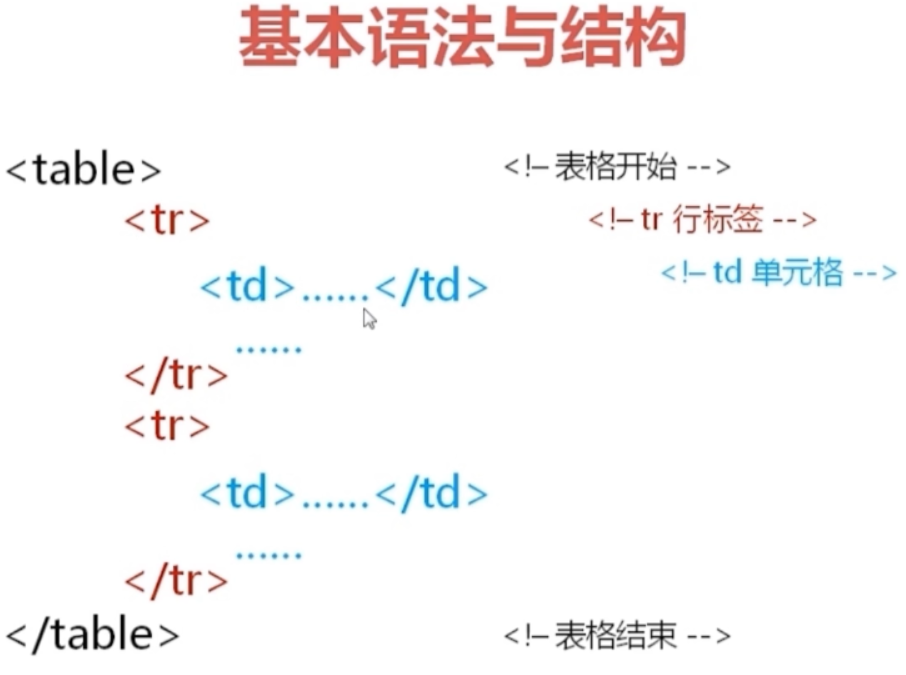
前端学习笔记六--HTML 表格



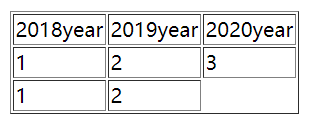
<table border="1"> <tr> <td>2018year</td> <td>2019year</td> <td>2020year</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> </tr> </table>



删除行只需要把对应行的tr标签删除,删除列则需要把每行的对应列的位置删除,否则会出现错位。
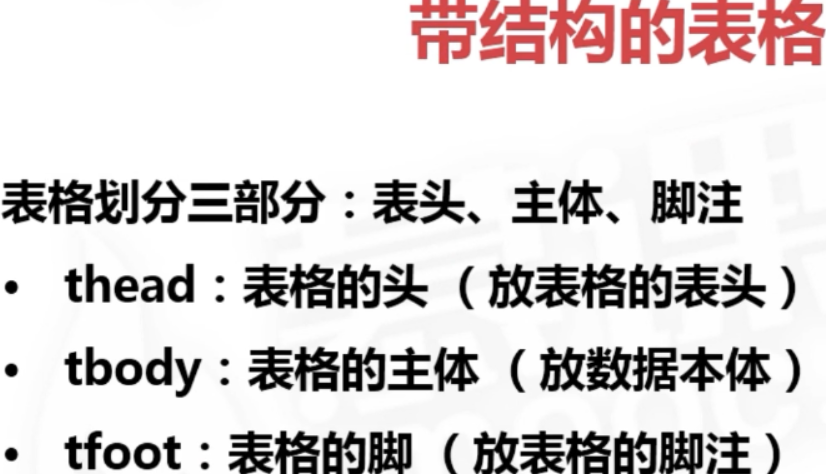
因为HTML展示表格是把表格当做一个整体,加载完成后才展示,所以如果表格复杂内容多就加载慢,为解决这种情况,需使用 表格结构标签,可把先加载好的内容展示出来。

