CSS 负边距
在学习css外边距时,对负外边距的概念,以及负边距对整个布局的影响比较模糊,通过两天自己的摸索,对负边距的概念有一些了解,遂把自己的理解记录下来。示例所用代码会贴在最后。如有错误之处,还望指正。
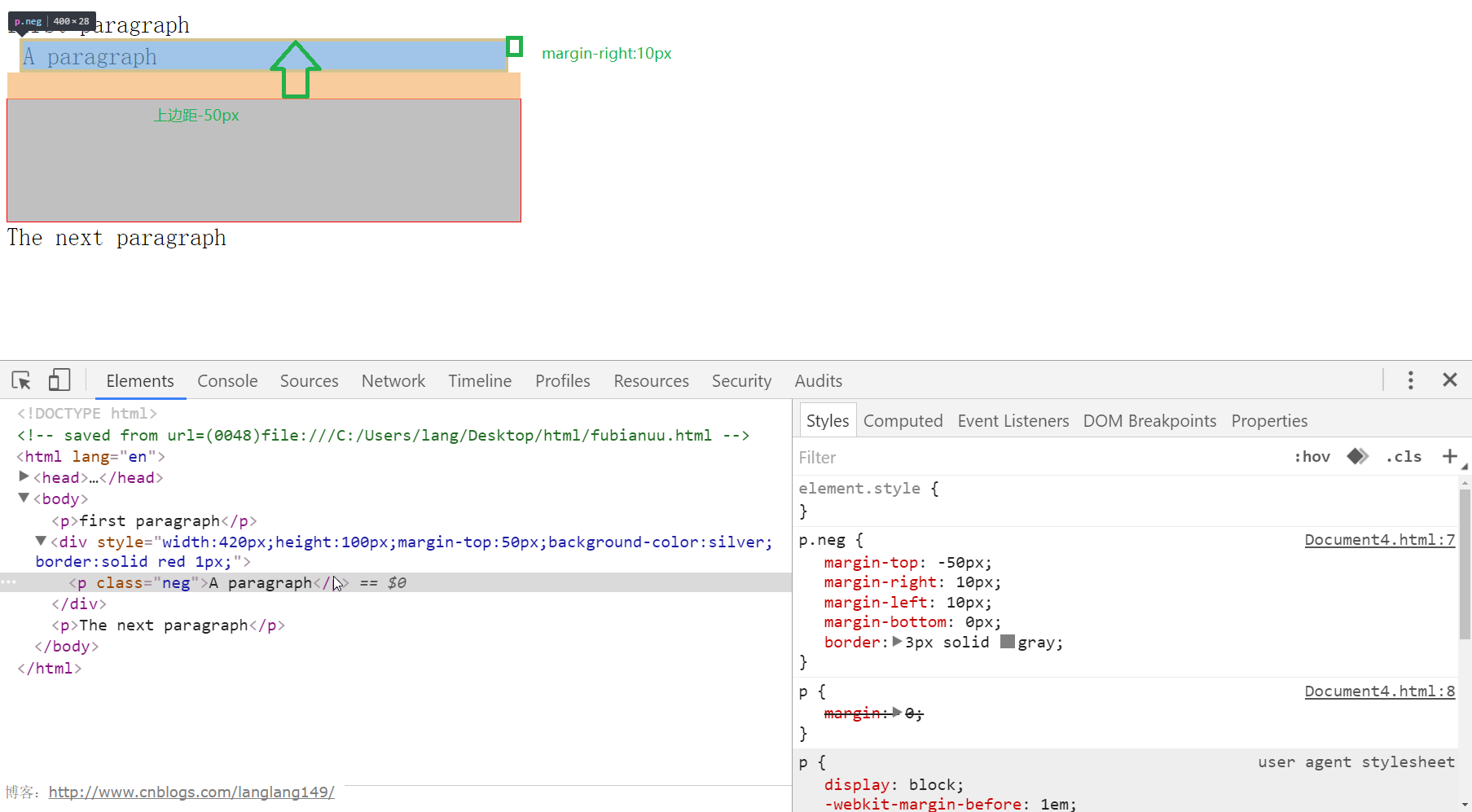
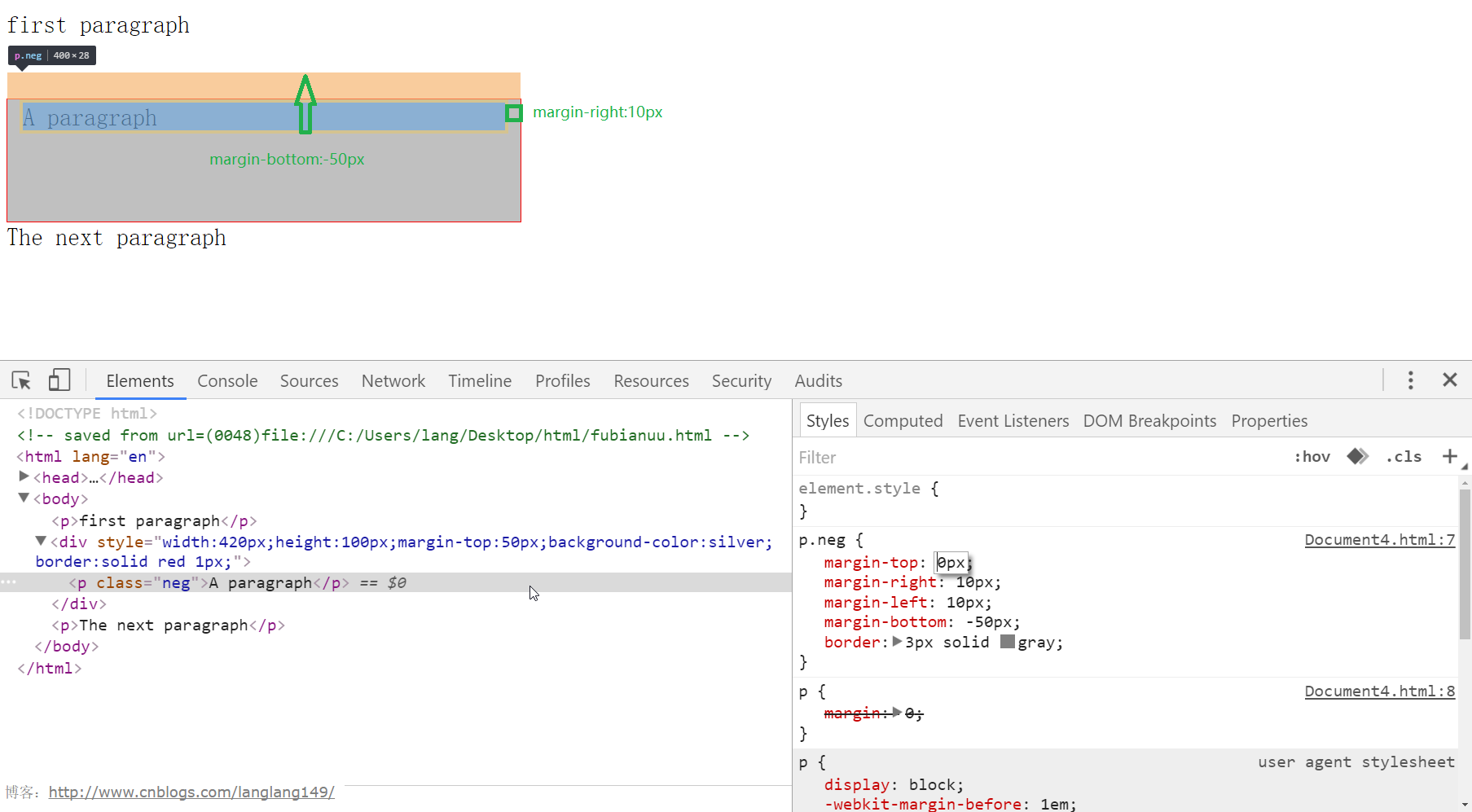
