☆Django☆---choice参数 MTV&MVC 模型 ajax contentType 分页器 sweetalter 序列化组件
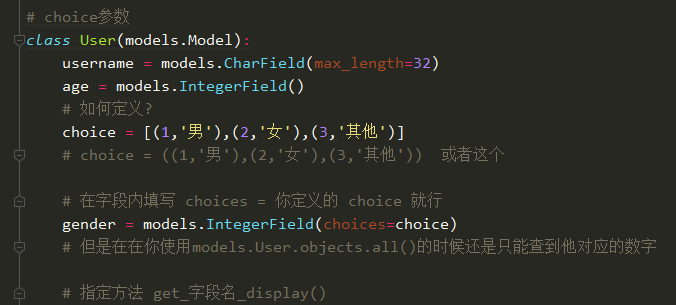
choice参数
存choice里面罗列的数字与中文的对应关系('为了节省内存')

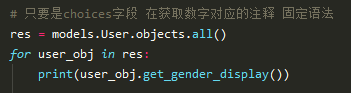
固定语法 get_字段名_display 以及 choices= 定义的 choice

MTV 与 MVC 模型
django框架 自称是 MTV框架 M: models T: tempaltes V: views
MVC: M:models V: views C:controller 控制器(urls) 本质也是 MTV
Ajax
核心八个字 : 异步提交 局部刷新
了解 : 请求方式 a标签href属性 get请求 浏览器窗口输入 get请求 form表单 get/post请求 ajax get/post请求
首先要知道 ajax这门技术是 js中的 但是 原生的js操作ajax比较繁琐 我们 这里为了 提高 效率直接使用jQuery封装版本的 ajax
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
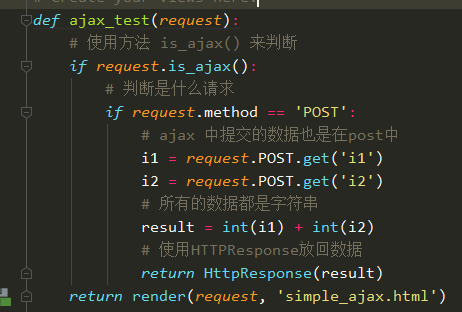
ajax基本语法结构
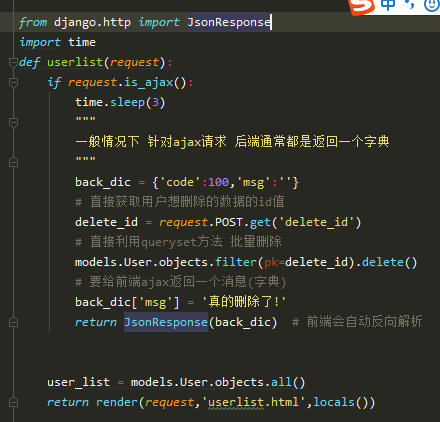
views:

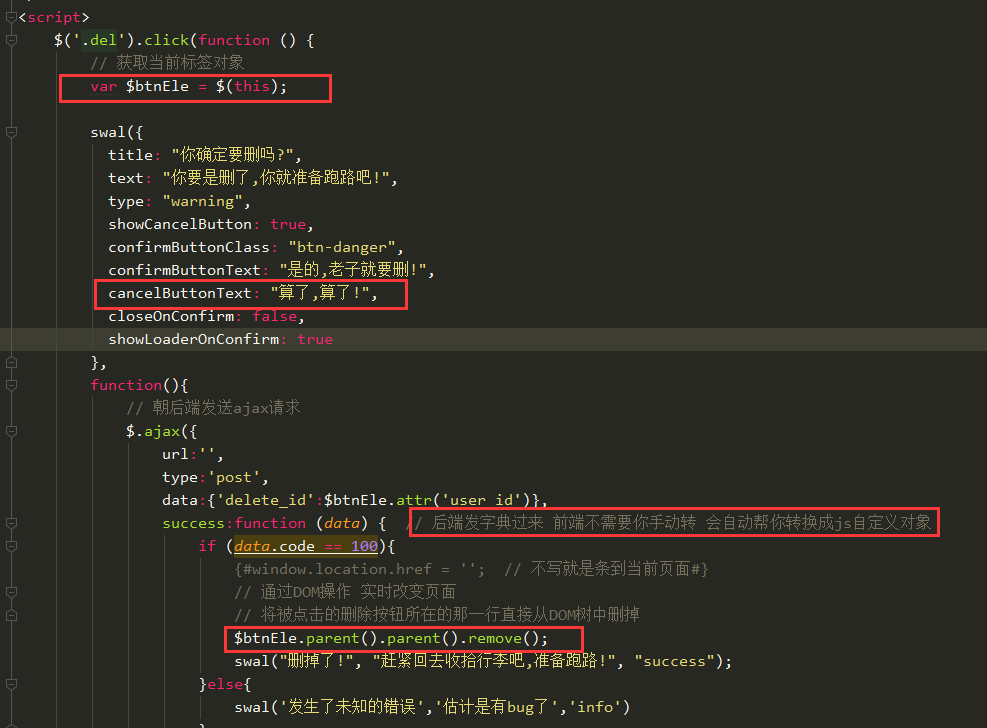
templates:

