❥微信小程序❥----小程序基础
开发前准备
注册 微信小程序账号 网站:https://mp.weixin.qq.com/wxamp/home/guide?lang=zh_CN&token=2064594666
注册完成后 获取APPID 开发时需要用到

在开发设置中获取 到 你的 APPID
开发工具下载: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
如何创建一个项目?
打开开发工具 后 选择 有个 + 号 后 填写项目 需要的东西

开发工具使用我就不在这里bb了 注意点 切换后台 和 清缓存(小程序生产的数据以及授权状态)
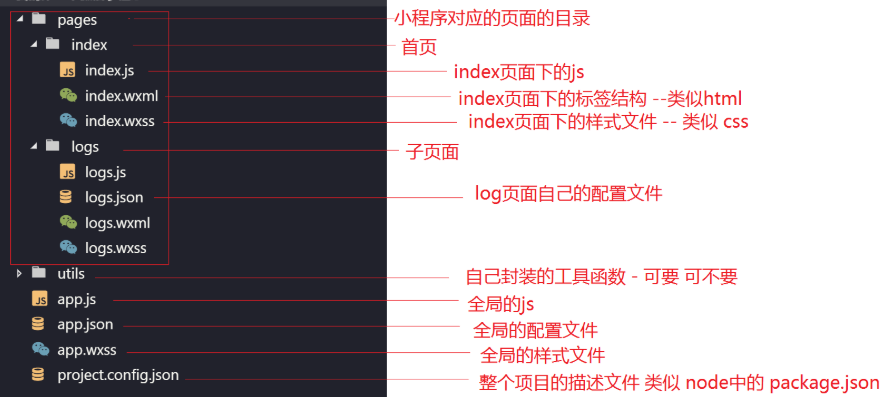
小程序目录结构

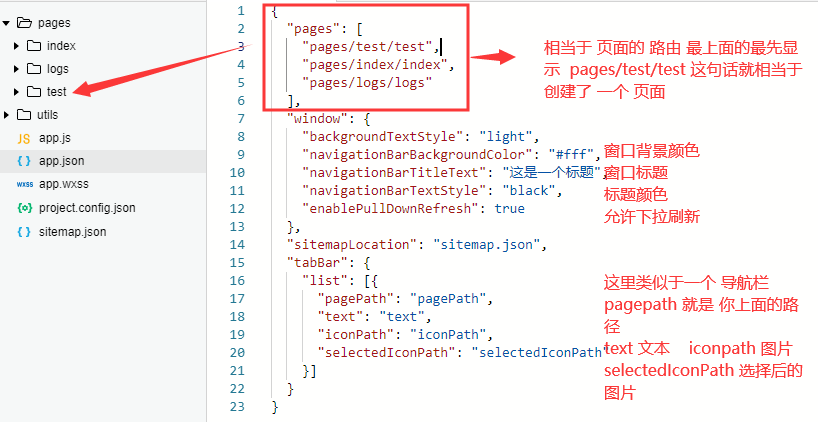
配置介绍
分为 全局配置和 局部配置 全局配置就是 app.json 里的

tabBar 中的list 最少2个 最多 5 个
其中 backgroundTextStyle 是下拉后的 样式 有 light 和 dark
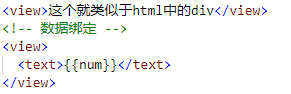
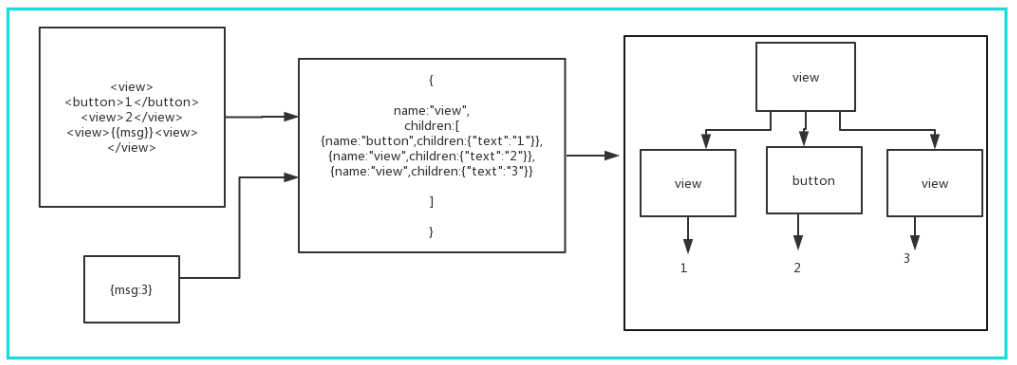
视图层 wxml
view


