二手交易平台原型图
二手交易平台原型图绘制
墨刀、Axure、Mockplus等原型设计工具优缺点分析
-
Axure
优点:
- 强大的编辑功能,便于制作素材库。
- 快速的复制粘贴,素材库和原型库丰富。
- 项目共享功能,方便同事间同步工作,保留所有工作历史。
- 可以生成历史版本的项目文档。
缺点:
- 正版的Axure售价高,对某些群体(如学生)可能不太友好。
- 动态面板和中继器较为复杂,需要一定时间的学习成本。
- 只支持在本地设计。
-
墨刀
优点:
- 操作效率高,易于上手。
- 动效丰富,分享二维码到微信等平台方便。
- 可自动生成页面流程图。
- 专为移动端产品原型设计而生,满足移动端产品原型设计要求。
缺点:
- 必须在线操作,无法离线保存。
- 免费版对项目数量、页面数量有限制。
- 页面流程图不能自由操作。
-
Mockplus
优点:
- 基础版免费使用,操作简单,上手快。
- 功能多样,预览方式和导出类型多样,支持团队协作。
- 有原型演示功能,有助于设计和开发团队沟通。
- 有组件库和图标库,界面设计方便。
缺点:
- 不支持鼠标悬停,手机预览不太清楚,日历表组件是静态的。
- 表格功能需要进一步完善。
-
对以上三款工具优缺点总结
- Axure就像Photoshop,适合技术向的客户端产品设计,功能强大但学习成本高。
- 墨刀则更像美图秀秀,适合快速制作交互原型,但在功能上不如Axure全面。
- Mockplus则介于两者之间,适合快速原型设计和团队协作,但某些功能还在完善中。
对二手交易平台因素说明
- 主题名称:二手交易平台
- 功能:完成对二手物品的展示,交易,支付功能,完成基本功能
- 界面设计:清爽、整洁
页面跳转逻辑说明
- 登录界面 <=> 商品界面