方法 : $ .ajax({ url: '' , type:'psot' ,data: 数据 success:function(data){}})
contentType 数据编码格式
contentType前后端传输数据编码格式 前后端传输数据编码格式 1.urlencoded 2.formdata 3.json form表单 默认使用的编码格式是urlencoded 数据格式:name=jason&pwd=123 django后端针对urlencoded编码格式的数据会自动解析并放到request.POST中供用户获取 可以修改为formdata 传文件 django后端针对只要是符合urlencoded编码格式的数据(name=jason&pwd=123)都会自动解析并放到request.POST中供用户获取 如果是文件 只要你指定的编码是formdata 就会自动解析并放到request.FILES中 总结:前后端传输数据的时候 一定要保证数据格式和你的编码格式是一致的 不能骗人家!!! ajax提交数据 ajax默认数据提交方式也是urlencoded ajax发送json格式数据 django后端针对json格式的数据 并不会自动解析放到request.POST或者request.FILES里面 它并不会解析json格式数据 而是将它原封不动的放在request.body中了
$('#b1').on('click',function () { alert(123) // 点击按钮 朝后端发送post请求 $.ajax({ url:'', // 控制发送给谁 不写就是朝当前地址提交 type:'post', // 发送方式是post请求 data:JSON.stringify({'username':'jason','password':123}), // 发送的数据 contentType:'application/json', // 告诉后端你这次的数据是json格式
ddjango会自动解析到 body中
success:function (data) { // data形参用来接收异步提交的结果 alert(data) // 将后端计算好的结果 通过DOM操作 渲染到第三个input矿中 $('#i3').val(data) }
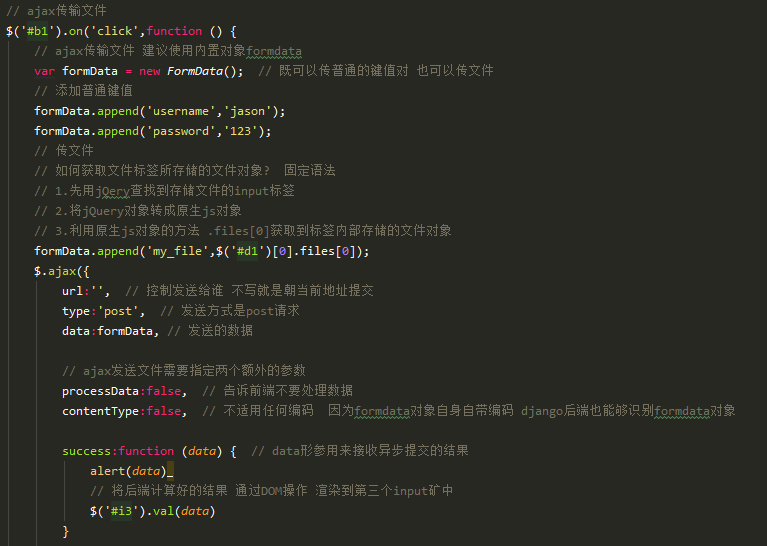
ajax传输文件 需要借助内置对象 FormData var formdata = new FormData(): 既可以传文件 也可以 传键值对 注意 传文件时 formdata.append('my_file', 文件 对象) 如何获取 文件对象?? 先用jQuery查询到储存文件的标签 然后 [0] 拿到原生js 最后使用 .files[0] 就拿的到文件 对象了 需要指定两个参数 processData :false contentType: false formdata自带编码

序列化组件
引入 :最标准的写发就是 给前端传输一个 json格式的大字典 因为 前端一旦脱离django 就无法使用魔板语法 所以推荐传一个json格式的大字典
django自带的一个小型序列化工具 serializers
模块导入 from django.core import serializers
from django.core import serializers # django自带的一个小型的序列化工具 def reg(request): user_list = models.User.objects.all() res = serializers.serialize('json',user_list) 第一个 格式 第二个是 queryset对象 返回的是 HttpRespones [{ "model": "app01.user", "pk": 1, "fields": { "username": "jason", "age": 18, "gender": 1 }
sweetalter搭建页面
sweetalter下载地址 https://github.com/lipis/bootstrap-sweetalert
sweetalter 样式 https://lipis.github.io/bootstrap-sweetalert/