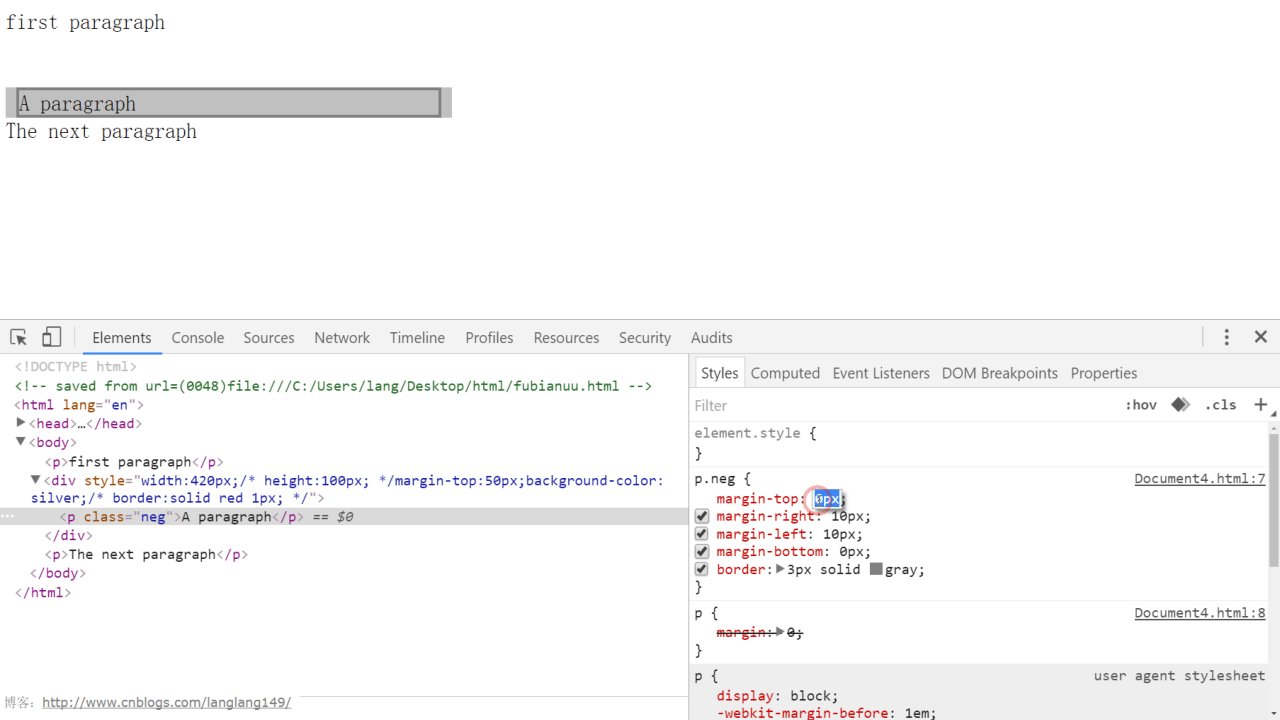
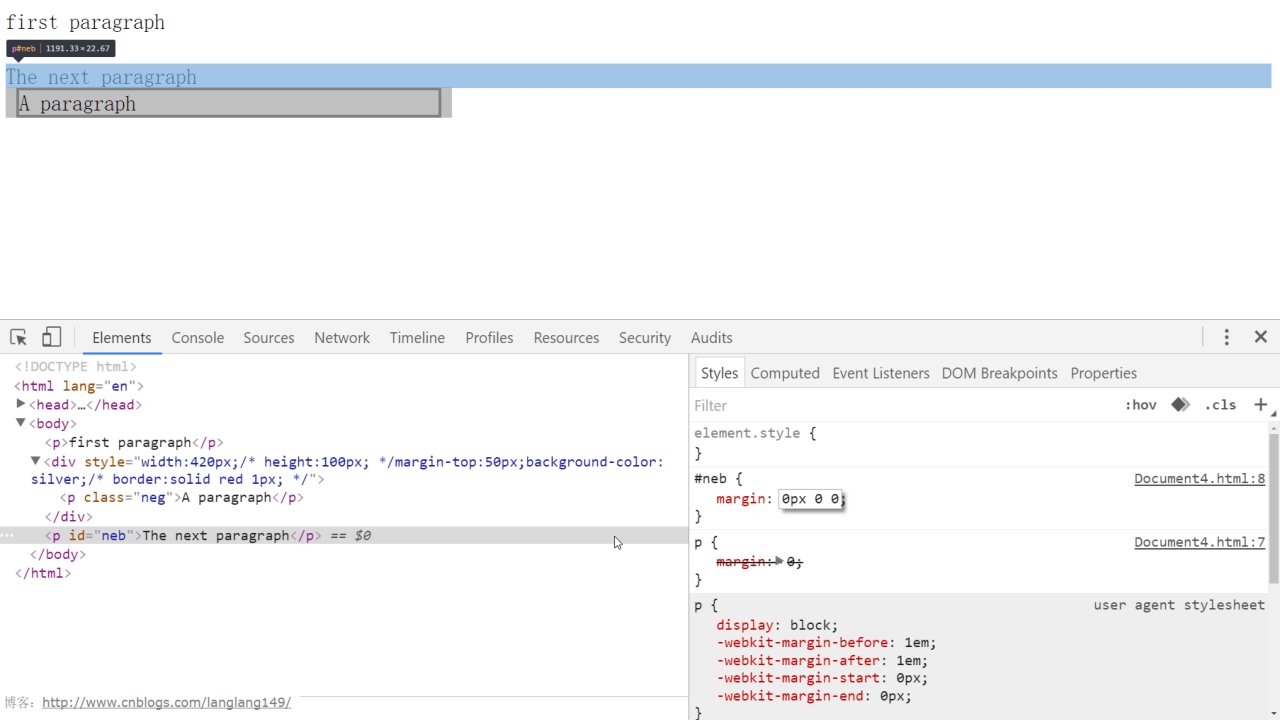
垂直方向上的负上/下边距:先用两张图来说明负上/下边距具体包括那一部分,


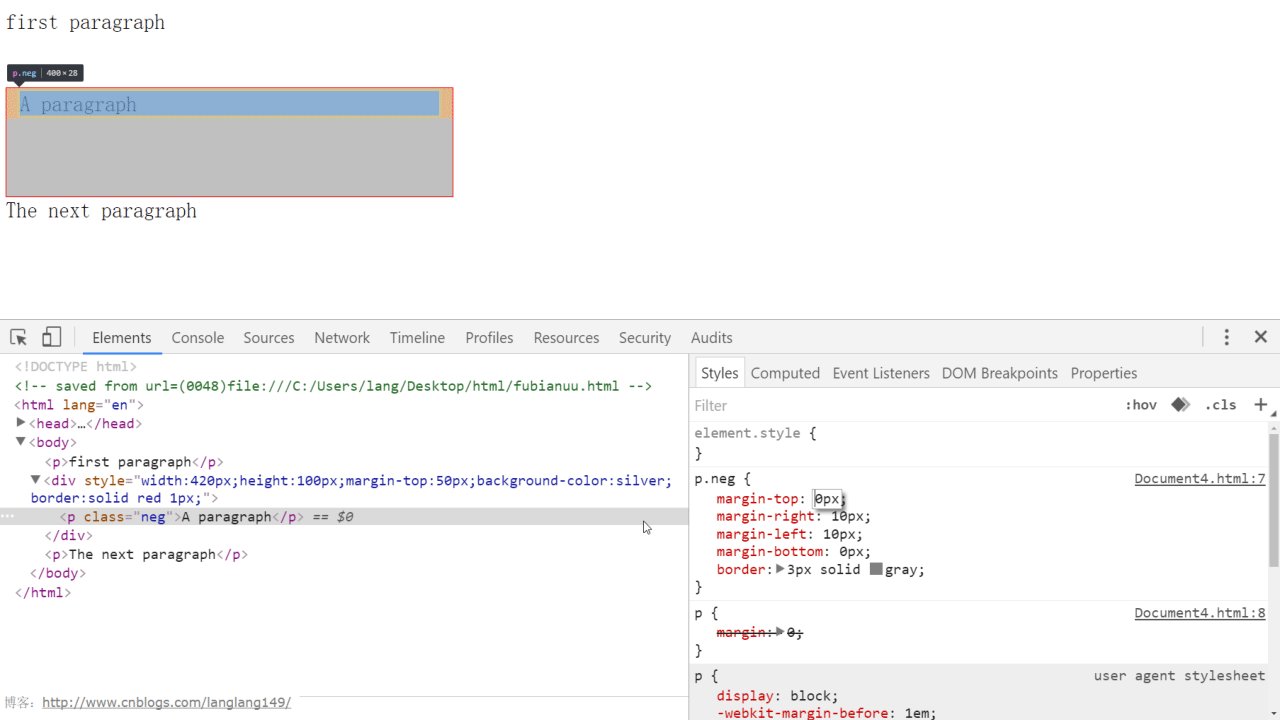
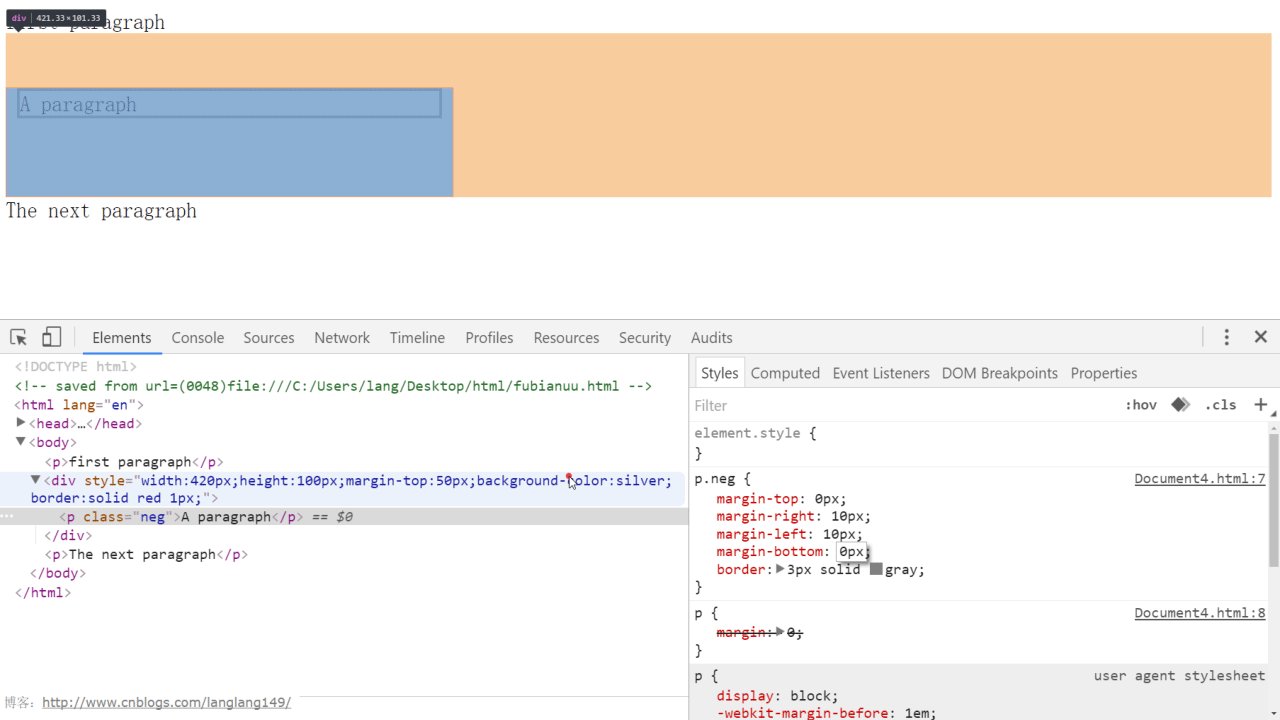
