从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起
昨天说到了《从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this》,通过总体来看,好像大家对这一块不是很感兴趣,嗯~~这一块确实挺枯燥的,不能直接拿来代码跑一下那种,不过还是得说下去,继续加油吧!如果大家对昨天的小demo练习的话,相信现在已经对JS的面向对象写法很熟悉了,如果嵌套字面量定义函数,如何使用this关键字指向。今天呢,主要说一下ES6中的一些特性技巧,然后简单说一下模块化的问题,好啦,开始今天的讲解~
还是老规矩,一言不合就是上代码
str1 = 'Hello JS!'; function fun1() { var str1 = 'Hello C#!'; } fun1(); alert(str1);
大家猜猜,最后会弹出来哪一句话?
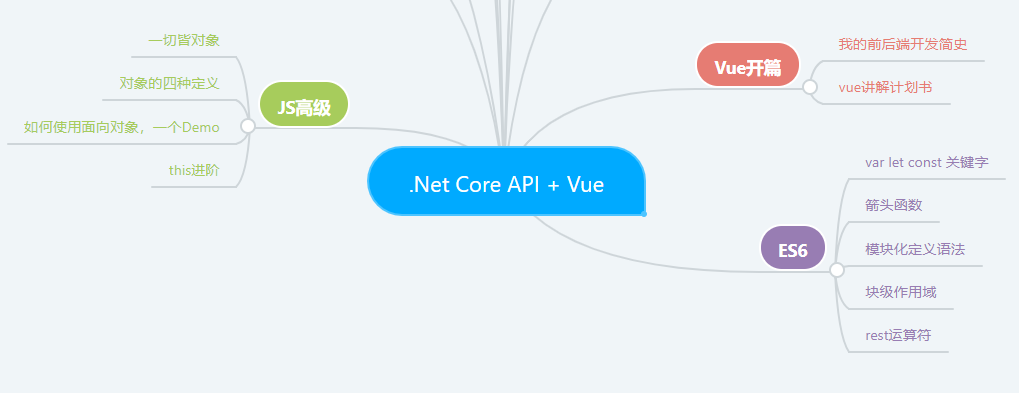
零、今天要完成浅紫色的部分

一、什么是传说中的ES6
这些定义网上一大堆,不过还是粘出来,大家可以统一看一下,简单了解了解:
1、定义
ECMAScript 6是JavaScript语言的下一代标准,在2015年6月正式发布。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
标准的制定者有计划,以后每年发布一次标准,使用年份作为标准的版本。因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015。也就是说,ES6就是ES2015,下一年应该会发布小幅修订的ES2016。
2、有哪些新的变化
编程语言JavaScript是ECMAScript的实现和扩展,由ECMA(一个类似W3C的标准组织)参与进行标准化。ECMAScript定义了:
ECMAScript标准不定义HTML或CSS的相关功能,也不定义类似DOM(文档对象模型)的Web API,这些都在独立的标准中进行定义。ECMAScript涵盖了各种环境中JS的使用场景,无论是浏览器环境还是类似node.js的非浏览器环境。
3、ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这种语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准从一开始就是针对JavaScript语言制定的,但是之所以不叫JavaScript,有两个原因。一是商标,Java是Sun公司的商标,根据授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript本身也已经被Netscape公司注册为商标。二是想体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。
因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现
二、var、let 与 const 块作用域
这里先说下,作用域的问题
1、ES6之前,JavaScript 并没有块级作用域,所谓的块,就是大括号里面的语句所组成的代码块,比如
function blog(bl) { if (bl) { var foo = "Blog"; } console.log(foo); } blog(true); //=> Blog
2、虽然变量foo 位于 if 语句的代码块中,但是 JavaScript 并没有块级作用域的概念,因此被添加到了当前的执行环境 - 即函数中,在函数内都可以访问到。
因此:var 定义的变量是函数级作用域,作用范围是在函数开始阶段和函数执行完成之前内都是存在的;
并且如果该函数内部还存在匿名函数等特殊函数,这个 var 出的变量在匿名函数中仍然可以用;
3、在ES出现后,定义了一个新的命名方式 let
function Blog(bool) { if (bool) { let foo = "Blog"; } else { console.log(foo); } } Blog(false); //这里会报错 Uncaught ReferenceError: foo is not defined

因此,使用 let,上述问题完全解决,let出的变量作用域是 块作用域,在离开某一代码块,该变量就会被销毁不存在
应当尽可能的避免用 var,用 let 来代替,除非你需要用到变量提升。
4、随着面向对象思维的出现,JS也出现了常量的定义 const
