element-ui date-picker 设置结束时间大于等于开始时间且开始时间小于等于结束时间
Part.1 问题
date-picker 组件在使用时,默认对时间是没有限制的,可以随便选择区间,官方文档添加了快捷选项,如:一周丶一月...
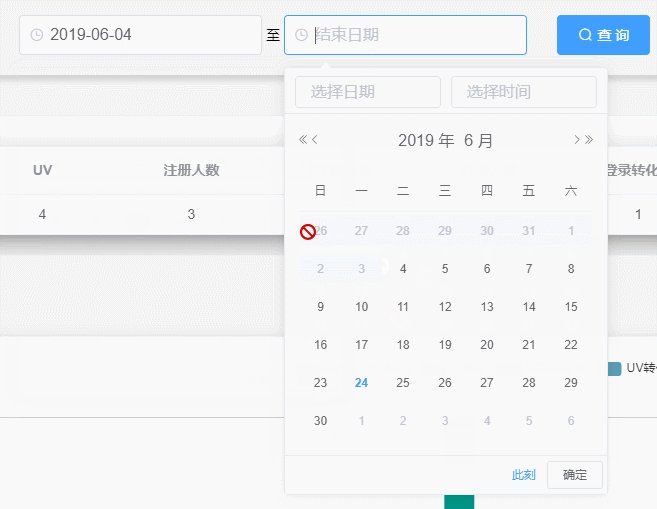
但是从用户体验方面出发,我们还是希望对时间进行有利的把控,如 我们的开始时间选定后,结束时间的可选区间应该大于或者等于开始时间,反之同理
Part.2 实现
HTML
<el-date-picker v-model="startTime" type="datetime" placeholder="开始日期" value-format="yyyy-MM-dd" format="yyyy-MM-dd" :picker-options="pickerOptionsStart" style="width:46%"> </el-date-picker> <span> 至 </span> <el-date-picker v-model="endTime" type="datetime" placeholder="结束日期" value-format="yyyy-MM-dd" format="yyyy-MM-dd" :picker-options="pickerOptionsEnd" style="width:46%"> </el-date-picker>
JS
export default { data() { return { startTime: '', endTime: '', pickerOptionsStart: { disabledDate: time => { if (this.endTime) { return time.getTime() > new Date(this.endTime).getTime() } } }, pickerOptionsEnd: { disabledDate: time => { if (this.startTime) { return time.getTime() < new Date(this.startTime).getTime() - 86400000 } } }, } } }
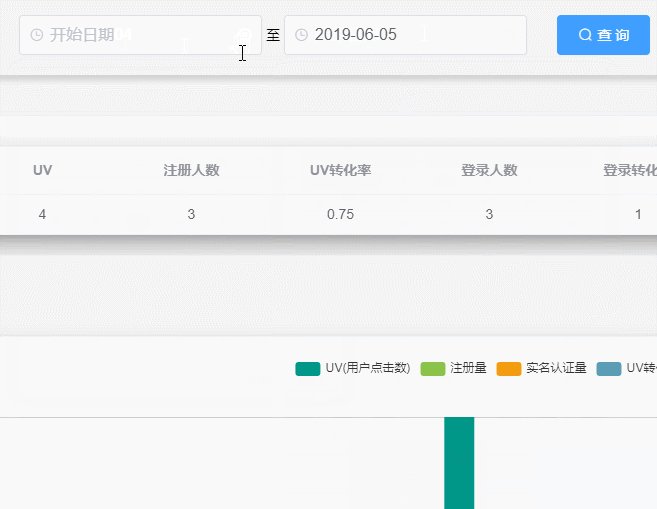
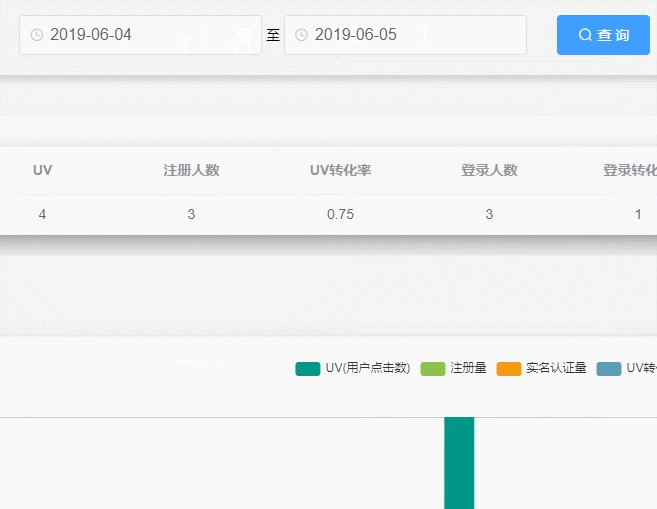
Part.3 效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号