CSS
CSS:
概念:层叠样式表
好处:解耦、提高效率
使用:css与html结合的方式 1.内联样式 2.内部样式 3.外部样式

css文件:
div{ color: brown; }
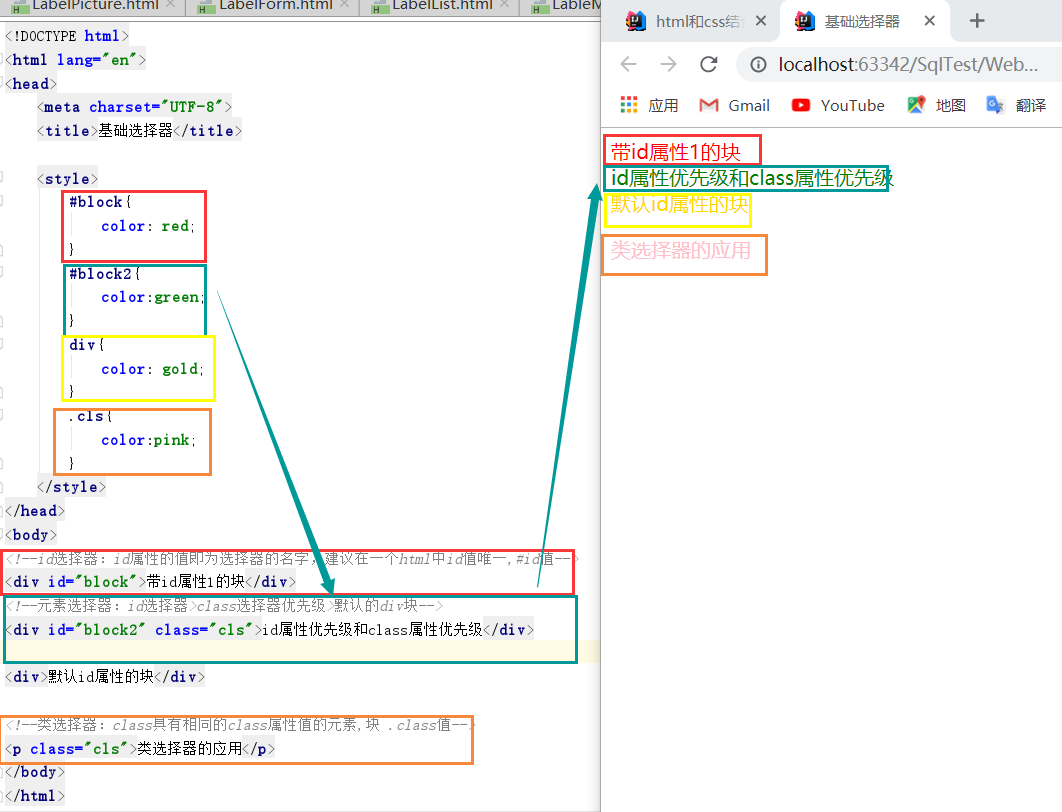
基础选择器例子:

