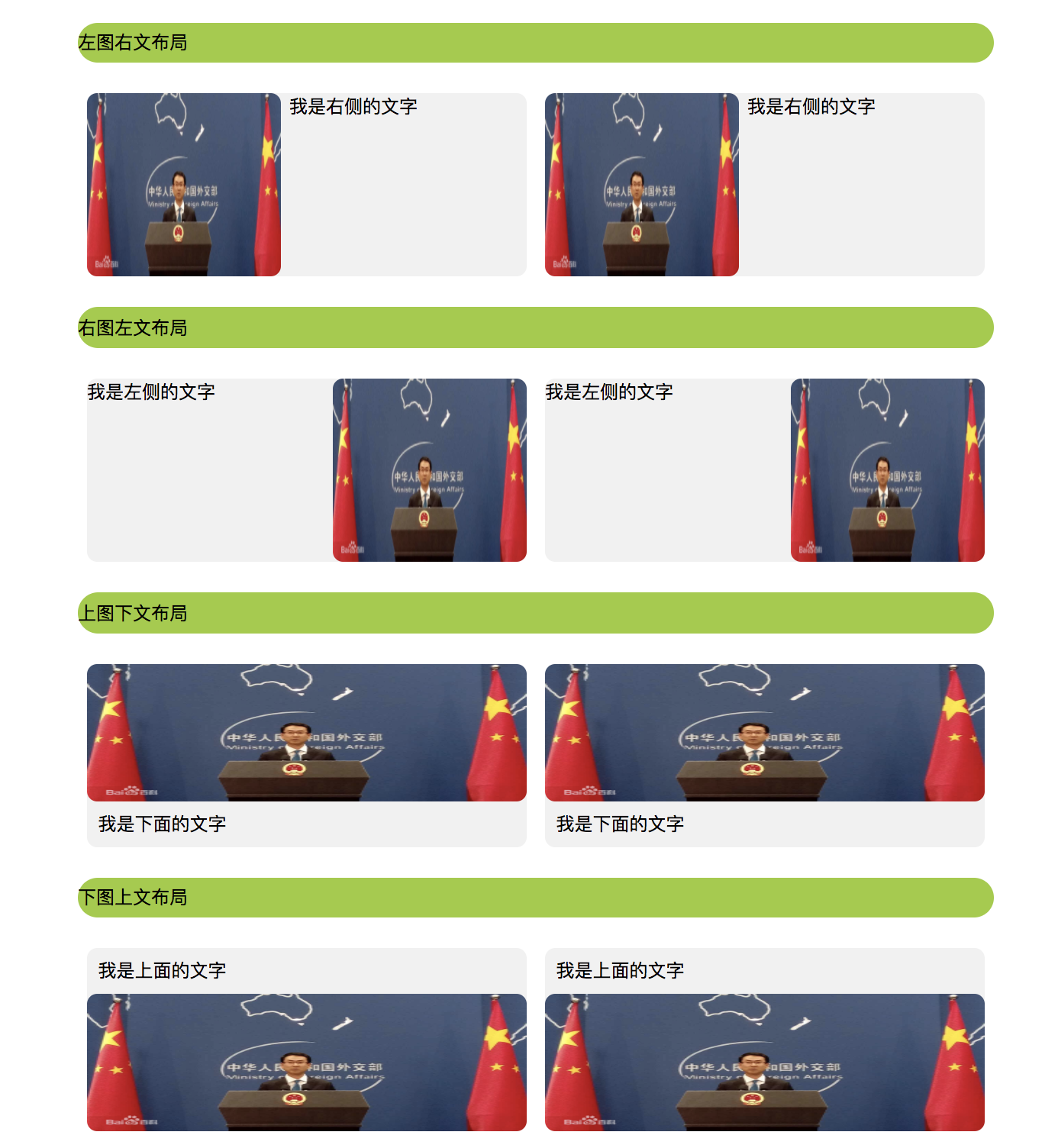
图文布局的效果

图文布局的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常见的图文布局</title>
<style type="text/css">
.all {
width: 900px;
margin: 0 auto;
}
.title {
float: left;
width: 100%;
background-color: yellowgreen;
height: 40px;
margin: 20px 0;
border-radius: 20px;
/*弹性盒子*/
display: flex;
flex-direction: row;
justify-content: left;
align-items: center;
}
.con {
width: 100%;
height: 200px;
float: left;
}
/* 左图右文布局 */
.con1_item {
width: 48%;
height: 180px;
margin: 10px 1%;
float: left;
background-color: #f1f1f1;
border-radius: 10px;
}
.con1_item:hover {
box-shadow: 6px 6px 6px #9D9D9D;
}
.con1_item_left {
width: 44%;
height: 100%;
float: left;
}
.con1_item_left>img {
width: 100%;
height: 100%;
border-radius: 10px;
}
.con1_item_right {
width: 54%;
height: 100%;
float: right;
}
/* 左文右图布局 */
.con2_item {
width: 48%;
height: 180px;
margin: 10px 1%;
float: left;
background-color: #f1f1f1;
border-radius: 10px;
}
.con2_item:hover {
box-shadow: 6px 6px 6px #9D9D9D;
}
.con2_item_left {
width: 54%;
height: 100%;
float: left;
}
.con2_item_right {
width: 44%;
height: 100%;
float: right;
}
.con2_item_right>img {
width: 100%;
height: 100%;
border-radius: 10px;
}
/* 上图下文布局 */
.con3_item {
width: 48%;
height: 180px;
margin: 10px 1%;
float: left;
background-color: #f1f1f1;
border-radius: 10px;
}
.con3_item:hover {
box-shadow: 6px 6px 6px #9D9D9D;
}
.con3_item_top {
width: 100%;
height: 75%;
}
.con3_item_top>img {
width: 100%;
height: 100%;
border-radius: 10px;
}
.con3_item_bottom {
width: 95%;
height: 25%;
line-height: 45px;
margin: 0 2.5%;
}
/* 上文下图布局 */
.con4_item {
width: 48%;
height: 180px;
margin: 10px 1%;
float: left;
background-color: #f1f1f1;
border-radius: 10px;
}
.con4_item:hover {
box-shadow: 6px 6px 6px #9D9D9D;
}
.con4_item_top {
width: 95%;
height: 25%;
line-height: 45px;
margin: 0 2.5%;
}
.con4_item_bottom {
width: 100%;
height: 75%;
}
