jQuery插件之ajaxFileUpload(异步上传图片并实时显示,并解决onchange后ajaxFileUpload失效问题)
参考学习:
第一篇:http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html
第二篇:http://www.jb51.net/article/50518.htm
第三篇:http://zhangzhaoaaa.iteye.com/blog/2200065
第四篇:http://blog.sina.com.cn/s/blog_6d3f840a0102vkpq.html (jQuery的ajaxFileUpload上传文件插件刷新一次才能再次调用触发change)
使用方法:
第一步:先引入jQuery与ajaxFileUpload插件。注意先后顺序,这个不用说了,所有的插件都是这样。
<script src="jquery-1.7.1.js" type="text/javascript"></script>
<script src="ajaxfileupload.js" type="text/javascript"></script>
我的control代码如下:
1 [HttpPost] 2 [ValidateInput(false)] 3 public ActionResult EditPhoto(EmployeeModelUser u)//上传用户头像照片 4 { 5 string realpath = ""; 6 string returnpath = ""; 7 string ID = ""; 8 string path = ""; 9 if (Session["ID"] != null) 10 { 11 12 ID = this.HttpContext.Session["ID"].ToString(); 13 } 14 u.ID = Convert.ToInt32(ID); 15 16 if (u.Image != null && u.Image.ContentLength > 0) 17 { 18 string ext = u.Image.FileName; 19 u.PHOTONUMBER = ext; 20 path = "~/style/UserImages/User/" + ext; 21 realpath = Server.MapPath(path);//完整路径 22 23 u.Image.SaveAs(realpath); 24 returnpath = "/style/UserImages/User/" + ext;//返回view中img显示图片的路径 25 } 26 User user = new User(); 27 user.ID = u.ID; 28 user.PHOTONUMBER = u.PHOTONUMBER; 29 employeemanage.SaveImage(user); 30 //return Json(new { err = "", msg = ext },"text/x-json"); 31 return Content(returnpath);//文件存储路径 32 }
view代码如下:
<div class="new_portrait" id="Photo"> <div class="portrait_upload" id="portraitNo"> <span>上传自己的头像</span> </div> <div class="portraitShow dn" id="portraitShow"> <img width="120" height="120" id="PhotoNumber" src=""> <span>更换头像</span> </div> <input type="file" value="" title="支持jpg、jpeg、gif、png格式,文件小于5M" name="Image" accept="image/gif,image/jpeg,image/jpg,image/png" onchange="ajaxFileUpload()" id="Image" class="myfiles"> <!-- <input type="hidden" id="headPicHidden" /> --> <span style="display: none;" id="headPic_error" class="error"></span> </div> <!--end .new_portrait-->
js代码第1种