const 与 let 的基本用法相同,定义的变量都具有块级作用域,也不会发生变量提升。不同的地方在于,const 定义的变量,只能赋值一次。
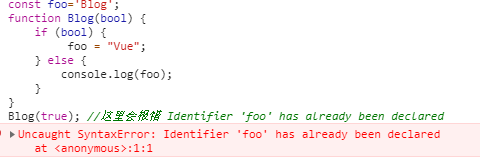
const foo='Blog'; function Blog(bool) { if (bool) { foo = "Vue"; } else { console.log(foo); } } Blog(true); //这里会报错 Identifier 'foo' has already been declared

因此const多用作不发生变化的变量定义,比如定义月份,或者,星期等:const months = [];
三、箭头函数
还记得昨天的那个小demo么,今天再说一个地方
var obj = { data: { books: "", price: 0, bookObj: null }, bind() {//注意!ES6 中,可以使用这种方法简写函数,等价于 bind: function () { var that = this; //普通函数 //$(".ok").click(function () {
// console.log(this);//这个时候,this,就是 .ok 这个Html标签 // var bookItem = that.data.bookObj; // var _parice = $(bookItem).data("price"); // var _book = $(bookItem).data("book"); // that.data.books += _book + ","; // that.data.price += parseInt(_parice); // that.show(); //}); //箭头函数 $(".ok").click(() => { var bookItem = this.data.bookObj;//在箭头函数中,this指向的是定义函数时所在的对象 var _parice = $(bookItem).data("price"); var _book = $(bookItem).data("book"); this.data.books += _book + ","; this.data.price += parseInt(_parice); this.show(); $(".bg,.popupbox").hide(); }); }, }
在普通的click函数中 this 指向对象 $(".ok") ,因此,我们如果想要获取定义的对象中的数据(obj.data),那我们只能在 click 方法前,就去用一个 that 自定义变量来保存这个 this ,
但是在箭头函数中就不一样了,this 始终指向定义函数时所在的对象(就是 obj 对象);
是不是更方便些!
在Vue中,也经常使用 vue实例,或者this来获取相应的值
var vm = new Vue({ el:'#root', data:{ tasks:[] }, mounted(){ axios.get('/tasks') .then(function (response) { vm.tasks = response.data;//使用Vue实例 }) }, mounted2(){ axios.get('/tasks') .then(response => this.tasks = response.data);//箭头函数 this } });
四、参数默认值 && rest参数
1、 在ES6中,可以像C#那样定义默认参数
function buyBook(price, count = 0.9){ return price * count; } buyBook(100); //甚至可以将方法的值赋给参数 function buyBook(price, count =GetCount()){ return price * count; } function GetCount(){ return 100; } buyBook(200);
2、不仅如此,还可以快速获取参数值
//ES6之前是这样的 function add(a,b,c){ let total = a + b + c; return total; } add(1, 2, 3); //ES6你可以这么操作,提供了 rest 参数来访问多余变量 function sum(...num) { let total = 0; for (let i = 0; i < num.length; i++) { total = total + num[i]; } return total; } sum(1, 2, 3, 4, 6);
