25 个前端相关的学习网站和一些靠谱的小工具,包括一些小游戏、教程、社区网站和博客,以及一些资源网站!
● 1
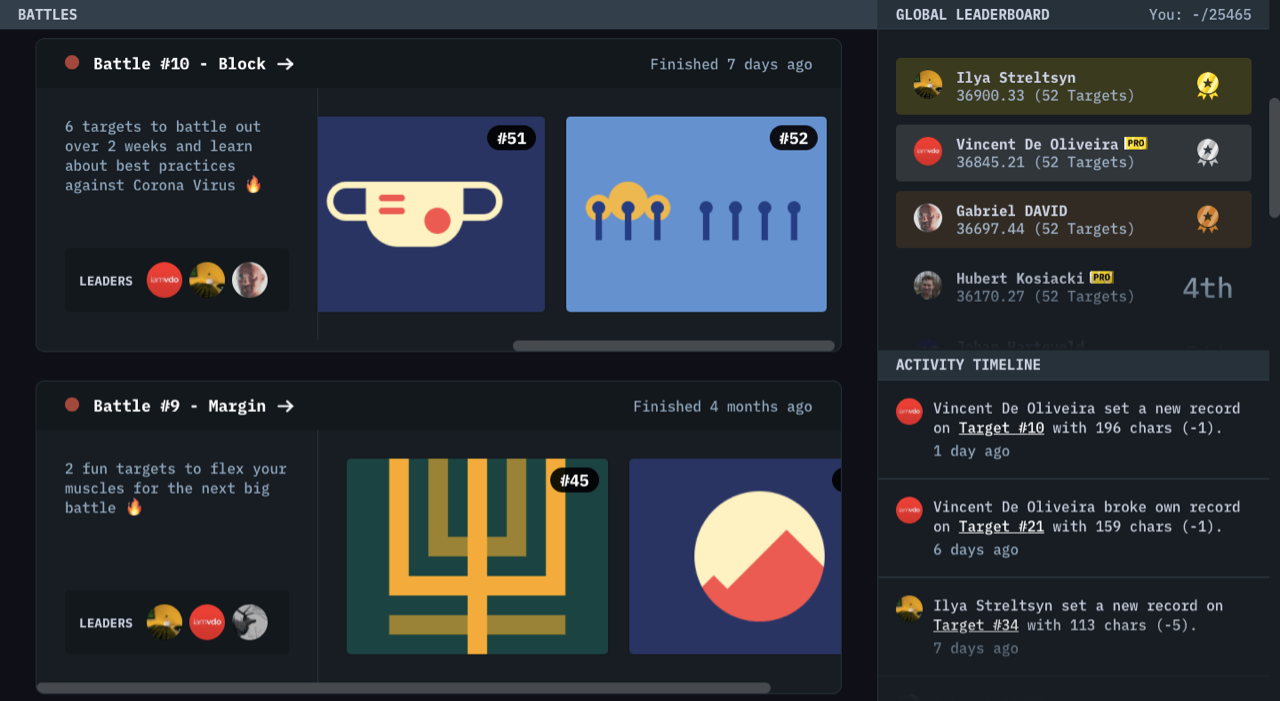
CSS Battle - 在线比拼 CSS
https://cssbattle.dev在线比拼 CSS ,一个挺有趣的竞争性游戏,一共有12个级别,需要你用 HTML和 CSS 100%还原它给出的页面,然后再尽量减少代码,你也可以查看全球的排行榜,看解决方案。

