CSS hover 改变另外一个元素状态
Part.1 问题
我们写页面时也不少遇到这个问题,在没有使用任何预处理语言前提下,当 hover 一个元素的时候怎么改变其它的元素?
这里我把它分为两种情况(除自身以外)
hover 时
1: 改变本身的子元素
2: 改变本身元素的兄弟元素
Part.2 解决
第一种情况最常见也相对好解决:
现在我们假设 class1 为父级元素, class2 为它的子级元素
HTML
<div class="class1"> <div class="class2"></div> </div>
CSS
.class1 { width: 300px; height: 300px; margin: 200px auto; border: 1px solid red } .class2 { width: 150px; height: 150px; float: right; border: 1px solid black } .class1:hover .class2{ background: yellow }
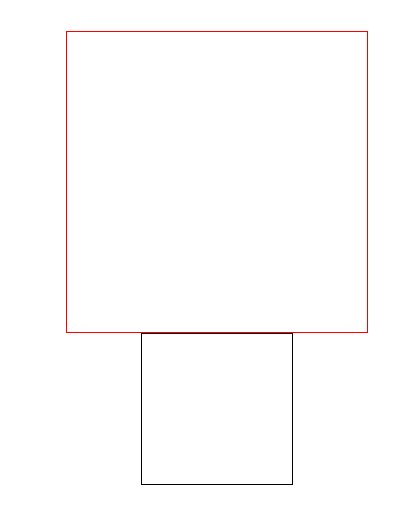
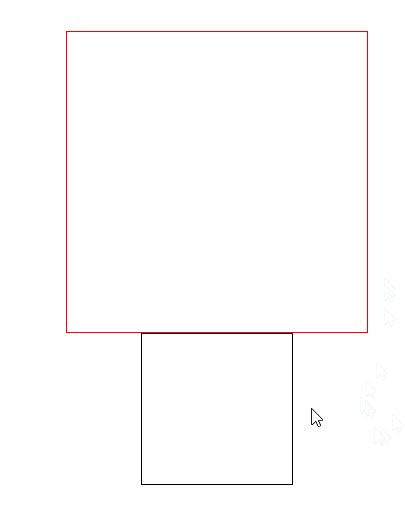
效果:

第二种情况不是很常见:
现在我们假设 class1丶class2 为兄弟元素,这里会用到 CSS3 的兄弟选择器
HTML
<div class="class1"></div> <div class="class2"></div>
CSS
.class1 { width: 300px; height: 300px; margin: 200px auto 0; border: 1px solid red } .class2 { width: 150px; height: 150px; margin: auto; border: 1px solid black } .class1:hover + .class2{ background: yellow }
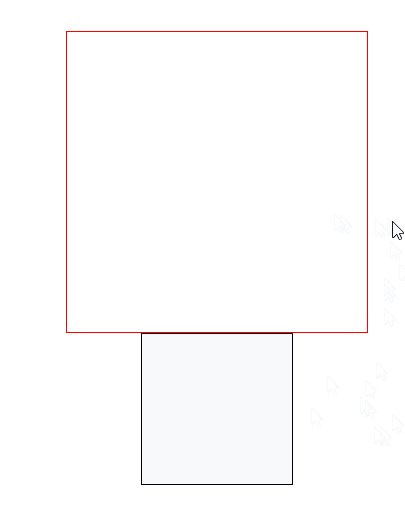
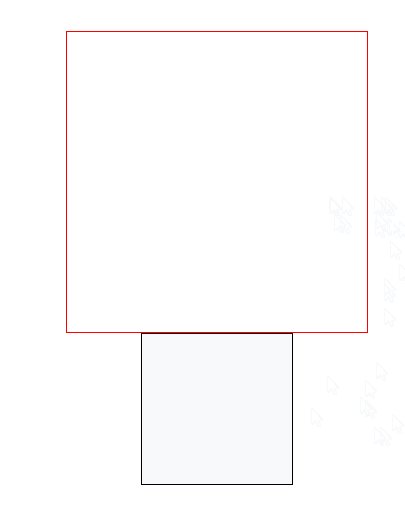
效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号