五、ES6中的表达式
1、字符串表达式
在之前我们都是这样使用字符串表达式
var name = 'id is ' + bid+ ' ' + aid + '.' var url = 'http://localhost:5000/api/values/' + id
在ES6中我们有了新语法,在反引号包裹的字符串中,使用${NAME}语法来表示模板字符:
var name = `id is ${aid} ${bid}` var url = `http://localhost:5000/api/values/${id}`//注意是反引号,英文输入下下的,Tab键上边的那个
2、还有就是多行表达式的写法
//之前我们都是这么写的 var roadPoem = '这个是一个段落' + '换了一行' + '增加了些内容' + 'dddddddddd' //但是在ES6中,可以使用反引号 var roadPoem = `这个是一个段落 换了一行 增加了些内容, dddddddddd 结尾,`
六、模块化定义
1、什么是模块化开发
模块化开发是基于一定的语法规范,通过代码书写设计,使代码耦合度降低,模块化的意义在于最大化的设计重用,以最少的模块、零部件,更快速的满足更多的个性化需求。因为有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。
用阮一峰大神的说法就是:
今天的Web网页越来越像桌面程序,网页上加载的javascript也越来越复杂,前端工程师不得不开始用软件工程的思维去管理自己的代码。Javascript模块化编程,已经成为一个非常迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascript不是一种模块化编程语言,它不支持"类"(class),更别提"模块"(module)了。(正在制定中的ECMAScript标准第六版将正式支持"类"和"模块",但还需要很长时间才能投入使用
就这样,Node.js 就出现了,一个用来开发服务器端的js框架,基于commonJs的模块化。当然中间还有CMD,AMD(这个东西我还需要慢慢研究下);
2、模块化在代码中是如何体现的呢
1、首先我们先看看普通的定义一个类是如何写的
新建一个index.js 文件
class Student { constructor(homework= []) { this.homework= homework; } study() { console.log(this.homework); } } const st = new Student ([ 'blog', 'api', 'vue' ]); st.study();
然后新建一个index.html页面,引用该js文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script src="index.js"></script> </body> </html>
然后就可以得到结果:

这是一个很简单的,定义一个Student 类,然后定义一个方法,通过传递一个数组参数,来实例化。
这样虽然很简单,但是却无法复用,无法作为一个零件来使用。而且如果有一个地方要修改,多处都需要修改,这个面向对象的思想,没有发挥出来;
这个时候你可能会说,把这个拆成两个问题,就可以复用了,嗯~试试
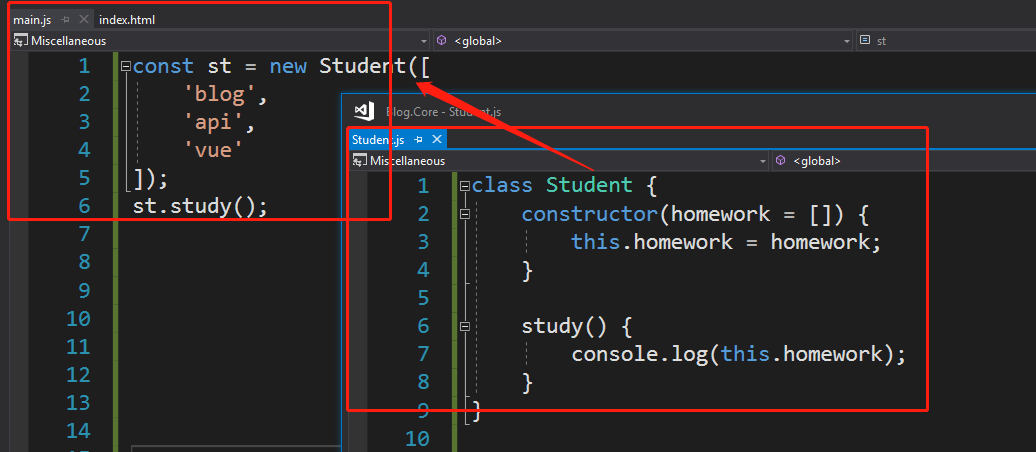
2、我们把这两个文件分开
新建一个Student.js ,定义处理Student类;然后新建一个main.js方法,来调用实例化该类,就可以使用

然后在 index.html 页面里去引用这两个文件
<body>
<script src="Student.js"></script>
<script src="main.js"></script>
</body>
当然结果是一样的,这样虽然实现了分隔开,也可以去不同的地方调用;
但是,从上文中你也看的出,如果不是自己写的代码,一般不太容易看的明白,到底是什么意思,直观性不是很好,我们将无法看到彼此间的关联(main.js 加载 Student.js),
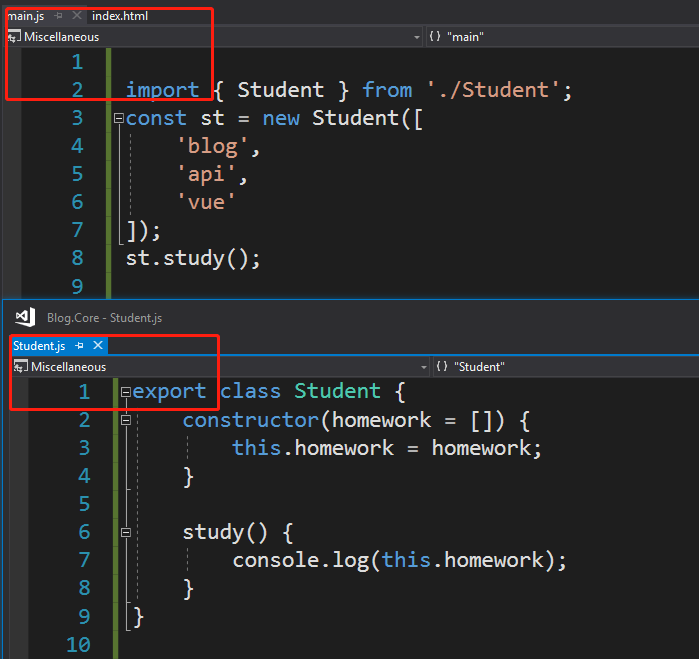
3、我们用模块的写法设计这个调用
ES6 模块不是对象,而是通过export命令显式指定输出的代码,再通过import命令输入。
我们直接修改之前的代码

然后在 index.html 页面中,只需要引用 <script src="main.js"></script> 就行