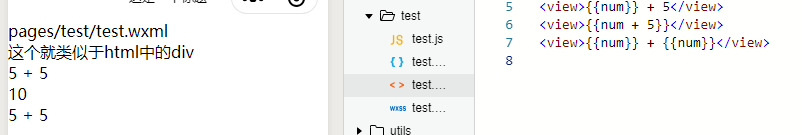
类似于 django的魔板语法 且 可以 做加减法

其中的 bool值 不能直接写 checkbox = "false" 计算结果是一个 字符串
<checkbox checked="{{flase}}"></checkbox>
/# 三元表达式 #/ <view hidden='{{flag ? true : false}}'>啦啦啦啦</view> /# 逻辑判断 #/ <view wx:if='{{length > 5}}'>123</view>
wx:for
<view wx:for='{{list}}' wx:key="index" wx:value='item'> {{index}}{{item.msg}} </view> list:[ {msg: 'nike'}, { msg: 'jason' }, { msg: 'tank' }, { msg: 'owen' } ]
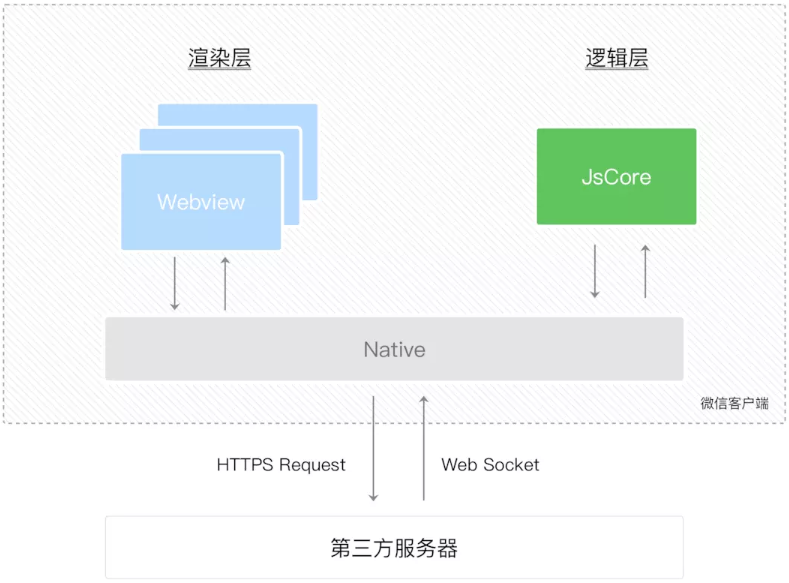
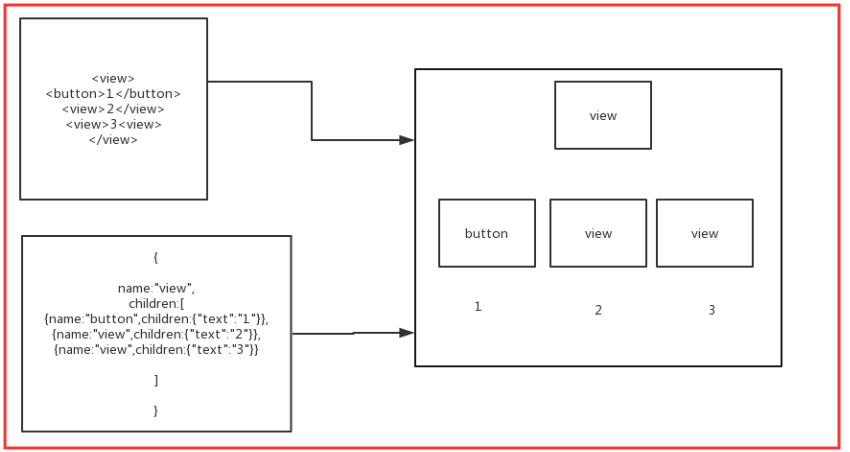
小程序的双线程模型