.con4_item_bottom>img {
width: 100%;
height: 100%;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="all">
<!-- 左图右文布局 -->
<div class="title">
<span class="title_item">左图右文布局</span>
</div>
<div class="con">
<div class="con1_item">
<div class="con1_item_left">
<img src="http://suo.im/6i7ysK">
</div>
<div class="con1_item_right">
我是右侧的文字
</div>
</div>
<div class="con1_item">
<div class="con1_item_left">
<img src="http://suo.im/6i7ysK">
</div>
<div class="con1_item_right">
我是右侧的文字
</div>
</div>
</div>
<!-- 右图左文布局 -->
<div class="title">
<span class="title_item">右图左文布局</span>
</div>
<div class="con">
<div class="con2_item">
<div class="con2_item_left">
我是左侧的文字
</div>
<div class="con2_item_right">
<img src="http://suo.im/6i7ysK">
</div>
</div>
<div class="con2_item">
<div class="con2_item_left">
我是左侧的文字
</div>
<div class="con2_item_right">
<img src="http://suo.im/6i7ysK">
</div>
</div>
</div>
<!-- 上图下文布局 -->
<div class="title">
<span class="title_item">上图下文布局</span>
</div>
<div class="con">
<div class="con3_item">
<div class="con3_item_top">
<img src="http://suo.im/6i7ysK">
</div>
<div class="con3_item_bottom">
我是下面的文字
</div>
</div>
<div class="con3_item">
<div class="con3_item_top">
<img src="http://suo.im/6i7ysK">
</div>
<div class="con3_item_bottom">
我是下面的文字
</div>
</div>
</div>
<!-- 下图上文布局 -->
<div class="title">
<span class="title_item">下图上文布局</span>
</div>
<div class="con">
<div class="con4_item">
<div class="con4_item_top">
我是上面的文字
</div>
<div class="con4_item_bottom">
<img src="http://suo.im/6i7ysK">
</div>
</div>
<div class="con4_item">
<div class="con4_item_top">
我是上面的文字
</div>
<div class="con4_item_bottom">
<img src="http://suo.im/6i7ysK">
</div>
</div>
</div>
</div>
</body>
</html>
声明:所有的图片只用于学习、不用做任何商业用途。如有侵权,请告知,立马删除。
声明
本人博客的所有东西,部分源于网络书籍和视频,其他的是个人的理解感悟,经过自己整理撰写成博客。
本人博客均只用于个人学习、复习,不作为商业用途,如有侵权,请联系我修改或删除。
联系邮箱:itlaowen@163.com


 浙公网安备 33010602011771号
浙公网安备 33010602011771号