4、因为浏览器现在还不能直接运行模块化代码,所以我们需要打包,打包工具有很多,比如 webpack
注意:这里用到打包概念,之后会讲到,这里就先略过,以后会讲到,步骤是
首先安装npm,或者阿里镜像 cnpm(npm其实是Node.js的包管理工具,这个在我们之后的Node.js环境配置中,自动随带安装)
全局安装 rollup.js $ cnpm install --global rollupcd 当前文件夹 $ rollup main.js --format iife --output bundle.js
然后只需要引用生成的 <script src="bundle.js"></script>
5、这里我因为测试,已经生成好了,打包出来的bundle.js 是这样的,是不是兜兜转转又回到了之前的写法,其实ES6的模块开发,就是导入的代码块儿
(function () { 'use strict'; class TaskCollection { constructor(tasks = []) { this.tasks = tasks; } dump() { console.log(this.tasks); } } const tc = new TaskCollection([ 'blog', 'api', 'vue' ]); tc.dump(); }());
总结来说:模块化的好处和问题
可维护性
灵活架构,焦点分离
方便模块间组合、分解
方便单个模块功能调试、升级
多人协作互不干扰
可测试性,可分单元测试;
性能损耗
系统分层,调用链会很长
模块间通信,模块间发送消息会很耗性能
其实说白了,就是JS在作为一个开发语言来说,越来越靠近了后端服务器语言。
七、每天一个小Demo
这里是一个特别特别简单的关于ES6的留言板,大家可以看一看
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>简易留言板</h2> <input type="text" placeholder="请输入内容" size="30" id="msg"> <input type="button" value="留言" id="btn"> <div id="msg-div"></div> <script> //let 定义块级变量 let oBtn = document.getElementById('btn'); let msg = document.getElementById('msg'); let content = document.getElementById('msg-div'); oBtn.onclick = () => { let ovalue = msg.value; let ali = document.createElement('p'); //ES6模板字符串 //多行表达式 ali.innerHTML = `${ovalue}<span style="color:red;"> 删除</span>`; var aspan = content.getElementsByTagName('p'); if (aspan.length > 0) { content.insertBefore(ali, aspan[0]); } else { content.appendChild(ali); } msg.value = ''; var oSpan = content.getElementsByTagName('span'); for (let i = 0; i < oSpan.length; i++) { //ES6箭头函数 oSpan[i].onclick = function () { content.removeChild(this.parentNode);//注意this的指向 }; } }; </script> </body> </html>
八、结语
通过这两天的学习,大家了解到了,JS的一些特性和变化:嵌套字面量的定义,面向对象的封装,类和模块化的使用,ES6的日益成熟,通过打包进行发布等等,都能表现出JS在向一个服务器端语言快速迈进的冲动,也是极大的推动了,MVVM的到来,从而实现像Node.js 这种,可以脱离浏览器环境也能运行的不一样视角。好啦,关于JS高阶,这两讲已经差不多了,当然还有其他的,大家可以自行学习了解,其实这两篇都懂的化,已经差不多了,明天咱们就开始正式进入Vue入门篇,通过引用Vue.js 实现栗子。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号