1 $("#Image").live("ajaxFileUpload", function () { //<input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" /> 2 ajaxFileUpload(); 3 $("#Image").replaceWith($("#Image").clone(true)); 4 //$("#PhotoNumber").replaceWith('<img width="120" height="120" id="PhotoNumber" src="">'); 5 }); 6 7 function ajaxFileUpload() { //ajaxFileUpload上传用户头像(我的简历中的基本信息模块), <input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" />成功 8 $.ajaxFileUpload 9 ( 10 { 11 url: '/Employee/EditPhoto', //用于文件上传的服务器端请求地址 12 type:'post', 13 secureuri: false, //一般设置为false 14 fileElementId: 'Image', //文件上传控间的id属性 <input type="file" id="Image" name="Image" /> 15 dataType: 'JSON', //返回值类型 一般设置为json 16 success: function (data, status) //服务器成功响应处理函数 17 { 18 //alert(data);//成功 19 20 $("#PhotoNumber").attr("src",data); 21 //$("#PhotoNumber").attr(src,data); 22 }, 23 error: function (data, status, e)//服务器响应失败处理函数 24 { 25 alert('上传图片失败'); 26 } 27 } 28 ) 29 31 }
js代码第2种
1 function uploadImageFunc() { 2 3 $("#Photo").change( 4 function(){ 5 // 获取文件路径 6 var filePath = $("input[name='Image']").val(); 7 // 获取“.”位置 8 var extStart = filePath.lastIndexOf("."); 9 // 获取文件格式后缀,并全部大写 10 var ext = filePath.substring(extStart, filePath.length).toUpperCase(); 11 12 // 判断文件格式 13 if (ext != ".BMP" && ext != ".PNG" && ext != ".JPG" && ext != ".JPEG") { 14 alert("图片仅限于.gif .png .jpg .jpeg文件。"); 15 return false; 16 } 17 else { 18 // 使用ajaxfileupload上传文件 19 $.ajaxFileUpload 20 ( 21 { 22 url: '/Employee/EditPhoto', //用于文件上传的服务器端请求地址 23 type:'post', 24 secureuri: false, //一般设置为false 25 fileElementId: 'Image', //文件上传控间的id属性 <input type="file" id="Image" name="Image" /> 26 dataType: 'JSON', //返回值类型 一般设置为json 27 success: function (data, status) //服务器成功响应处理函数 28 { 29 alert(data);//成功 30 31 $("#PhotoNumber").attr("src",data); 32 //$("#PhotoNumber").attr(src,data); 33 }, 34 error: function (data, status, e)//服务器响应失败处理函数 35 { 36 alert('上传图片失败'); 37 } 38 } 39 ) 40 } 41 }); 42 }
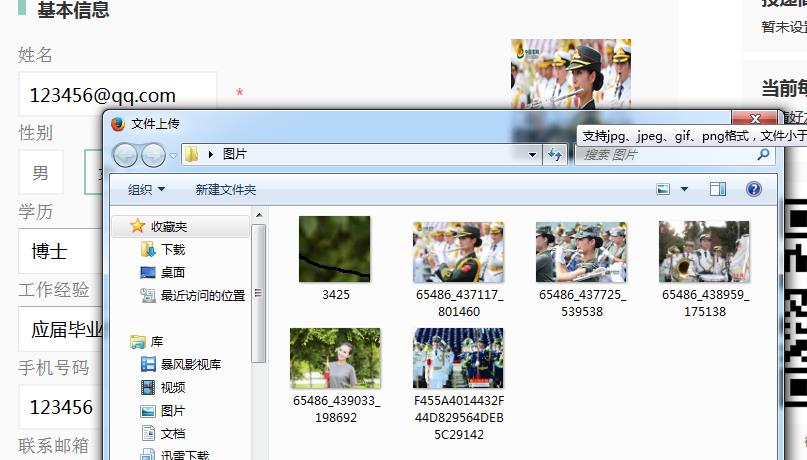
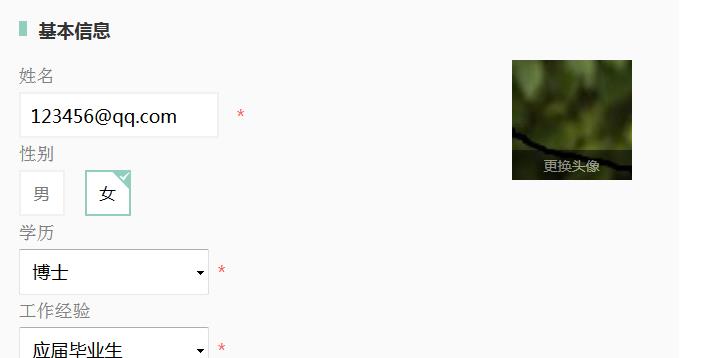
实现效果:




不足:第二遍ajaxFileUpload开始,能够上传(更新)图片,不过view中的<img/>图片显示不出来(就是view的<img>的src获取不到),待解决求指点





 浙公网安备 33010602011771号
浙公网安备 33010602011771号