● 2
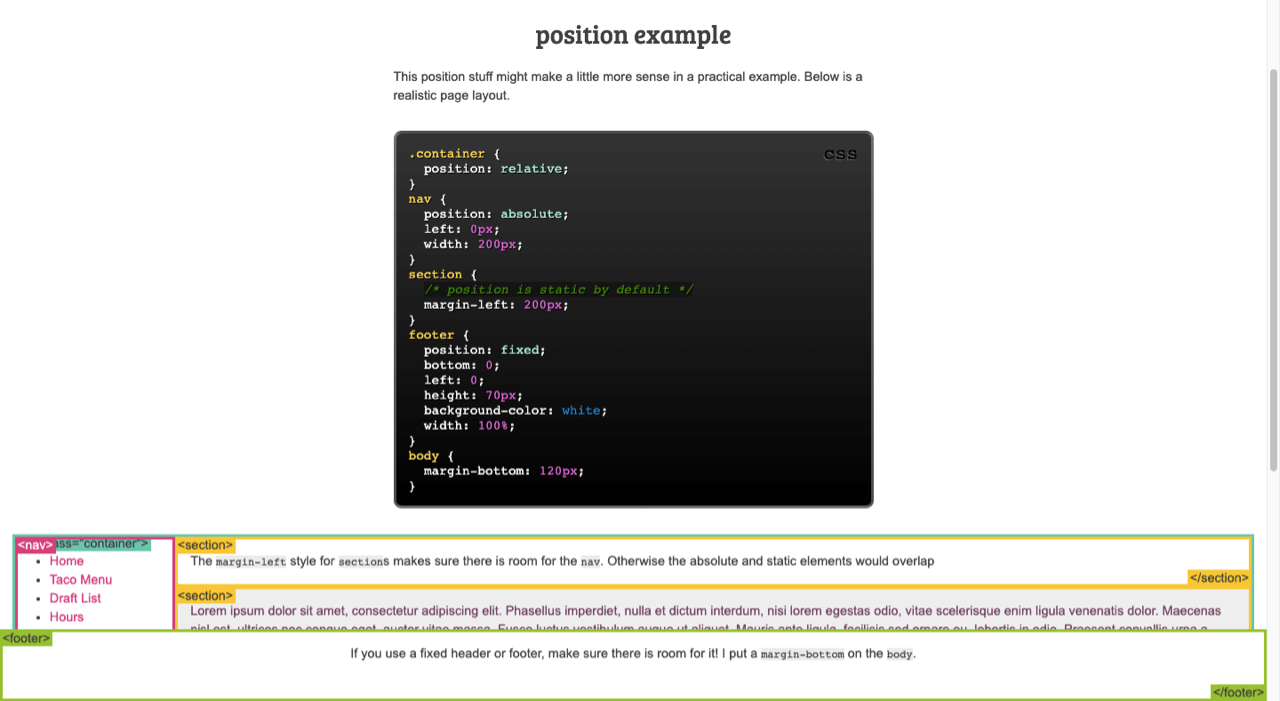
Learn CSS layout - 学习 CSS 布局
http://learnlayout.com在线CSS布局学习,它会一步一步引导初学者学习 CSS 基础知识,在实践中帮助初学者掌握好 CSS 的布局知识,改善初学者对 CSS 的编写习惯和正确方法。

● 3
Flexbox Froggy - 学习 Flex 布局的小游戏
http://flexboxfroggy.com一个引导式的学习 Flex 布局的游戏,用 flex 布局让青蛙跳到荷叶上就算完成,游戏里面几乎包含了所有常用的属性,这样学习起来很有趣嘞,形象好记忆,谁要是 Flex 布局还不熟的话,在这多练练。

● 4
EnjoyCSS-在线CSS代码可视化工具
https://enjoycss.com在线版的 CSS3 代码生成工具,基于可视化操作,能快速无编码的环境下调整网页效果和图形样式。就像是在本地使用 PS 或 AI 软件一样。

● 5
CSS-Tricks - CSS 技巧
https://css-tricks.com这个网站不断的在更新一些关于 CSS 的技巧优秀的教程和技巧,每天都会更新文章。

● 6
Neumorphism-实现新拟态效果
https://neumorphism.io可以轻松实现新拟态效果,不仅可以修改颜色或填写色值,也可以修改尺寸、半径、距离、强度、模糊效果以及形状等参数,同时提供了CSS代码可以直接Copy。