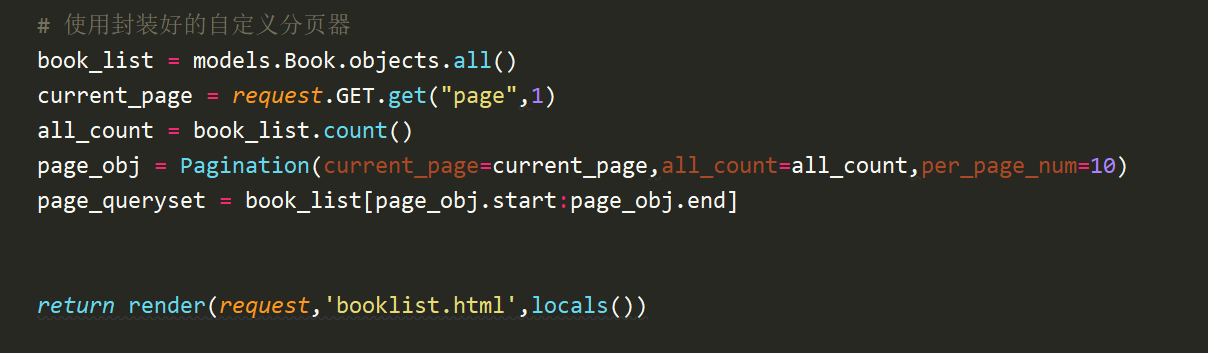
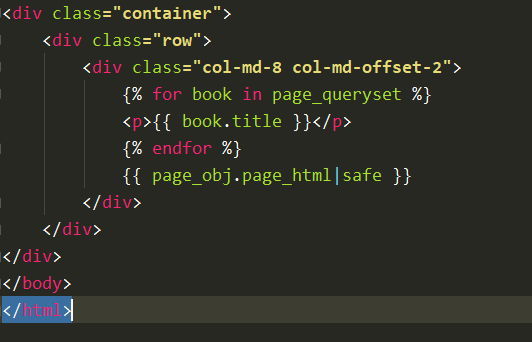
分页器



通常使用第三方的东西可以在app下创建一个 utils 的文件 夹
class Pagination(object): def __init__(self,current_page,all_count,per_page_num=2,pager_count=11): """ 封装分页相关数据 :param current_page: 当前页 :param all_count: 数据库中的数据总条数 :param per_page_num: 每页显示的数据条数 :param pager_count: 最多显示的页码个数 用法: queryset = model.objects.all() page_obj = Pagination(current_page,all_count) page_data = queryset[page_obj.start:page_obj.end] 获取数据用page_data而不再使用原始的queryset 获取前端分页样式用page_obj.page_html """ try: current_page = int(current_page) except Exception as e: current_page = 1 if current_page <1: current_page = 1 self.current_page = current_page self.all_count = all_count self.per_page_num = per_page_num # 总页码 all_pager, tmp = divmod(all_count, per_page_num) if tmp: all_pager += 1 self.all_pager = all_pager self.pager_count = pager_count self.pager_count_half = int((pager_count - 1) / 2) @property def start(self): return (self.current_page - 1) * self.per_page_num @property def end(self): return self.current_page * self.per_page_num def page_html(self): # 如果总页码 < 11个: if self.all_pager <= self.pager_count: pager_start = 1 pager_end = self.all_pager + 1 # 总页码 > 11 else: # 当前页如果<=页面上最多显示11/2个页码 if self.current_page <= self.pager_count_half: pager_start = 1 pager_end = self.pager_count + 1 # 当前页大于5 else: # 页码翻到最后 if (self.current_page + self.pager_count_half) > self.all_pager: pager_end = self.all_pager + 1 pager_start = self.all_pager - self.pager_count + 1 else: pager_start = self.current_page - self.pager_count_half pager_end = self.current_page + self.pager_count_half + 1 page_html_list = [] # 添加前面的nav和ul标签 page_html_list.append(''' <nav aria-label='Page navigation>' <ul class='pagination'> ''') first_page = '<li><a href="?page=%s">首页</a></li>' % (1) page_html_list.append(first_page) if self.current_page <= 1: prev_page = '<li class="disabled"><a href="#">上一页</a></li>' else: prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,) page_html_list.append(prev_page) for i in range(pager_start, pager_end): if i == self.current_page: temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,) else: temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,) page_html_list.append(temp) if self.current_page >= self.all_pager: next_page = '<li class="disabled"><a href="#">下一页</a></li>' else: next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,) page_html_list.append(next_page) last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,) page_html_list.append(last_page) # 尾部添加标签 page_html_list.append(''' </nav> </ul> ''') return ''.join(page_html_list)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号