Css3引用外部字体样式---博客园老牛大讲堂
css3可以实现什么?
圆角,阴影,动画...
选择器:
>:孩子选择器:例子:div>b{color:red}(div下孩子b颜色为红色)
~:兄弟 选择器:例子:div~b{color:red}(div下的兄弟为红色)
例子一:
英文换行属性:--博客园老牛大讲堂
word-break: break-all;//设置英文字体换行
效果图:

代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .div1{ width: 150px; height: 100px; border: 1px solid #FF0000; word-break: break-all;//设置英文字体换行 } </style> </head> <body> <div class="div1"> sadfasdfasdassssssssssssssssssss </div> </body> </html>
例子二:--博客园老牛大讲堂
H5引用好看字体的方法,以及文字的阴影效果:(通常一些网站可以让字体变的好看,他们是怎样做到的呢?)
1、首先百度:字体下载或者:访问:http://font.chinaz.com/进行下载。解压之后如图所示

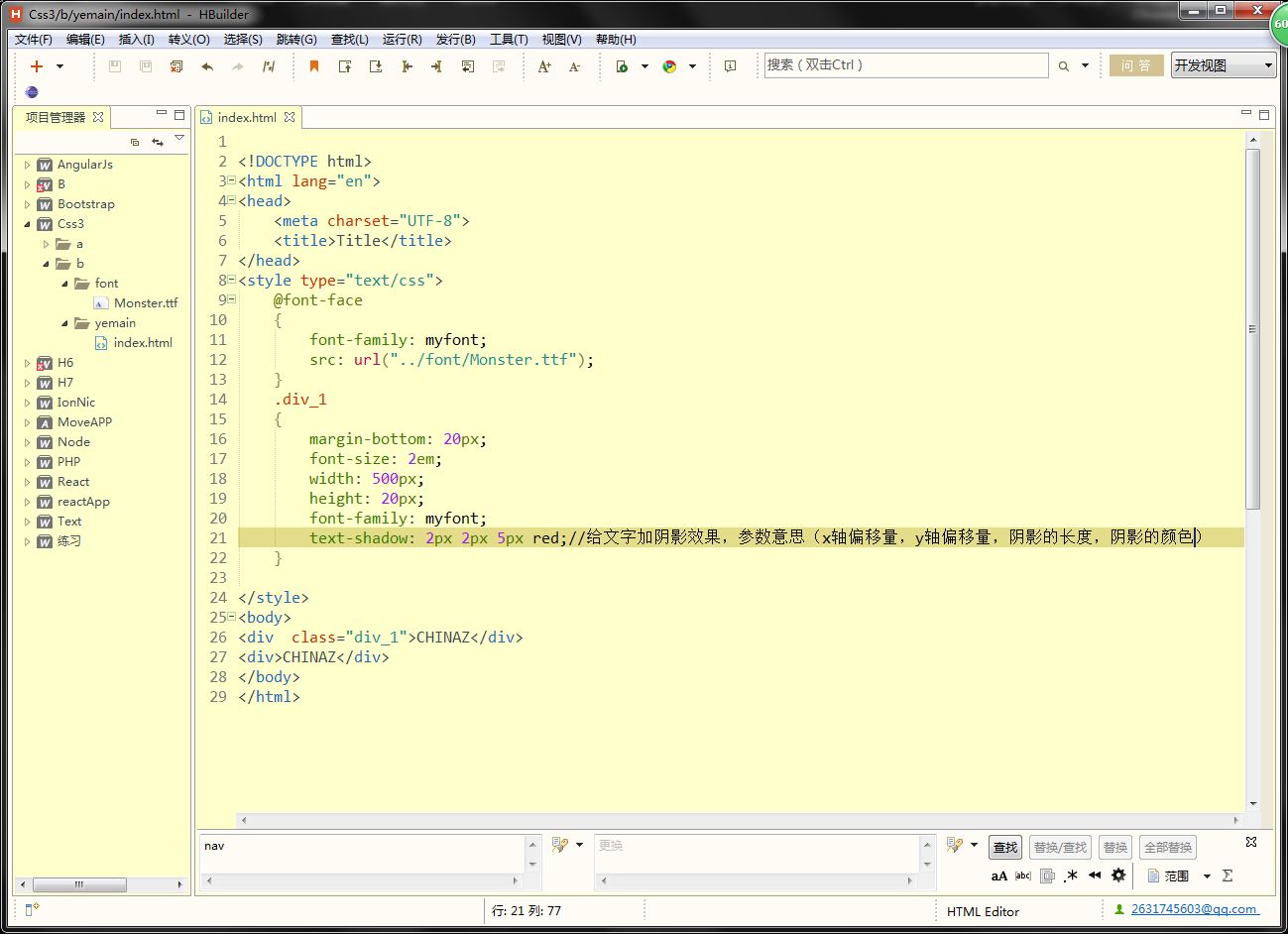
2、把解压后端Monster.ttf文件拷贝到自己工程下,其中工程名字Css3,引用方法如图所示。

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style type="text/css"> @font-face { font-family: myfont;//自己命名 src: url("../font/Monster.ttf"); } .div_1 { margin-bottom: 20px; font-size: 2em; width: 500px; height: 20px; font-family: myfont; text-shadow: 2px 2px 5px red;//给文字加阴影效果,参数意思(x轴偏移量,y轴偏移量,阴影的长度,阴影的颜色) } </style> <body> <div class="div_1">CHINAZ</div> <div>CHINAZ</div> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号