- flex-direction: row | row-reverse | column | column-reverse; 定义主轴的方向
- flex-wrap: nowrap | wrap | wrap-reverse; 默认都在一条线上,如果一条线放不下换不换行
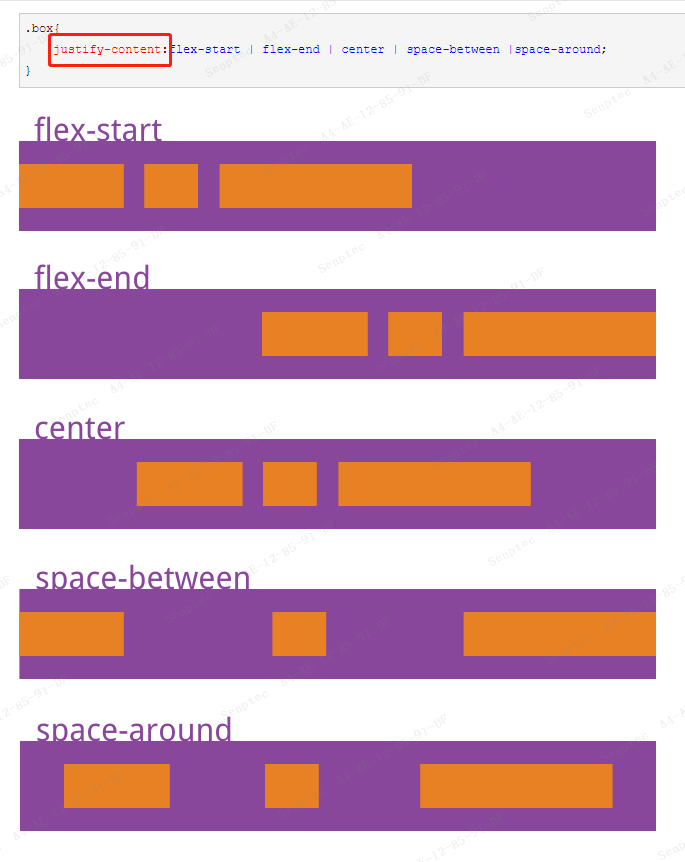
- justify-content: flex-start | flex-end | center| space-between | space-around; 子元素的分布方式
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- align-items: flex-start | flex-end | center | baseline | stretch; 定义项目在交叉轴上如何对齐。
- align-content: flex-start | flex-end | center | space-between | space-around | stretch 注意:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。



你的关注,就是我的坚持!