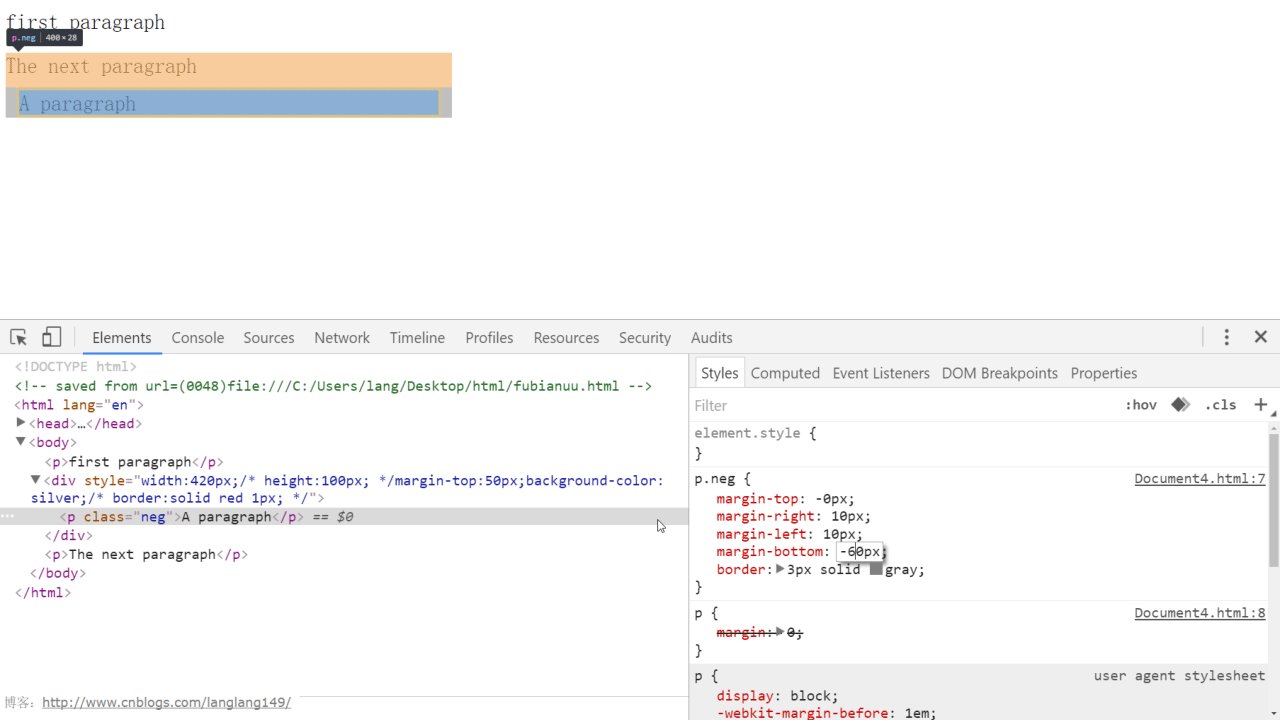
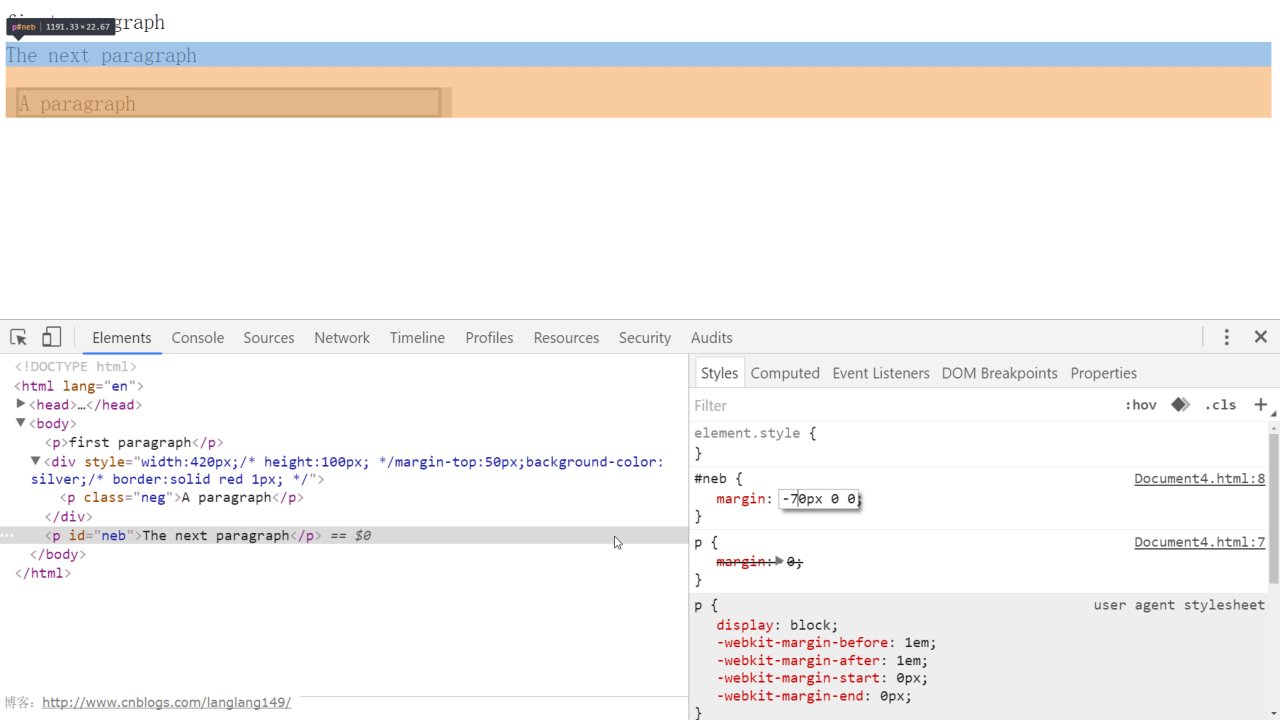
下面用一个动画来说明负上/下边距移动的时候对其本身及其布局的影响:

结论:
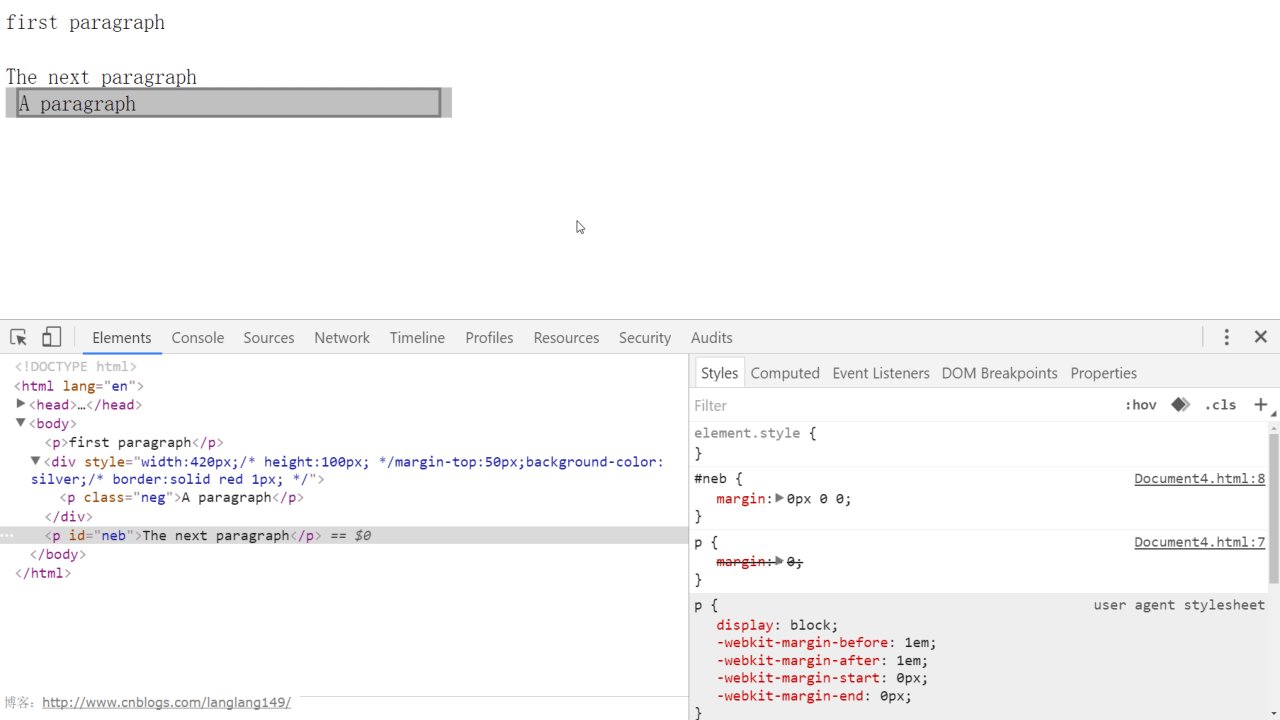
