日常工作中,用到的chrom自带的性能分析工具,分析性能问题的方法,比较实用,记录下。
一、 Performance(性能)面板:
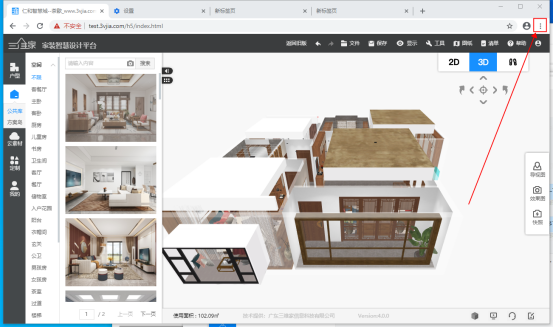
Step1:点击谷歌chrome右上角

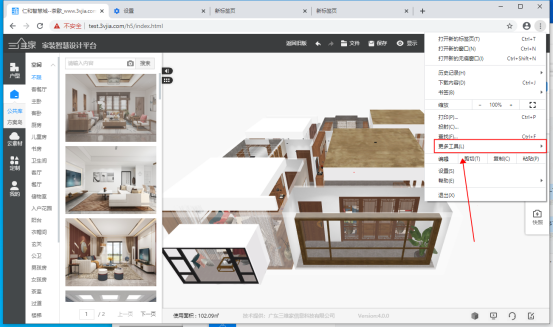
Step2:点击弹出菜单的 更多工具:

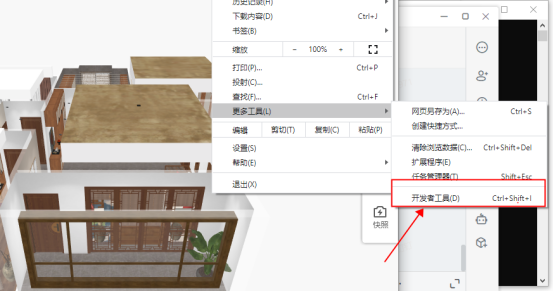
Step3:点击选择 开发者工具 如下图

Step4:选择Performance (性能)

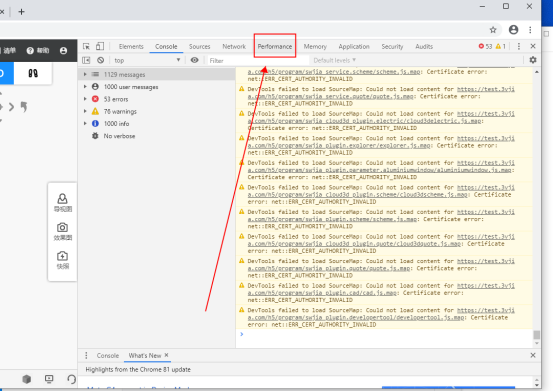
Step5:Performance(性能) 侦测界面如下图:

二、 使用Performance(性能)侦测工具录制:
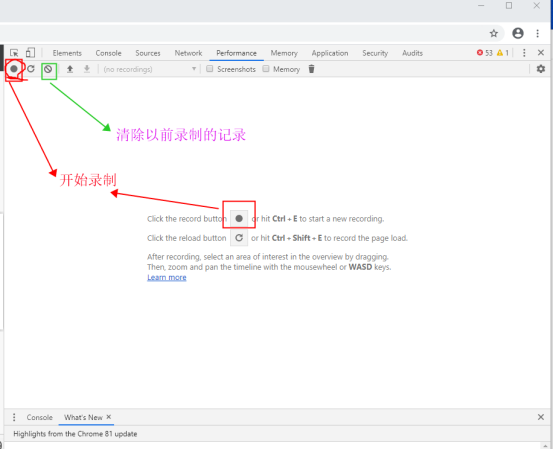
Step1:在3D软件运行的时候点击 开始录制 如下图所示操作:

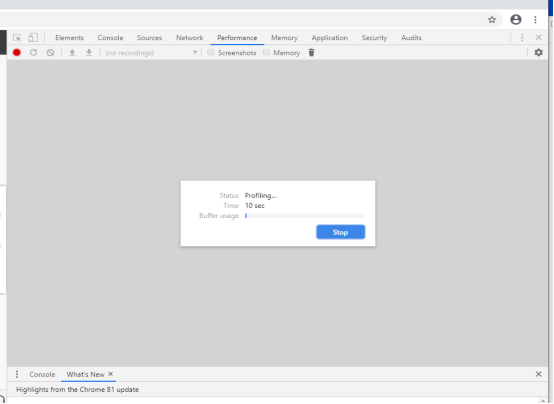
Step2:录制中(录制过程可能很慢,需要多等一下,一般需录制出现蓝色进度条20秒)如下图:

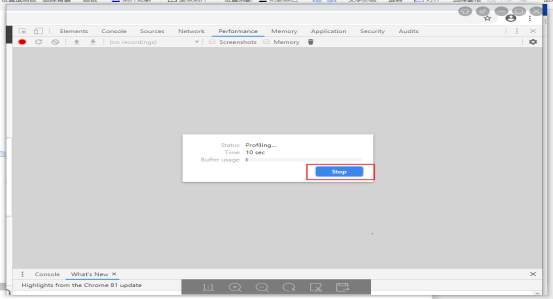
Step3:点击stop 按钮,结束录制:

