文档
他其实就相当于我们的ajax 指定的参数就 url data method header datatype(返回的数据格式) success
废话不说了 我就直接上代码了
req:function(){
wx.request({
url: '127.0.0.1:8000/get/',
method:'POST',
data:{
's':'x'
},
header:{'content-type':'application/json'},
success(res){
console.log(res)
}
})
}
ok 你已经学完了
快速的和你吹下路由跳转
路由跳转
wx.switchTab()
跳转到tabBar页面, 并关闭其他非tabBar页面
参数 url success(调用成功) fail(调用失败) complete(无论调用结束的回调函数都会执行)
wx.redirectTo()
该方法 关闭当前页面, 跳转到应用内的某个页面, 但是不允许跳到tabBar页面
参数 url(改路径可以带参数 使用 option.query取值) success(调用成功) fail(调用失败) complete(无论调用结束的回调函数都会执行)
wx.reLaunch()
关闭所有页面,打开到应用的某个页面
参数 url(改路径可以带参数) success(调用成功) fail(调用失败) complete(无论调用结束的回调函数都会执行)
wx.navigateTo()
保留当前页面,跳转到应用内的某个页面/但是不能跳转到tabbar页面. 使用 wx.navigateBack可以返回到原先的页面 小程序页面最多栈十层.
参数 url(改路径可以带参数) success(调用成功) fail(调用失败) complete(无论调用结束的回调函数都会执行)
wx.navigateBack()
关闭当前页面,放回上一页面或多级页面 可以通过getCurrentPages() 获取 当前页面栈 可决定返回第几层
delta 返回的页数 success(调用成功) fail(调用失败) complete(无论调用结束的回调函数都会执行)
wx.navigateBack(delta:2)
wx存储数据到本地及本地获取
wx.setStorageSync({key:key, value:data})
代码演示
onShow: function () { wx.setStorageSync({ key: 'lala', data: 'llalallaaljdflksdf', }) },
wx.setStorage(key, data) 异步
wx.setStorageSync('wori', 'wori')
可以try一下 catch(e)
获取方法 把set改为get
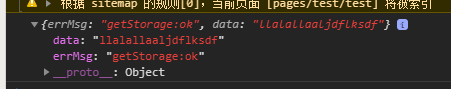
click:function(){ wx.getStorage({ key: 'lala', success: function(res) { console.log(res) }, }) }
获取到的数据呢就会存在success里的回调参数 res 里的 data 里面了

呐这里是 同步回调的结果获取方法哈 你也可以加一个 if 来判断是否有值 没有值得话就会反回 空 了
click2:function(){ const value = wx.getStorageSync('wori') console.log(value) }
重头戏来了 你不要溜了哈 那就是登陆与授权 很 难的 跑吧 我学都懵了
登陆与授权
先不跟你讲这个登陆和授权 先说下 如何获取用户的地址 也就是收货地址接口 你也可以去看接口文档 ==点击==
收货地址接口
wx.chooseAddress(Object object)
很简单 不要慌 参数 success fail complete ..... success后有很多参数 你自己看吧
wx.chooseAddress({
success (res) {
console.log(res.userName)
console.log(res.postalCode)
console.log(res.provinceName)
console.log(res.cityName)
console.log(res.countyName)
console.log(res.detailInfo)
console.log(res.nationalCode)
console.log(res.telNumber)
}
})

没有骗你吧 你想chuan
登陆接口了哈
首先 上一个接口文档 ==点我== 不要慌我们慢慢来看
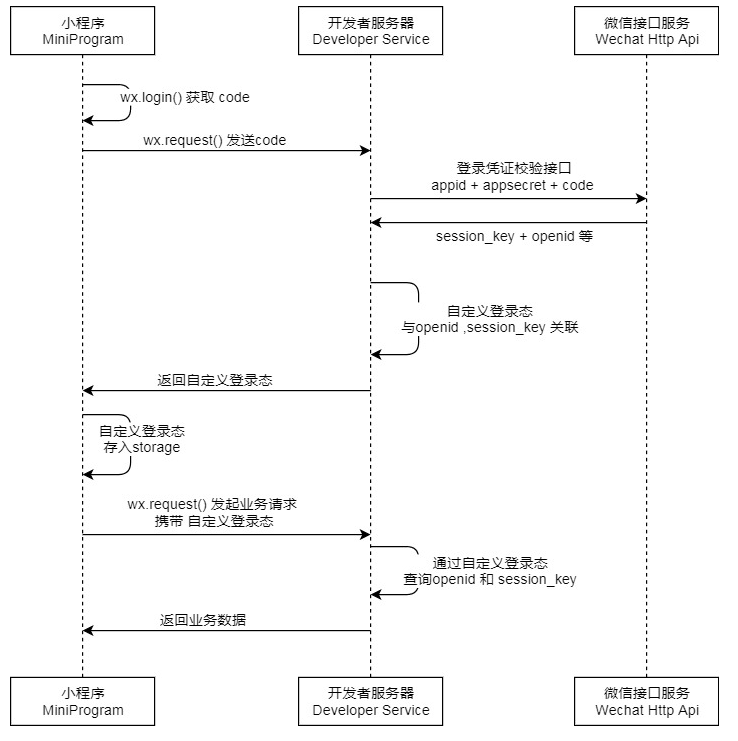
开发之前先把流程图给看看哈 一定要看 不然你不会