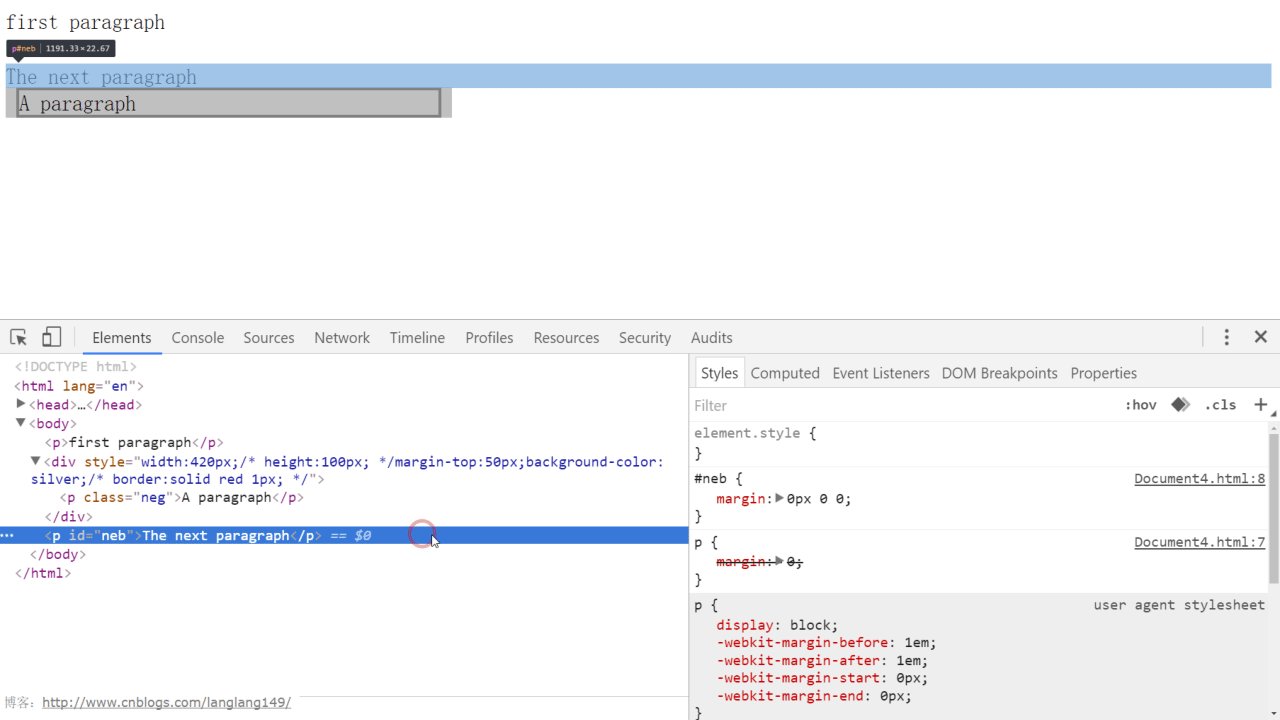
1.垂直负边距和左右负边距一样,都是将边距往相反的方向拉。不同的是负上/左边距会使盒模型移动,负右/下边距会使其后的盒模型移动。其实很好理解,margin是两个元素之间的距离,负上/左决定的是本身盒子的位置,自然会引起移动,负右下边距决定的是其后的盒模型的位置,自然对其本身没有影响。

2.关于外边距的合并:合并的行为只应用于外边距,如果元素有内边距和边框,它们绝对不会合并。负边距也适用:如果父元素有边框、内边距或者高度,则其后的元素位置由父元素决定,否则由其子元素的下边距决定,此时如果负上边距变化,则会引起整体的移动,原因参考1。
3.负边距合并问题:如果垂直外边距都为负值,浏览器会取两个外边距绝对值最大的那个,如-10px和-50px,两者间距是-50px。
如果垂直外边距为一正一负,则会是两者之和,如-50px和30px,两者间距为-20px。


<!DOCTYPE html> <html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Document4</title> <style type="text/css"> p.neg {margin-top: 0;margin-right: 10px;margin-left: 10px;margin-bottom: -50px;border:3px solid gray;} p {margin:0;} </style> </head> <body> <p>first paragraph</p> <div style="width:420px;height:100px;margin-top:50px;background-color:silver;border:solid red 1px;"> <p class="neg">A paragraph</p> </div> <p>The next paragraph</p> </body></html>
努力但不功利~~!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号