● 7
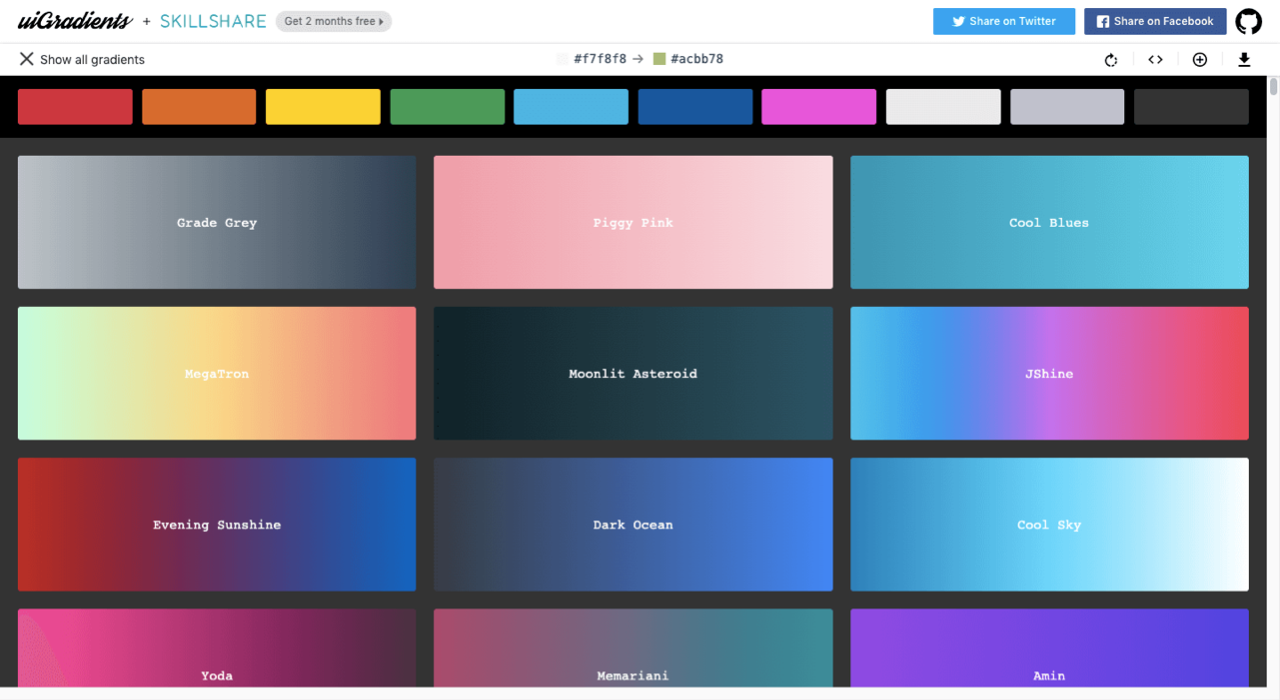
uiGradients - 分享渐变色
https://uigradients.com提供渐变色效果的站点,里面接近上百种渐变配色方案,可根据自己风格来选择搭配,能直接获得对应渐变配色的 CSS 代码。

▍JS 相关
● 8
JavaScript 秘密花园
https://bonsaiden.github.io/JavaScript-Garden/zh/一个一直更新的JavaScript 的语法文档,主要会写如何去避免一些常见的错误,以及找到很难发现的 bug ,比较深入 JavaScript 的语言特性。

● 9
JS Tips - JS 技巧
https://www.jstips.co每天一个 Javascript 小知识。

● 10
JSweekly - 技术周刊
https://javascriptweekly.com专门讲解 Javascript 的技术周刊。

● 11
CDNJS - JavaScript 资料库
https://cdnjs.com/librariesCDNJS 为开发者提供最新的前端 Web 开发资源,免费使用,无使用限制。你可以直接在自己的网页上引用这些 JS 文件。进入 CDNJS 网站后,搜索你想要的资源库,找到后点击项目后方的[ Copy Script Tag] ,然后贴上就可以用了。目前 CDNJS 在 Web 前端的 CDN 服务中排名第二(第一名是 Google),性能出色。