那么我就按照流程图来了哈 !
1. 首先 需要使用wx.login来 获取一个 code 我也不知道code是啥 来看看吧 一般呢 login都放在 app.js里的 Launch里面
click:function(){
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})} >>>: {code: "0717o9b60WEbIC1h3Nd60arSa607o9bq" errMsg: "login:ok"}
2 发现有我们的code了 我们获取到code后还需要 使用request来发送我们的code给我们的后台
用户登录凭证(有效期五分钟)。开发者需要在开发者服务器后台调用 auth.code2Session,使用 code 换取 openid 和 session_key 等信息
auth.code2Session 的参数有
| appid | 小程序的appid |
| secret | 小程序的appsecret |
| js_code | 登陆时获取的code |
| grant_type | 授权类型 只需要填authorization_code |
返回值是一个json数据包
| openid | 用户唯一标识 |
| session_key | 会话密钥 |
| unionid | 用户在开放平台的唯一标识符,在满足 UnionID 下发条件的情况下会返回,详见 UnionID 机制说明。 |
| errcode | 错误码 |
| errmsg | 错误信息 |
请求地址
GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
那就来后端写呗!
先来生成一个 secret 
好了我们已经获取到sessionkey 和 openid了 然后就是自定义登陆状态 关联session_key 和 openid
我这里是 用 openid + 时间戳 然后md5加密 当k value 是 session_key + & + openid 存在 cache里面
然后数据库保存用户openid
在小程序里面我是直接使用 setStorage 保存
from rest_framework.views import APIView
from rest_framework.response import Response
from django.core.cache import cache
import hashlib
import time
from . import models
# Create your views here.
APP_SECRET = 'd016b5a55d571ab4bd59fde854ca16ed'
APP_ID = 'wx43ad92bd8bddb67a'
import requests
def get_data(code):
js_code = code
grant_type = 'authorization_code'
appid = APP_ID
secret = APP_SECRET
url = f'https://api.weixin.qq.com/sns/jscode2session?appid={appid}&secret={secret}&js_code={js_code}&grant_type={grant_type}'
response = requests.get(url=url).json()
if response.get('openid'):
return response
else:
return
class Login(APIView):
def post(self, request, *args, **kwargs):
# 获取到前台传来的 code 然后向 指定url换取数据
code = request.data.get('code')
data = get_data(code)
if data:
# {'session_key': '41JARn9O6ttQzTTyIUT5Sg==', 'openid': 'oy0mI5AvHfTZ78bWfl1spj_CdwuY'}
session_key = data.get('session_key')
openid = data.get('openid')
key = session_key + str(time.time())
md5 = hashlib.md5()
md5.update(key.encode('utf-8'))
key = md5.hexdigest()
value = session_key + "&" + openid
cache.set(key, value)
user_obj = models.Wxuser.objects.filter(openid=openid).first()
if not user_obj:
models.Wxuser.objects.create(openid=openid)
return Response({
"code": 200,
"msg": "ok",
"data": {"login_key": key}
})
else:
return Response({"code":200,"msg":"缺少参数"})
click:function(){ wx.login({ success(res){ if (res.code){ wx.request({ url: 'http://127.0.0.1:8000/login/', method:'POST', data:{'code': res.code}, header:{'content-type':'application/json'}, success(res){
} }) }else{ console.log('登录失败') } } }) }
学会了吧 现在呀 开始搞权限接口了 这个很难 我也不会呀 ==点我 我是 开发文档==
授权接口
首先我们可以使用 方法 wx.getSetting来获取当前授权的状态
click2:function(){
wx.getSetting({
success(res){
console.log(res)
}
})
}
数据在 authsetting里面


 浙公网安备 33010602011771号
浙公网安备 33010602011771号