- 商品界面 <=> 个人中心界面
- 个人中心界面 =>【订单界面,发布商品界面,购物车界面,个人信息界面】
原型图页面展示
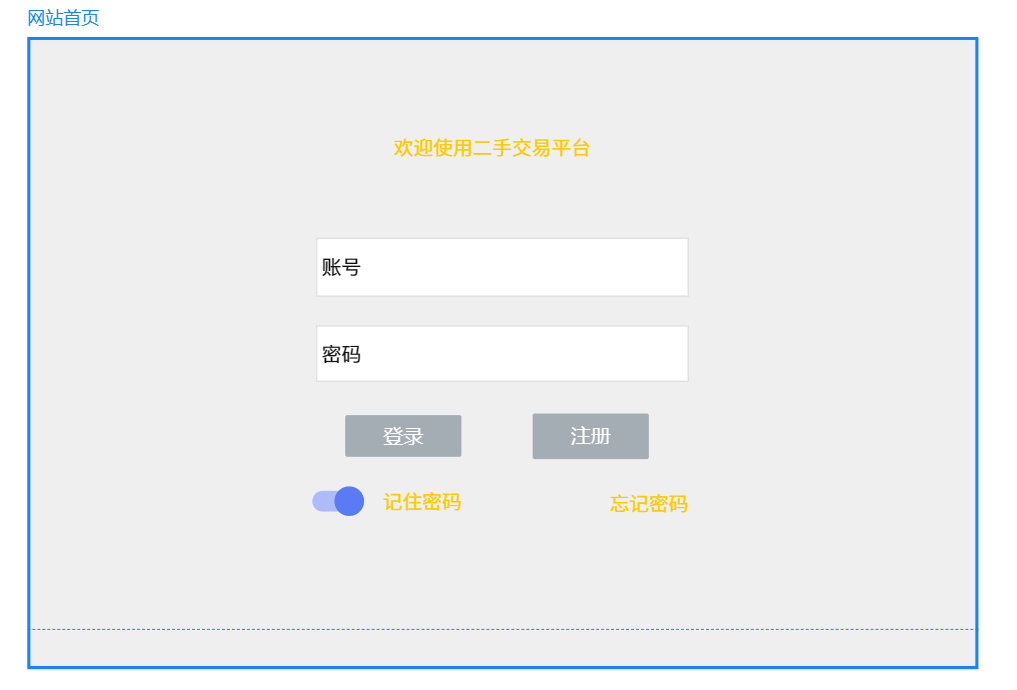
登录界面
说明
- 功能:提供登录,注册,找回密码服务;
- 界面组成:底下映衬图片,上面悬浮登录框;
- 前置条件:电脑可以正常进入到登录界面;
- 后置条件:登录成功进入商品页面,登陆不成功提示信息;
- 操做步骤:输入相关信息,点击相关按钮即可

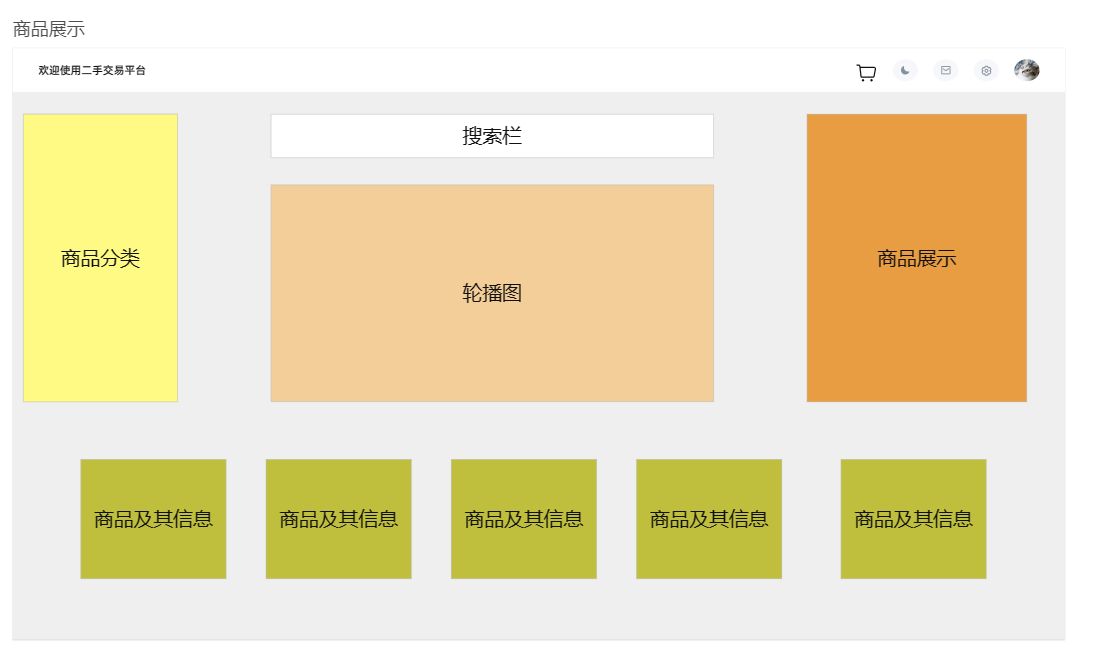
商品界面
说明:
- 功能:展示商品类别,商品信息;
- 界面组成:上 下,上面是导航条,下面是商品信息;
- 前置条件:电脑联网即可进入,执行购买,加入购物车等必须登录;
- 后置条件:展示商品信息;