● 12
Beautiful Open - 开源 JS 库集合
https://beautifulopen.com收集各类卓越设计的开源项目,大到CMS内容管理系统,小到常用的Javascript库,适合网站开发的用户使用。

● 13
JavaScript Fun - 代码库集合
https://www.javascript.fun一个集合当下最流行的 JavaScript 代码库,显示流行排行,开发者可以轻松的找到想要最新的代码插件、工具和博客。

▍社区和博客
● 14
Stack Overflow - 编程人员问答网
https://stackoverflow.com全球IT界最受欢迎的技术问答网站之一,一个解决 bug 的社区,称为“ 编程界的十万个为什么 ”。


● 15
掘金 - 高质量技术社区
https://juejin.im掘金技术社区是质量很高的技术分享社区,技术大牛和极客们共同编辑筛选的优质干货,这些技术文章包括Android、iOS、前端、后端资源。

● 16
Codrops - 网页设计开发博客
https://tympanus.net发表技术文章和网页教程,提供经验,少踩坑,资源丰富很丰富,很多优秀的技术都是从这里来的。

▍在线 IDE
● 17
CodePen
https://codepen.io一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效(炫技),可以在他们的 demo 基础上开发自己的前端设计。


● 18
CodeSandBox
https://codesandbox.io站如其名,CodeSandBox 网站提供一个在线开发环境的“沙盒”,主流的框架如 React、Vue、Angular 等,都可即开即用、实时编译预览,非常方便。

● 19
JS Bin
https://jsbin.com另一个轻量级在线编辑器网站,界面简洁干净,临时想调试简单的 HTML 或 JS 代码可以考虑去这里试一试。

▍资源类
● 20
ICONSVG - 在线自定义设计SVG图标素材
https://iconsvg.xyz是一个在线可自定义设计SVG图标素材的网站,帮助前端设计师找到想要的图标素材,这些图标素材都是常用图标,可以点击官方提供的素材进行二次设计,同时也可以把设计好的图标导出。


● 21
OpenMoji - 免费表情符号库
https://www.openmoji.org提供源代码的表情符号库,可免费下载使用。


● 22
Share Icon - 免费矢量素材图库
https://www.shareicon.net提供超过25万中ICON矢量图片素材的站点,120多种分类,所有的素材都提供PNG、SVG格式,素材有多种尺寸尺寸包括 512*512、256*256、128*128、64*64、32*32、16*16等,非常适合前端设计师收藏备用。

● 23
tableconvert - 在线表格编辑器
https://tableconvert.com一个功能强大的在线表格编辑器,支持Excel、Markdown、JSON、CSV、HTML等格式的相互转换。当需要转换表格,又不能让它变形,不妨试试这款工具。

● 24
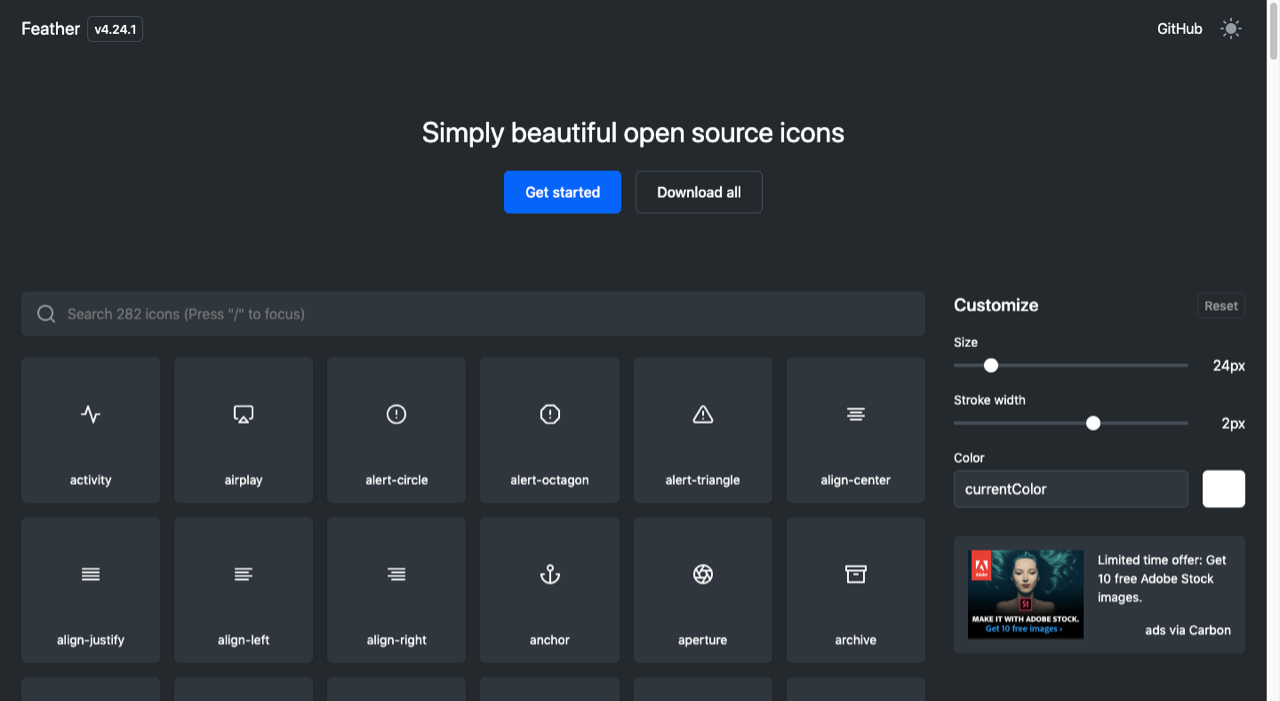
Feathericons - 极简 ICON 图标集
https://feathericons.com一个免费开源的简单而美丽的ICON图标集合,主要设计的使用范畴为应用系统、媒体控制、位置、天气、箭头、徽标等,可在移动端应用开发的时候使用,图标格式为SVG。

● 25
HTML5 + CSS 3 免费模版
https://html5up.net/提供大量的HTML5模版,用户可以自己分享和修改模版。

本文推荐的网站汇总:
-
CSS battle : https://cssbattle.dev
-
Learn CSS layout:http://learnlayout.com
-
Flexbox Froggy:http://flexboxfroggy.com
-
EnjoyCSS:https://enjoycss.com
-
CSS-Tricks :https://css-tricks.com
-
Neumorphism:https://neumorphism.io
-
uiGradients:https://uigradients.com
-
JavaScript:https://bonsaiden.github.io/JavaScript-Garden/zh/
-
JS Tips:https://www.jstips.co
-
JSweekly:https://javascriptweekly.com
-
CDNJS:https://cdnjs.com/libraries
-
Beautiful Open :https://beautifulopen.com
-
JavaScript Fun:https://www.javascript.fun
-
Stack Overflow:https://stackoverflow.com
-
掘金:https://juejin.im
-
Codrops:https://tympanus.net
-
CodePen:https://codepen.io
-
CodeSandBox:https://codesandbox.io
-
JS Bin:https://jsbin.com
-
ICONSVG:https://iconsvg.xyz
-
OpenMoji:https://www.openmoji.org
-
Share Icon :https://www.shareicon.net
-
tableconvert :https://tableconvert.com
-
Feathericons:https://feathericons.com
-
HTML5UP :https://html5up.net/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号