thead tbody tfoot标签不能影响布局











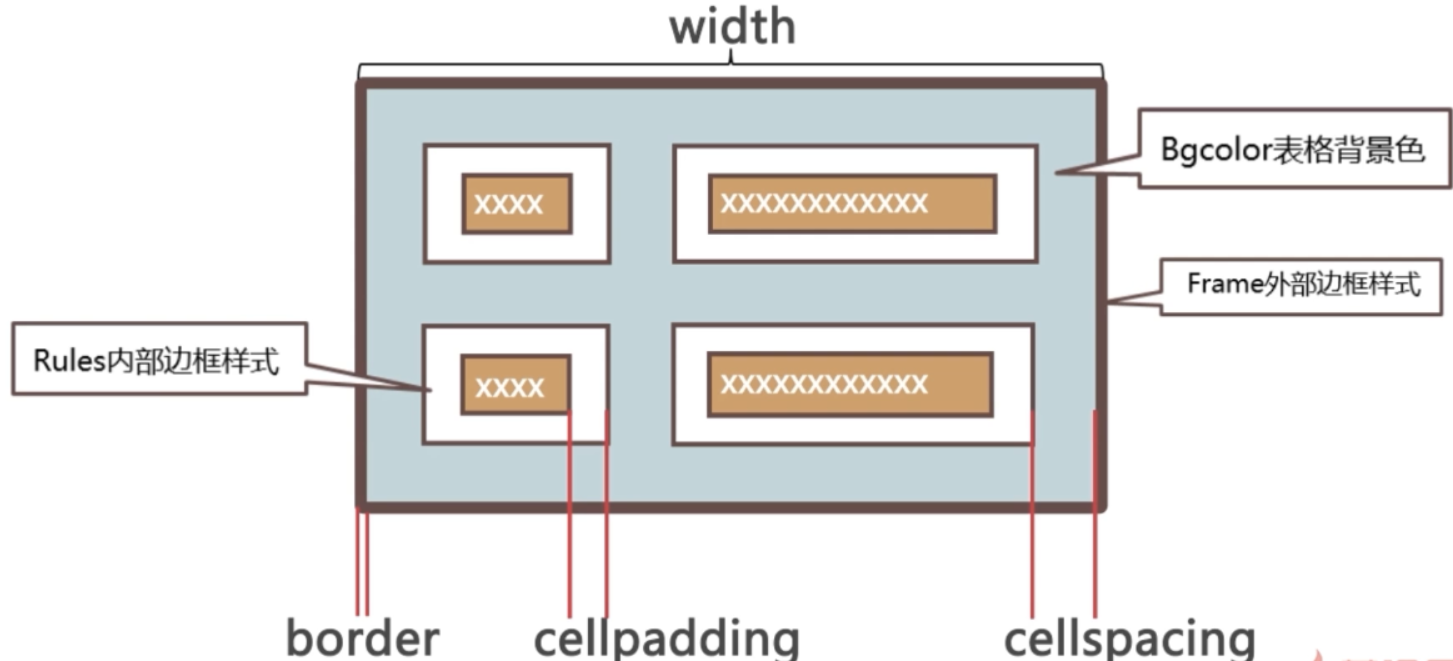
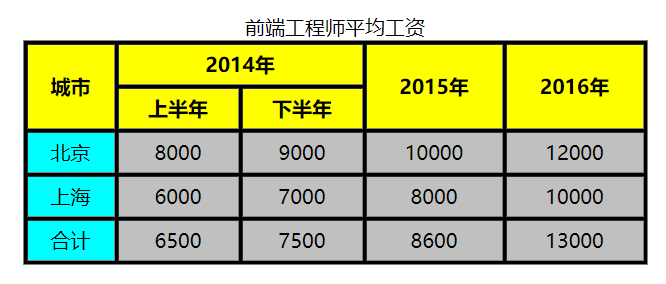
<table border="2" width="500" Bgcolor="#000000" align="center" Cellpadding="5" Cellspacing="3" frame="border"> <caption>前端工程师平均工资</caption> <thead align="center" valign="middle" Bgcolor="#FFFF00"> <tr> <th rowspan="2">城市</th> <th colspan="2">2014年</th> <th rowspan="2">2015年</th> <th rowspan="2">2016年</th> </tr> <tr> <th>上半年</th> <th>下半年</th> </tr> </thead> <tbody align="center" valign="middle" Bgcolor="#C0C0C0"> <tr> <td bgcolor="#00FFFF">北京</td> <td>8000</td> <td>9000</td> <td>10000</td> <td>12000</td> </tr> <tr> <td bgcolor="#00FFFF">上海</td> <td>6000</td> <td>7000</td> <td>8000</td> <td>10000</td> </tr> </tbody> <tfoot align="center" valign="middle" Bgcolor="#C0C0C0"> <tr> <td bgcolor="#00FFFF">合计</td> <td>6500</td> <td>7500</td> <td>8600</td> <td>13000</td> </tr> </tfoot> </table>