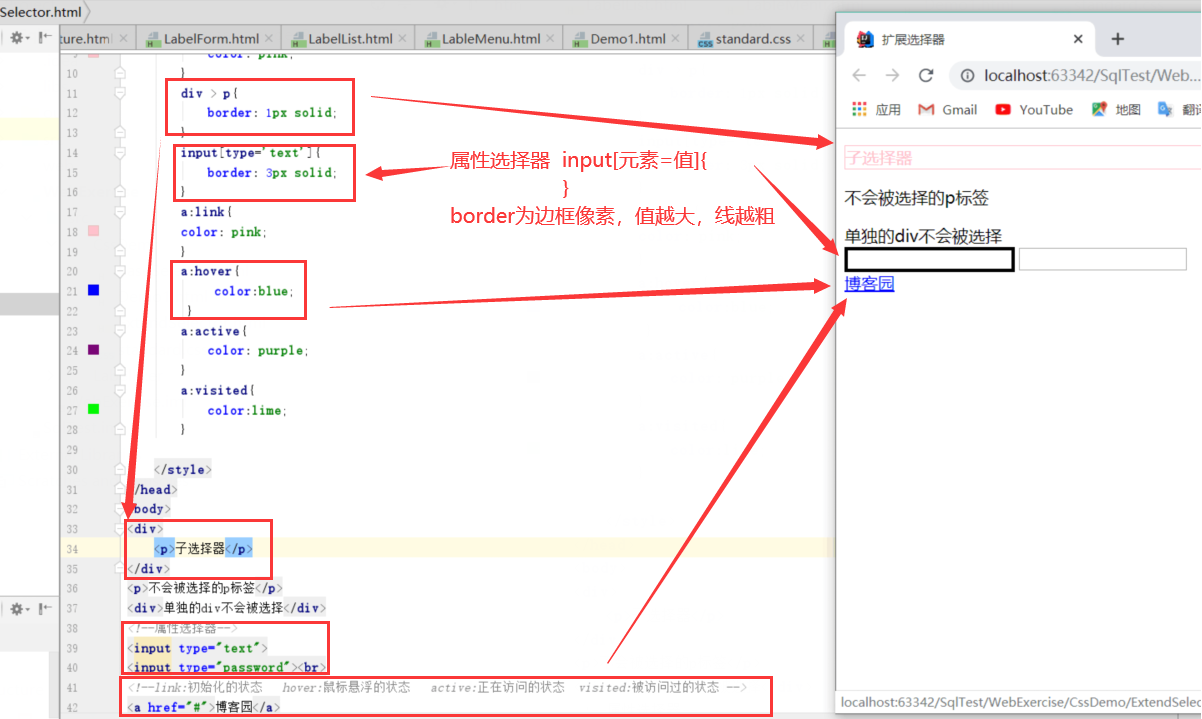
扩展选择器例子:

