.net Core学习笔记3 编辑列表并绑定下拉列
本次主要实现列表的编辑及下拉列表的绑定
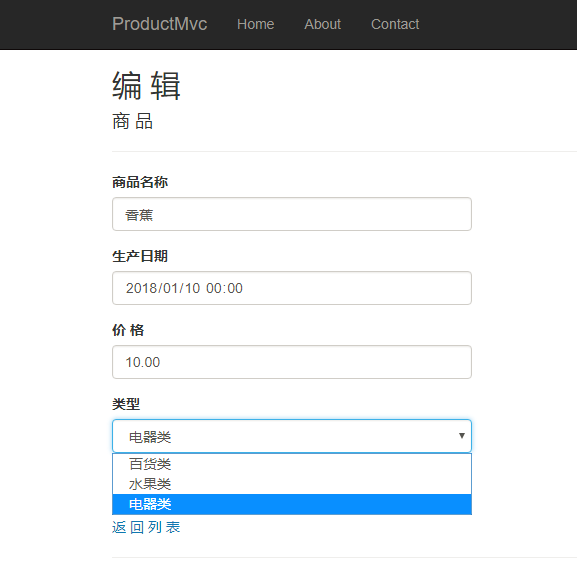
先看效果图:

主要用DropDownList绑定下拉列后端代码:
1:定义一个存下拉数据类
public class SelectItem { public string Text { get; set; } public string Value { get; set; } }
2:编辑的方法
public async Task<IActionResult> Edit(int? id) { if (id == null) { return NotFound(); } //商品类型 var type = from t in _context.ProductType select new SelectItem {Value=t.ID.ToString(),Text=t.TypeName}; ViewBag.TypeList = new SelectList(type,"Value","Text"); var product = await _context.Product.SingleOrDefaultAsync(m => m.ID == id); if (product == null) { return NotFound(); } return View(product); }
前端代码:
<div class="form-group"> <label class="control-label">类型</label> @Html.DropDownListFor(o => o.TypeID, ViewBag.TypeList as IEnumerable<SelectListItem>, new { @class = "form-control"}) <span asp-validation-for="TypeID" class="text-danger"></span> </div> <div class="form-group">





 浙公网安备 33010602011771号
浙公网安备 33010602011771号