Selenium弹框事件
前言:执行自动化测试过程中遇到不同的弹框,使用selenium如何处理?
1、弹框分类
- 页面弹框
- 警告提示框(alert)
- 确认消息框(confirm)
- 提示消息框(prompt)
提示:selenium 提供switch_to.alert方法定位到alert/confifirm/prompt对话框
2、弹框的常用操作
# 打开Chrome浏览器
driver = webdriver.Chrome(executable_path="../login/chromedriver.exe")
alert = driver.switch_to.alert # 切换到弹框界面
alert.text # 得到弹窗文本信息
alert.accept() # 接受警告信息
alert.dismiss() # 取消对话框(如果有取消按钮)
alert.send_keys() # 输入值(如果有输入框)
3、操作示例
(1)页面弹框
页面弹框是属于HTML里面的元素,它是由用户在操作页面的时候在本页面弹出的。所以可以直接在页面上定位到。
# 引入selenium库和time库
from selenium import webdriver
import time
# 打开Chrome浏览器
driver = webdriver.Chrome(executable_path="../login/chromedriver.exe")
# 访问百度
driver.get("https://www.baidu.com/")
# 使用css定位点击百度首页登录按钮
driver.find_element_by_css_selector('#u1 > a.s-top-login-btn.c-btn.c-btn-primary.c-btn-mini.lb').click()
# 等待2秒钟页面渲染出来
time.sleep(2)
# 弹框出现后,我们直接定位元素操作就好了
driver.find_element_by_id('TANGRAM__PSP_4__closeBtn').click()
(2)警告提示框(alert)
警告提示框 是必须先关闭了用户才能操作的框,它提供了一个确认按钮,以及警告消息。
# 引入selenium库和time库
from selenium import webdriver
import time
# 打开Chrome浏览器
driver = webdriver.Chrome("../login/chromedriver.exe")
# 打开本地的html页面
driver.get(r"D:\ac\test.html")
# 根据id点击alert按钮
driver.find_element_by_id('alert').click()
# 切换到alert的弹框
alert = driver.switch_to.alert
# text获取弹框的文本内容
text = alert.text
print(text)
# 设置等待时间
time.sleep(2)
# 点击弹框的确定
alert.accept()
(3)确认消息框(confirm)
确认消息框 使用确认消息框可向用户问一个"是"或"否"问题,并且用户可以选择单击"确定"按钮或者单击"取消"按钮。confirm 方法的返回值为 true 或 false。该消息框也是模式对话框:用户必须在响应该对话框(单击一个按钮)将其关闭后,才能进行下一步操作。
# 引入selenium库和time库
from selenium import webdriver
import time
# 打开Chrome浏览器
driver = webdriver.Chrome("../login/chromedriver.exe")
# 打开本地的html页面
driver.get(r"D:\ac\test.html")
# 根据id点击confirm按钮
driver.find_element_by_id('confirm').click()
# 切换到confirm的弹框
confirm = driver.switch_to.alert
# text获取弹框的文本内容
print(confirm.text)
# 设置等待时间
time.sleep(2)
# 点击弹框的取消
# confirm.dismiss()
# 点击弹框的确定
confirm.accept()
(4)提示消息框(prompt)
提示消息框 提供了一个文本字段,用户可以在此字段输入一个答案来响应您的提示。该消息框有一个“确定”按钮和一个“取消”按钮。如果您提供了一个辅助字符串参数,则提示消息框将在文本字段显示该辅助字符串作为默认响应。否则,默认文本为 "undefined"。
# 引入selenium库和time库
from selenium import webdriver
import time
# 打开Chrome浏览器
driver = webdriver.Chrome("../login/chromedriver.exe")
# 打开本地的html页面
driver.get(r"D:\ac\test.html")
# 根据id点击prompt按钮
driver.find_element_by_id('prompt').click()
# 切换到prompt的弹框
prompt = driver.switch_to.alert
# 打印提示框内容
print(prompt.text)
# 在提示框输入值
prompt.send_keys('1')
# 设置等待
time.sleep(2)
# 点击弹框的取消
# prompt.dismiss()
# 点击弹框的确定
prompt.accept()
4、弹框的html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="javascript:alert('提示框')" id="alert" >Alert弹框</a><br>
<br>
<a href="javascript:confirm('此操作将删除数据')" id="confirm">Confirm弹框</a><br>
<br>
<a href="javascript:var age = prompt('请输入年龄');document.write(age)" id="prompt">Prompt弹框</a><br>
</body>
</html>
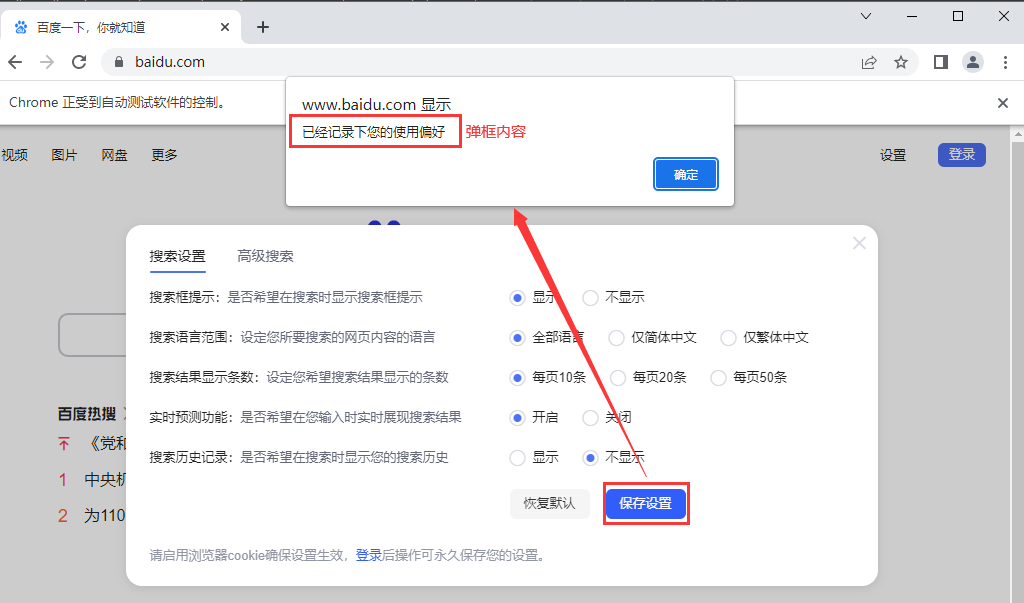
实例:
# 引入selenium库和time库
from selenium import webdriver
import time
# 打开Chrome浏览器
driver = webdriver.Chrome(executable_path="../login/chromedriver.exe")
# 访问百度
driver.get("https://www.baidu.com/")
# 设置全局等待时间,默认每0.5秒检查一次,最长10秒未检查到则超时
driver.implicitly_wait(10)
# 使用css定位到设置的按钮
link = driver.find_element_by_css_selector("#s-usersetting-top")
# 鼠标悬停到设置的按钮上
ActionChains(driver).move_to_element(link).perform()
# 点击搜索设置
driver.find_element_by_css_selector("#s-user-setting-menu > div > a.setpref.first > span").click()
# 点击保存设置
driver.find_element_by_css_selector("#se-setting-7 > a.prefpanelgo.setting-btn.c-btn.c-btn-primary").click()
# 定位到弹框
alert = driver.switch_to.alert
# 获取弹框的内容
text = alert.text
# 打印弹框的内容
print(text)
# 关闭弹框操作
alert.accept()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号