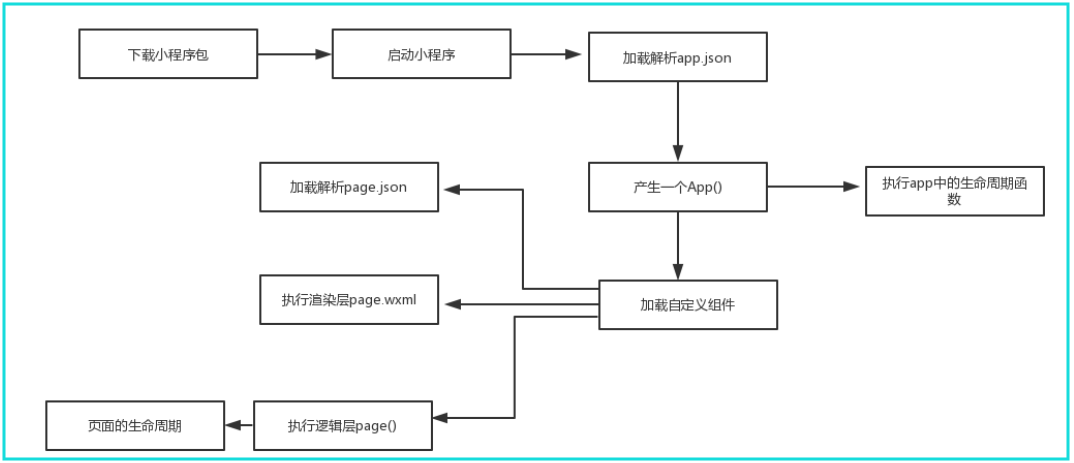
小程序启动流程:

其中在 app启动的时候 会执行 app中的 生命周期函数
先启动 全局的 app.js 的 onLaunch -> onShow(内有 参数 option) -> onHide(小程序进入后台后执行) -> onError(小程序抛异常的时候执行)
// pages/active/active.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function () { console.log('我onload执行了') }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { console.log('我onRead执行了') }, /** * 生命周期函数--监听页面显示 */ onShow: function (options) { console.log(options) }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { console.log( '我onHide执行了') }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { console.log( '我onUnload执行了') }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { console.log( '我onPullDownRefresh执行了') }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { console.log('我onReachBottom执行了') }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { console.log('我是被点击分享后执行') } })
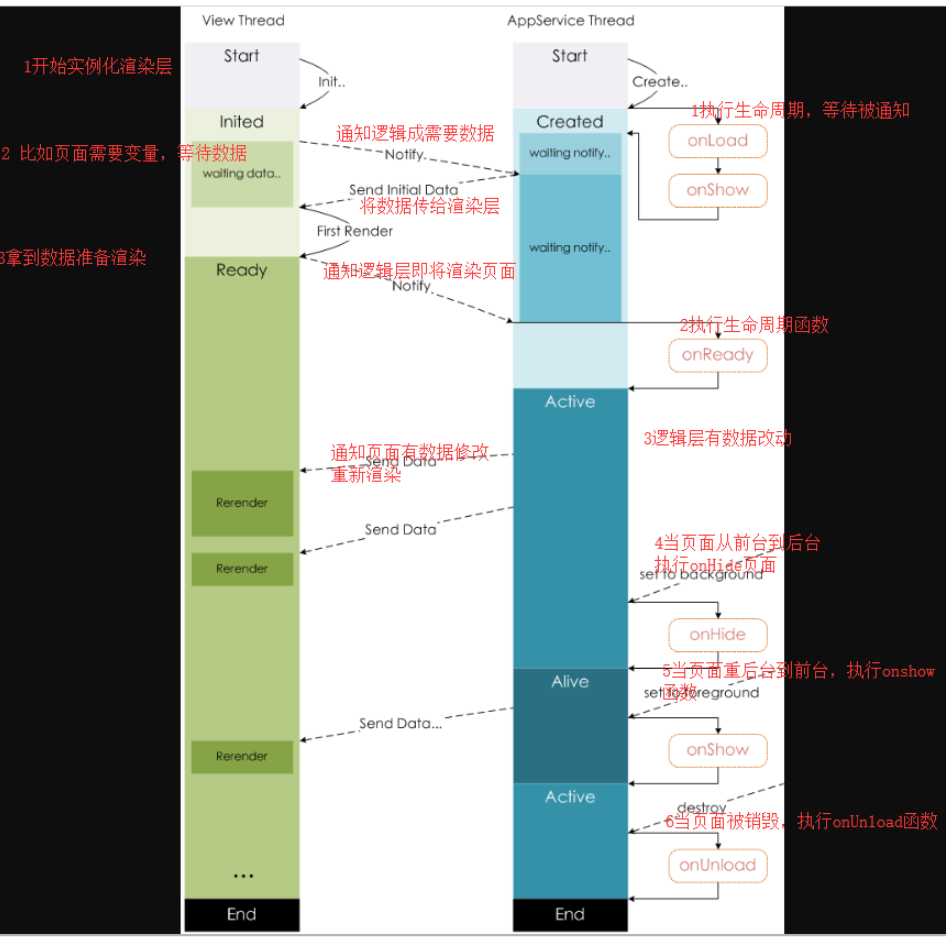
页面的生命周期

趁自己还没死 多折腾折腾



 浙公网安备 33010602011771号
浙公网安备 33010602011771号