- 操做步骤:点击商品可以查看相关信息,也可以搜索喜欢的商品

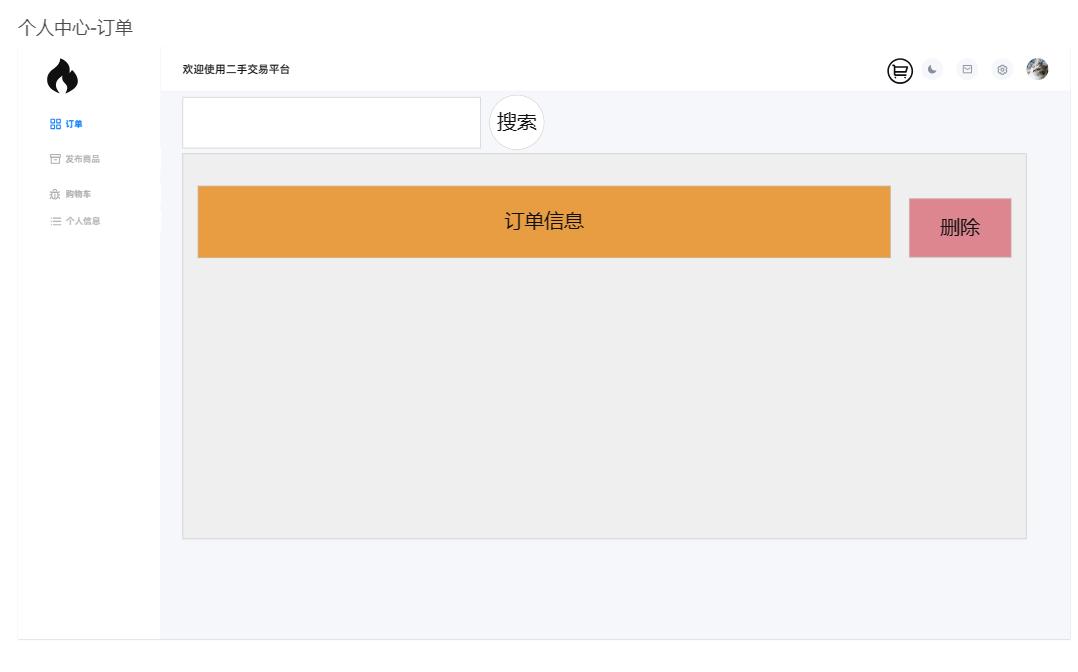
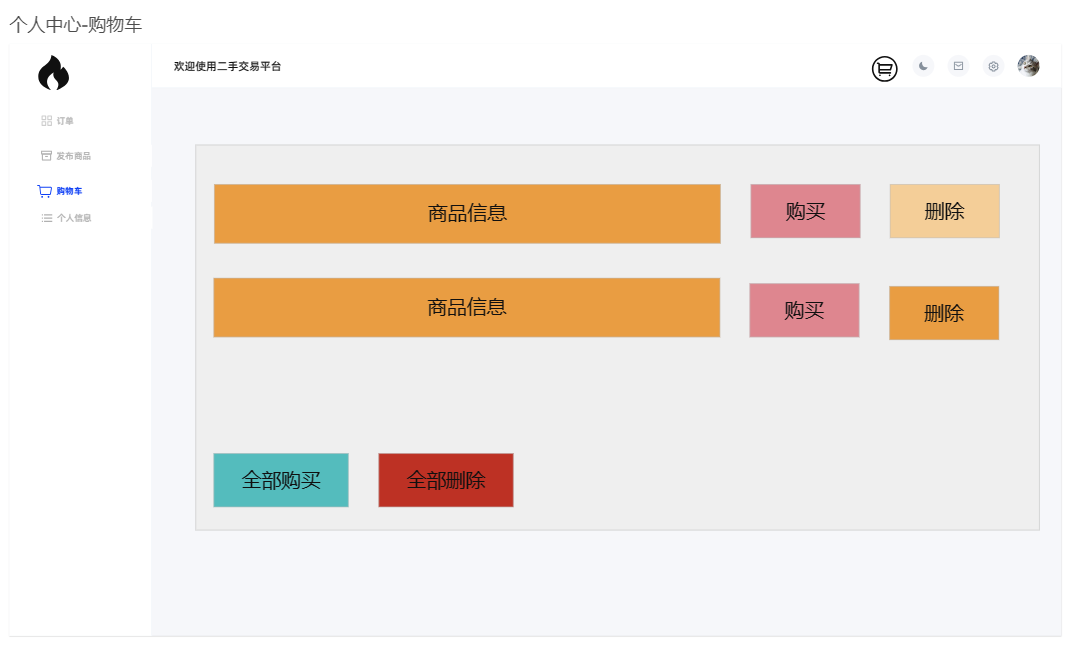
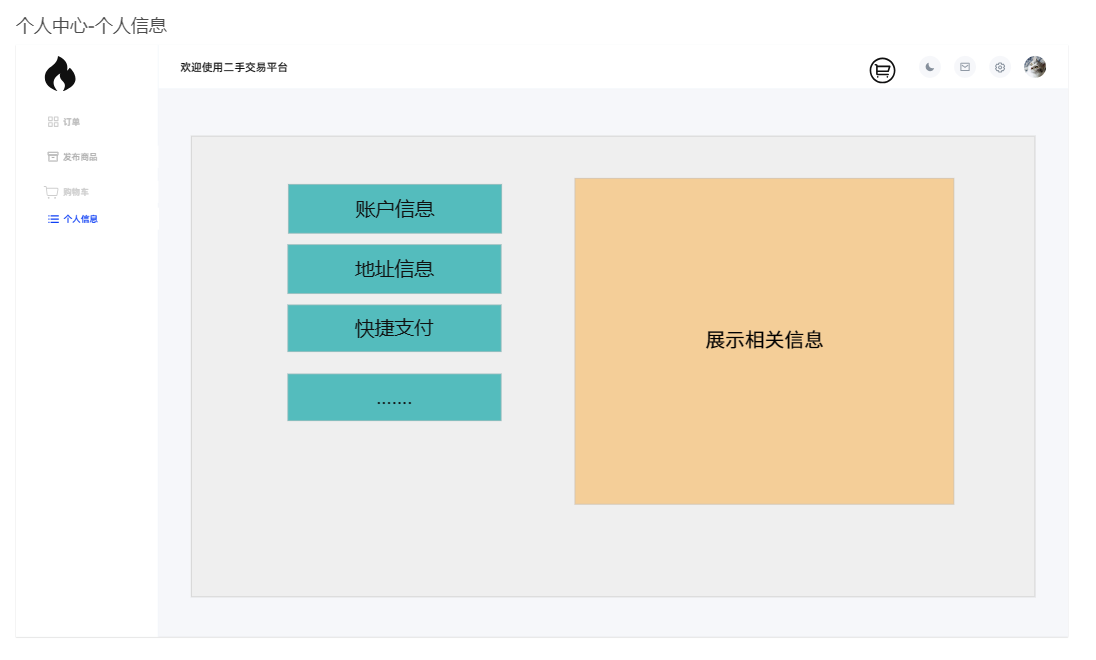
个人中心界面
说明:
- 功能:展示购买,发布,购物车等信息
- 界面组成:左右组成,左侧菜单栏,右侧内容
- 前置条件:需要登录
- 后置条件:展示信息
- 操做步骤:点击即可显示相关信息
- 个人中心-订单管理

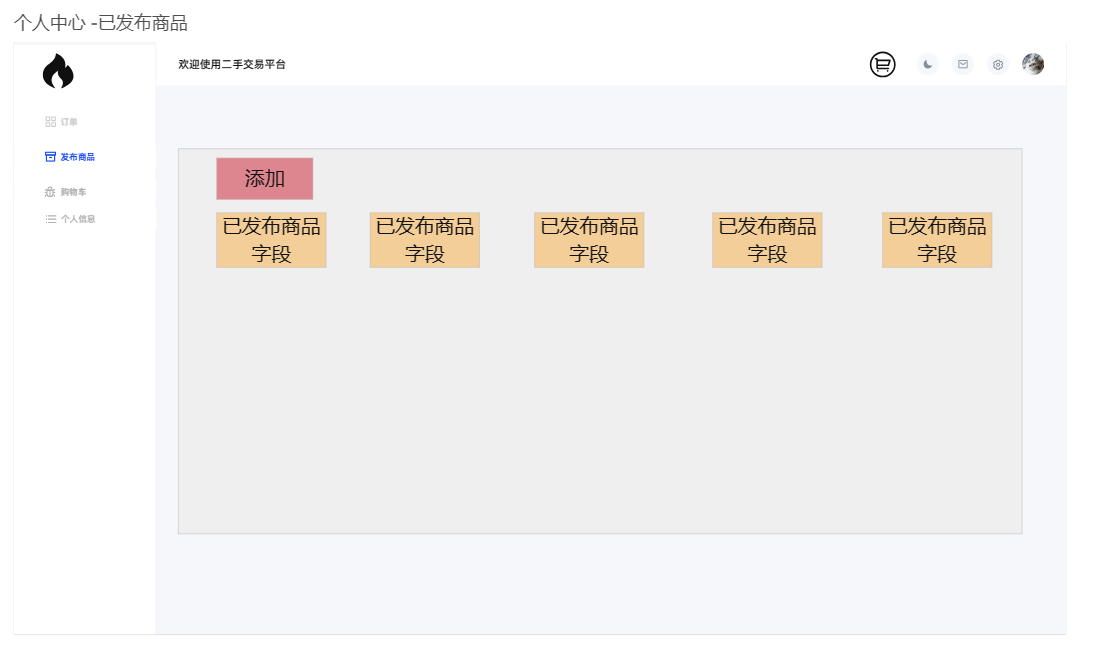
- 个人中心-发布管理

- 个人中心-购物车

- 个人中心-个人信息





 浙公网安备 33010602011771号
浙公网安备 33010602011771号