压缩css及优化css结构
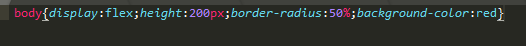
- 处理效果



2.optimize-css-assets-webpack-plugin插件
(1)安装(下载)
npm install --save-dev optimize-css-assets-webpack-plugin
(2)配置config文件
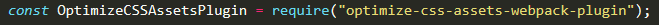
引入插件:

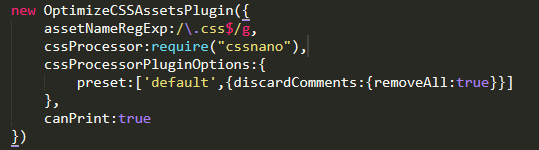
Plugins设置
assetNameRegExp: 正则表达式,用于匹配需要优化或者压缩的资源名。默认值是 /\.css$/g
cssProcessor: 用于压缩和优化CSS 的处理器,默认是 cssnano.
cssProcessorPluginOptions:传递给cssProcessor的插件选项,默认为{}
canPrint:表示插件能够在console中打印信息,默认值是true
discardComments:去除注释




 浙公网安备 33010602011771号
浙公网安备 33010602011771号