常见的属性:

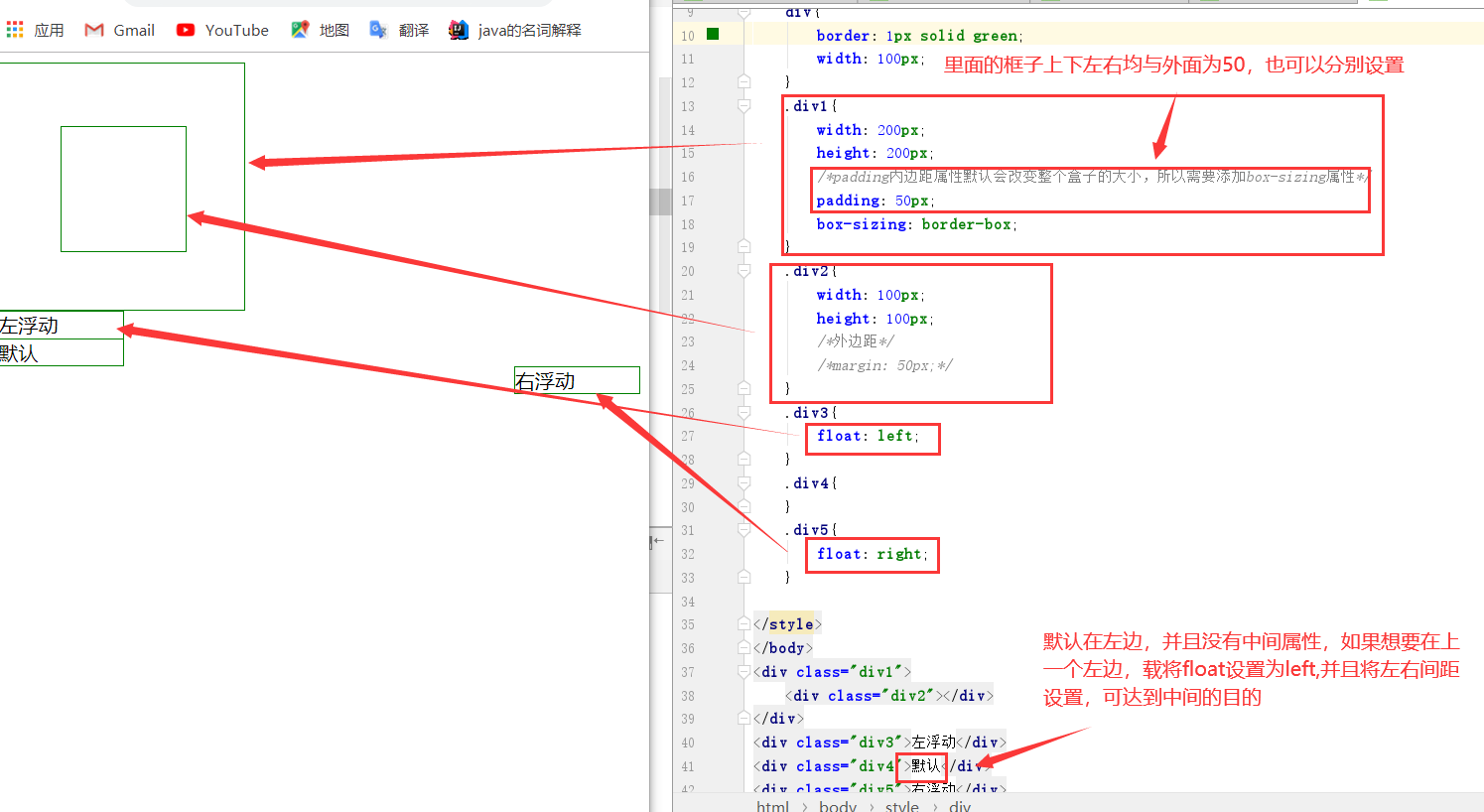
盒子模式:

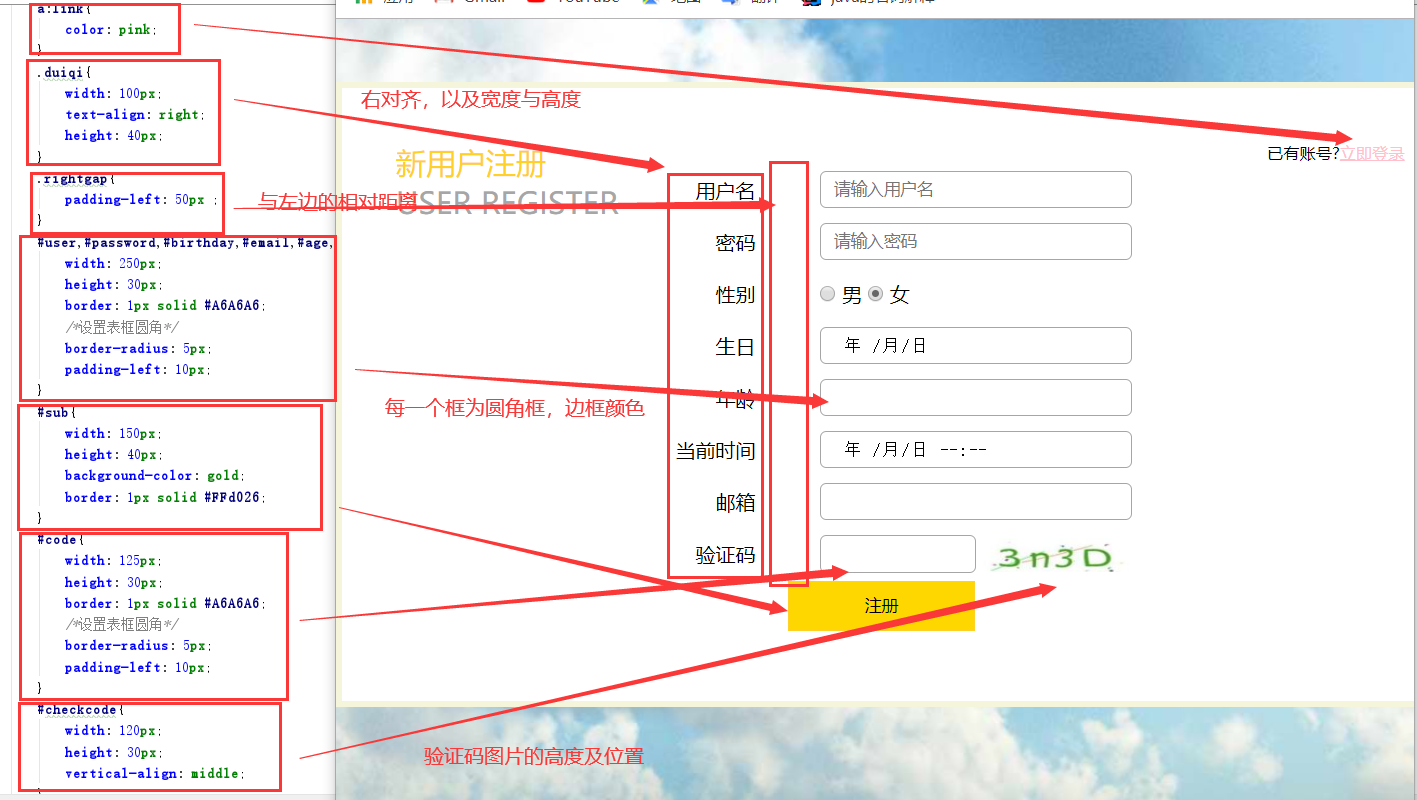
注册页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册主页面</title>
<style>
/*让字距离近一点*/
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("23.jpg") no-repeat center;
}
.layout{
width: 900px;
height: 500px;
border: 5px solid beige;
background: white ;
/*让div水平居中*/
margin: auto;
padding: 40px;
margin-top:50px ;
}
.leftarea{
float: left;
margin: 5px;
}
.centerarea{
float: left;
margin-left: 5px;
margin-top: 20px;
}
.rightarea{
float: right;
}
a:link{
color: pink;
}
.duiqi{
width: 100px;
text-align: right;
height: 40px;
}
.rightgap{
padding-left: 50px ;
}
#user,#password,#birthday,#email,#age,#time{
width: 250px;
height: 30px;
border: 1px solid #A6A6A6;
/*设置表框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#sub{
width: 150px;
height: 40px;
background-color: gold;
border: 1px solid #FFd026;
}
#code{
width: 120px;
height: 30px;
border: 1px solid #A6A6A6;
/*设置表框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 120px;
height: 30px;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="layout">
<div class="leftarea">
<p><font color="#ffd026" size=5% >新用户注册</font></p>
<p><font color="#a6a6a6" size=5%>USER REGISTER</font></p>
</div>
<div class="centerarea">
<div class="html">
<table>
<tr>
<td class="duiqi"><label for="user" >用户名:</label></td>
<td class="rightgap"><input name="usename" placeholder="请输入用户名" id="user"></td>
</tr>
<tr>
<td class="duiqi">密码:</td>
<td class="rightgap"><input type="password" name="password" placeholder="请输入密码" id="password"></td>
</tr>
<tr>
<td class="duiqi">性别:</td>
<td class="rightgap"><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女</td>
</tr>
<tr>
<td class="duiqi">生日:</td>
<td class="rightgap"><input type="date" name="birthday" id="birthday"></td>
<tr>
<td class="duiqi">年龄:</td>
<td class="rightgap"><input type="number" name="age" id="age"></td></tr>
<tr>
<td class="duiqi"> 当前时间:</td>
<td class="rightgap"><input type="datetime-local" name="nowtime" id="time"></td></tr>
<tr>
<td class="duiqi"> 邮箱:</td>
<td class="rightgap"><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td class="duiqi"><label for="checkcode">验证码</label></td>
<td class="rightgap" ><input type="text" name="checkcode" id="code">
<img src="0.png" id="checkcode"> </td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" id="sub" value="注册"></td>
</tr>
</table>
</div>
</div>
<div class="rightarea">
<font size="2%">已有账号?<a href="#">立即登录</a></font></p></div>
</div>
</body>
</html>


持续更新中.....


 浙公网安备 33010602011771号
浙公网安备 33010602011771号