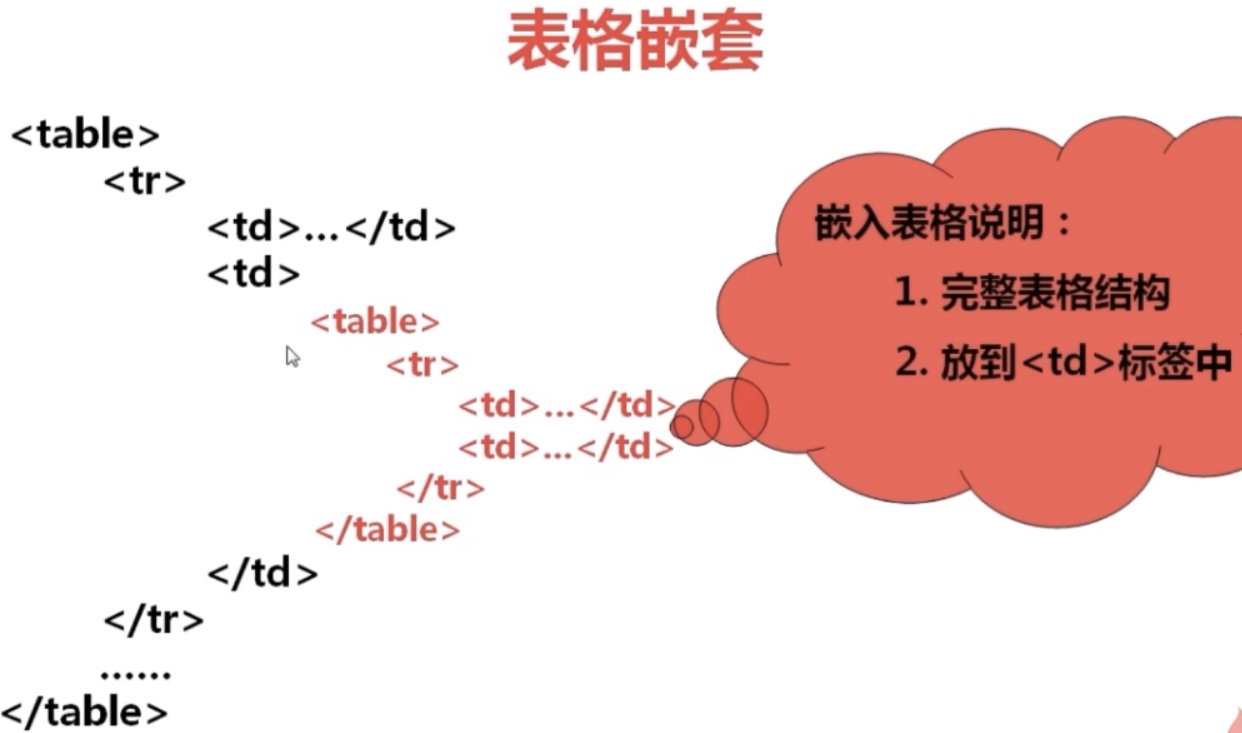
表格嵌套

注意:
1、表格网页布局时,不设置border边框,只是作为网页结构的排版。
2、尽量少的使用表格嵌套。
3、尽量少的使用表格跨行跨列。(增加代码的整体维护成本)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号