三、 使用Performance(性能)侦测工具查看性能消耗情况:
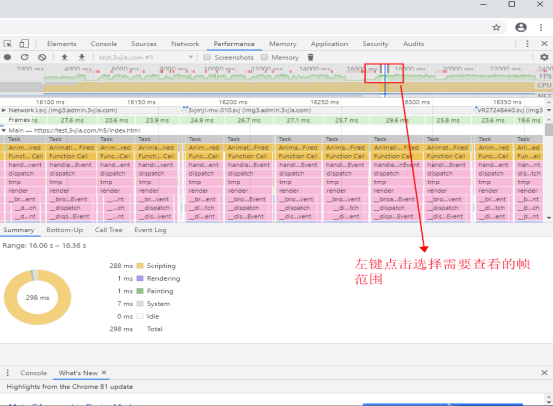
Step1:如下图:

Step2:查看选中帧范围,如下图

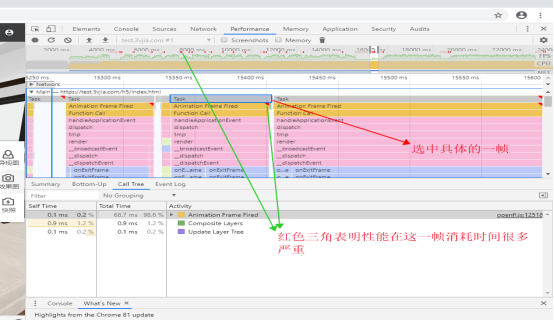
Step3:查看一帧运行性能细节(1)

Step4:查看一帧运行性能细节(2)

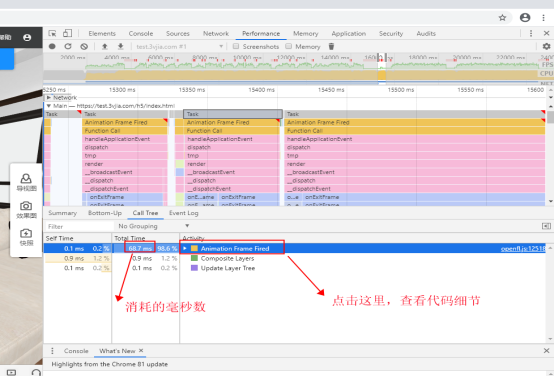
Step5:查看一帧运行性能代码执行细节(1), 如下图

Step6:查看一帧运行性能代码执行细节(2), 如下图

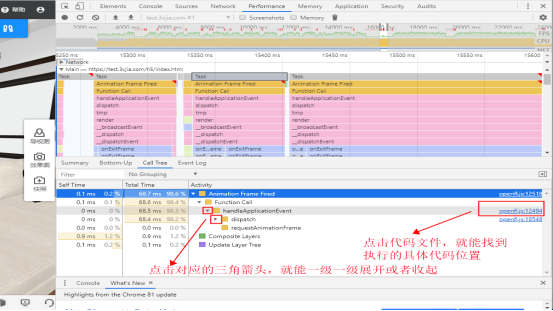
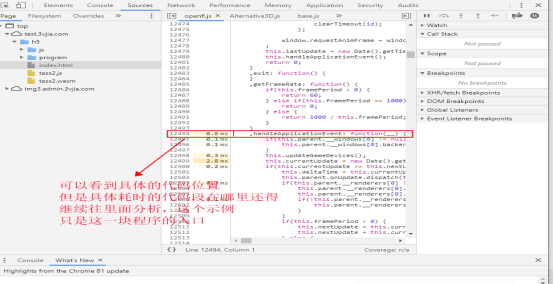
Step7:进图代码,看具体的代码位置

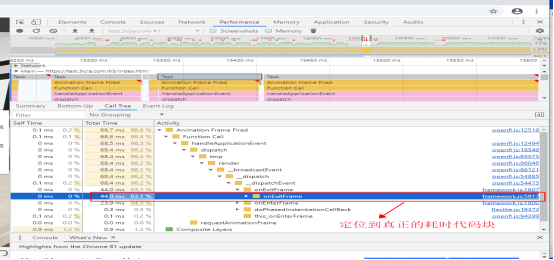
Step8:争取定位到真正的消耗性能严重的代码区域

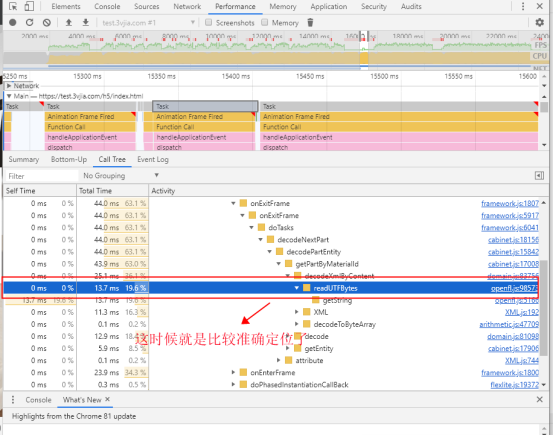
Step5:准确定位

四、 保存 / 加载Performance(性能)侦测数据,可以把这个数据分享给开发人员来分析:

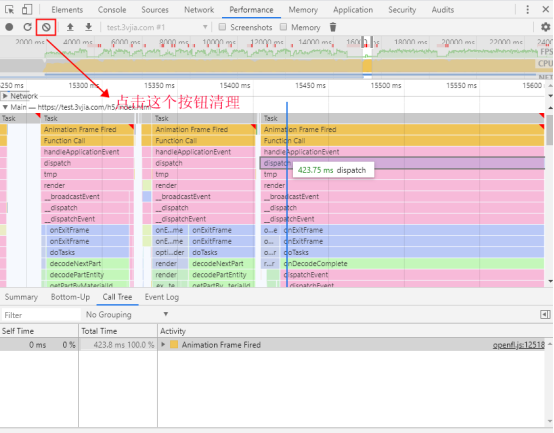
五、清理性能侦测数据(在重新开始记录性能分析数据之前,先清理),如下图: