express 如何定义生产和开发环境
express 默认是开发环境。 'view cache' 这个属性不会缓存url。 也就是说项目启动后 如果更改views下的目录或路由。 继续访问原先url 就会报错
通过 console.log(process.env.NODE_ENV) 可以验证自己是在什么环境
development(开发)production(生产) 按自己需求替换
1 在代码中输入
var env = process.env.NODE_ENV || 'development';
if ('development' === env) {
// configure stuff here
// app.enable("view cache");
}else{
}
2 命令行终端
Mac: export NODE_ENV=development && node xxx.js
Win: set NODE_ENV=development && node xxx.js
通用解决方法 cross-env 传送门
注意 可以省略&& 分2行输入命令 但关闭终端窗口后无效了 如果想保持一致有效 请修改 /etc/profile 并通过 echo $NODE_DEV 验证
3 package.json
"script":{
"prod":"NODE_ENV=production node server.js"
}
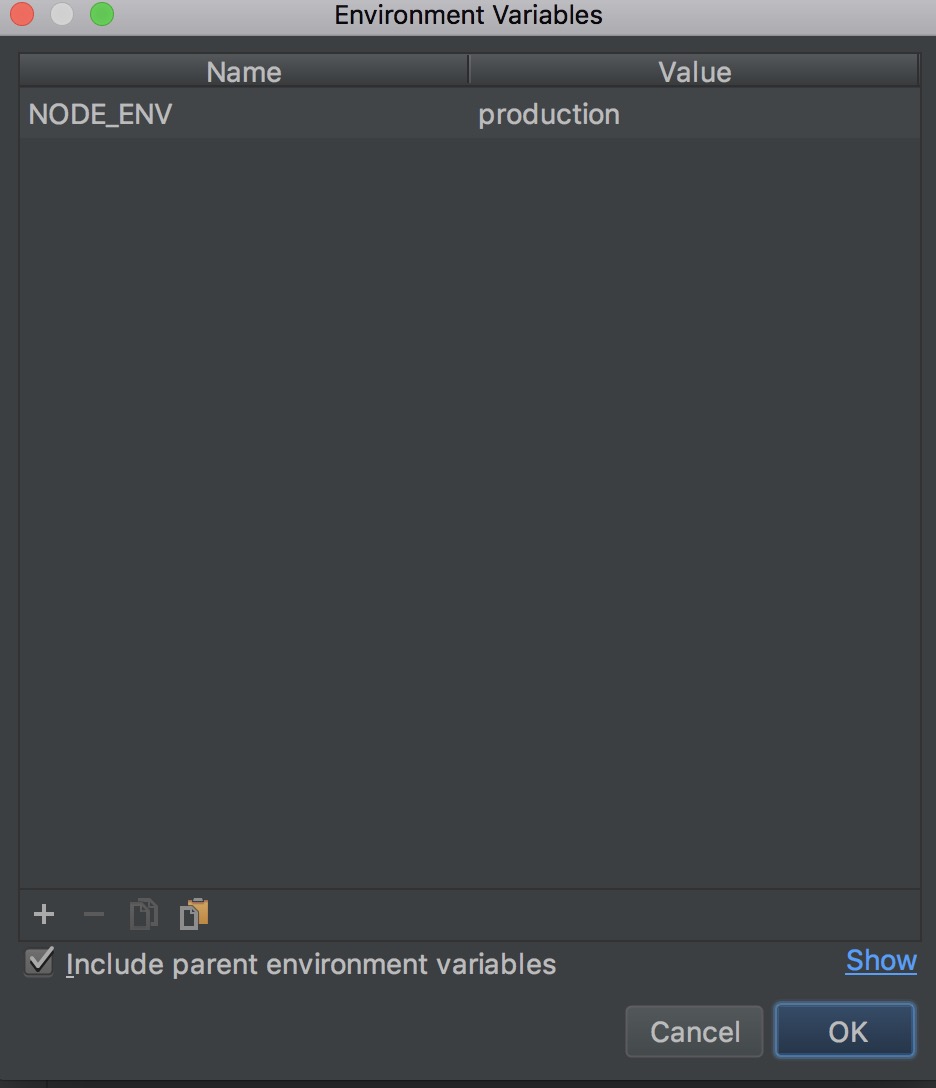
4 通过工具

本文为博主原创文章,转载请注明出自 博客园蓝波大人 并保留本文有效链接 ,转载请保留本声明!谢谢


 浙公网安备 33010602011771号
浙公网安备 33010602011771号